
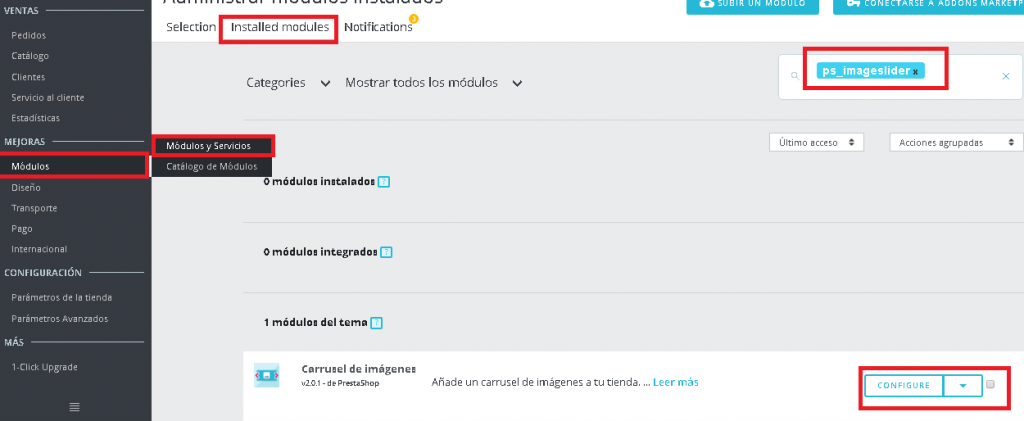
El slider que se muestra en la página principal de Prestashop 1.7, lo podemos configurar en la pestaña módulos -> módulos y servicios (módulos instalados), con el nombre: “Carrusel de imágenes” o bien directamente con el nombre interno “ps_imageslider“.

Las opciones de configuración que nos ofrece el slider en Prestashop 1.7, son las siguientes:
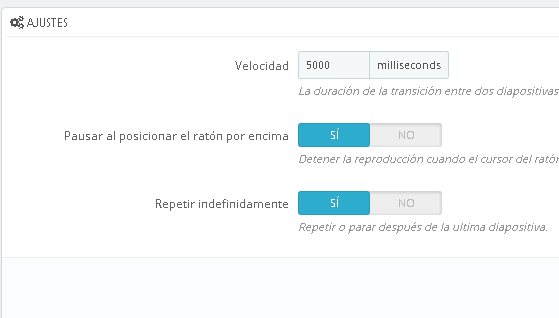
Empezamos con los ajustes generales del módulo:

- Velocidad ->Tiempo de transición entre el cambio de imágenes
- Pausar al posicionar el ratón por encima –> Opción de pausar la transición del slider cuando pasamos el ratón sobre el.
- Repetir indefinidamente -> Opción de poder repetir la transición de las imágenes del slider indefinidamente
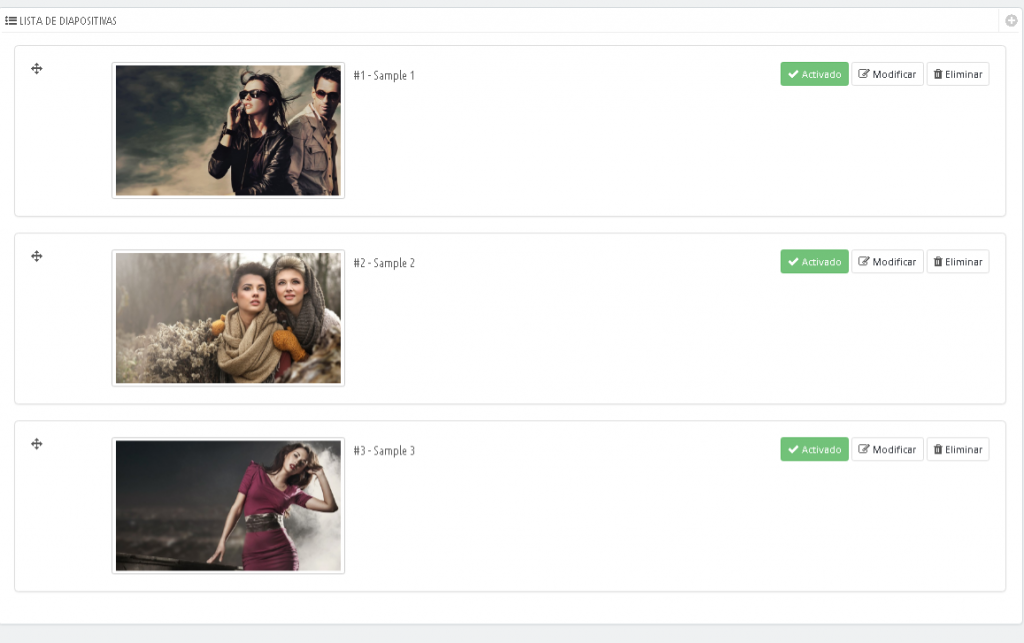
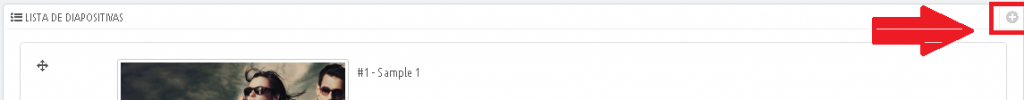
Pasamos al segundo bloque de configuración del Slider, donde podemos gestionar los elementos del slider.

Vamos a pulsar el icono de “+” para añadir un nuevo elemento en el Slider

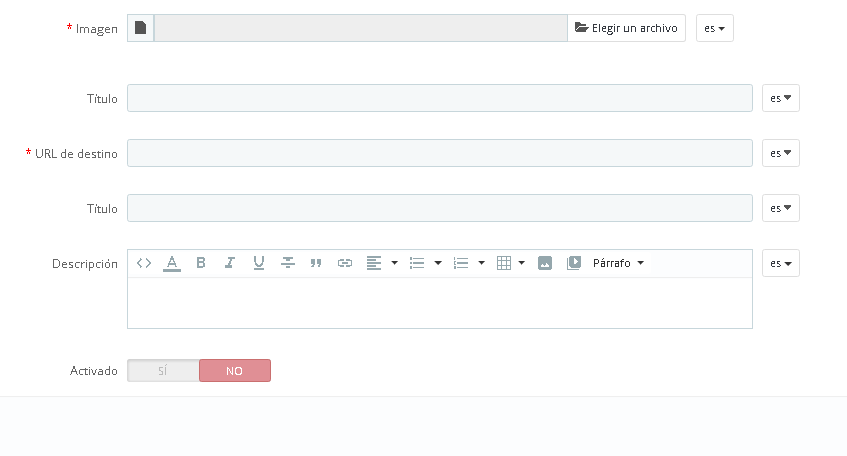
El formulario de creación del nuevo elemento (diapositiva) en el slider solicita la siguiente información:

- Imagen ->Subimos la imagen que vayamos a mostrar.
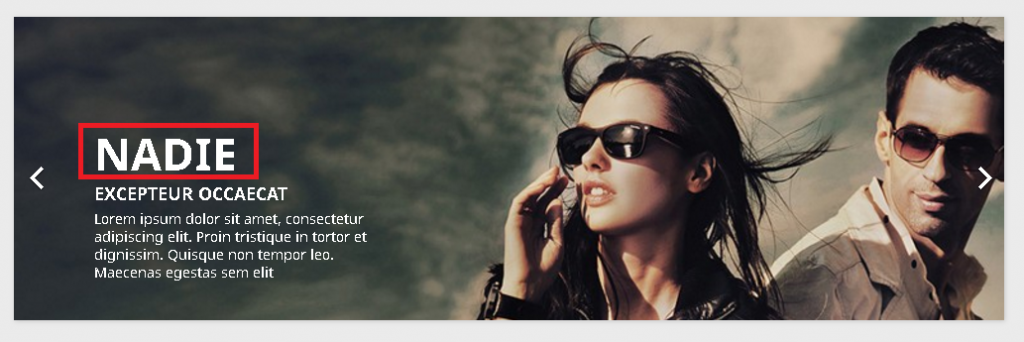
- Título -> Título de la diapositiva

Título de la diapositiva - URL de destino -> Enlace de la diapositiva
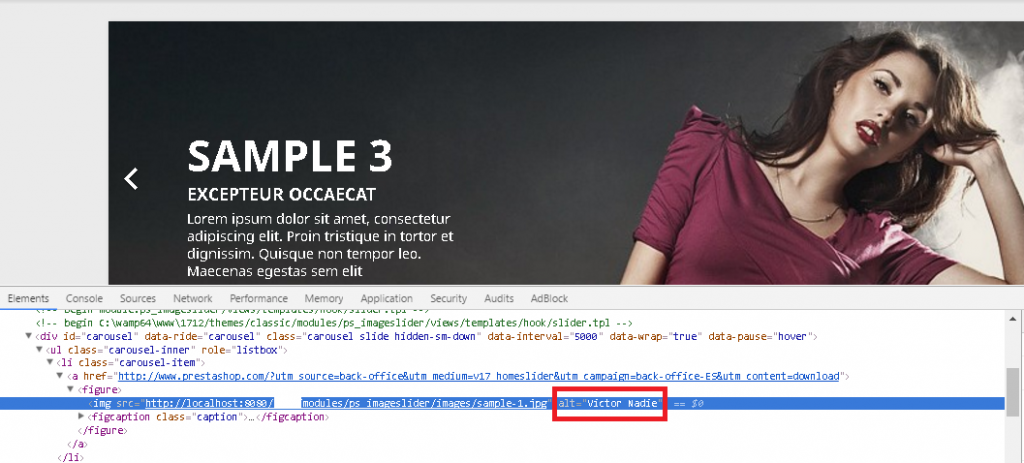
- Título -> Campo alt de la imagen

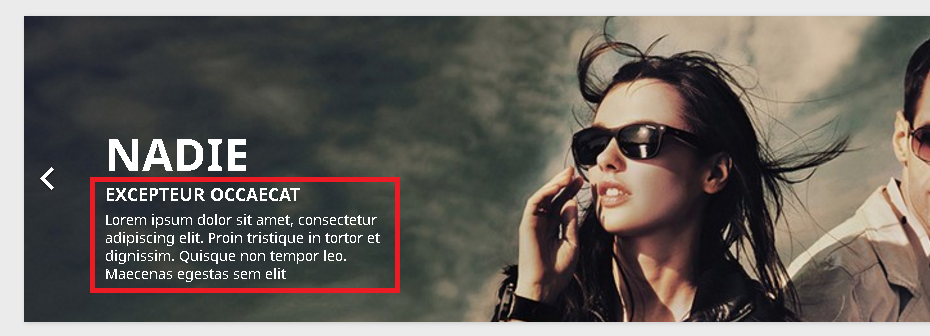
alt de la imagen - Descripción-> Descripción de la diapositiva

Descripción de la diapositiva en Prestashop 1.7 - Activado -> Activar / Desactivar diapositiva
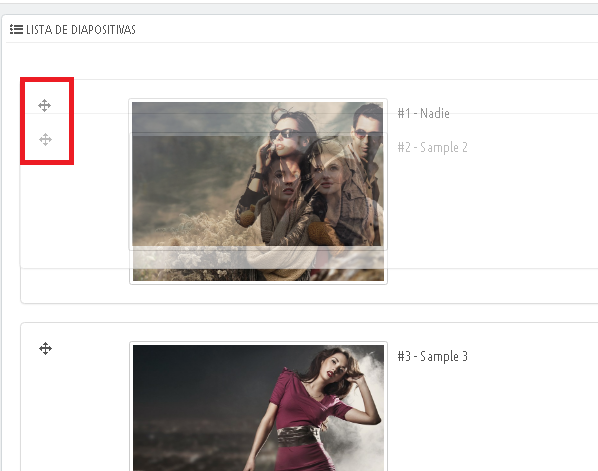
Otras opciones, que tenemos disponibles en el Slider de Prestashop 1.7, es que podemos ordenar los elementos arrastrándolos hacia arriba o hacia abajo 🙂

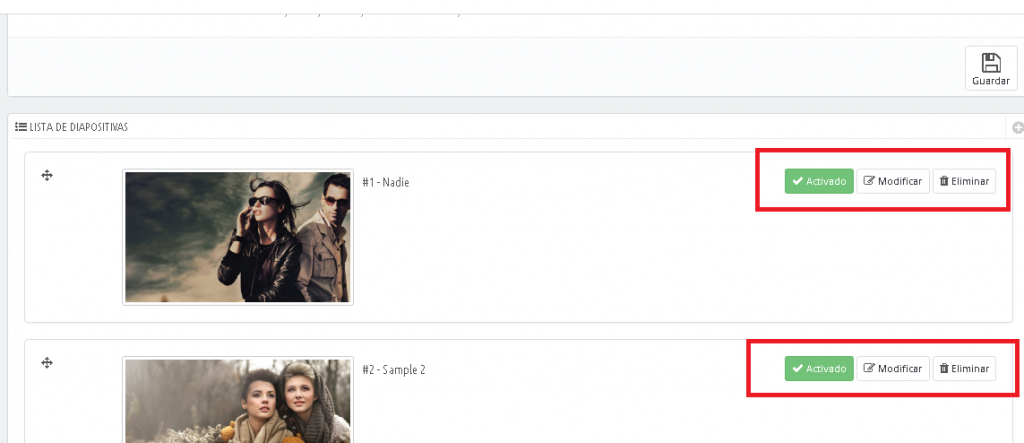
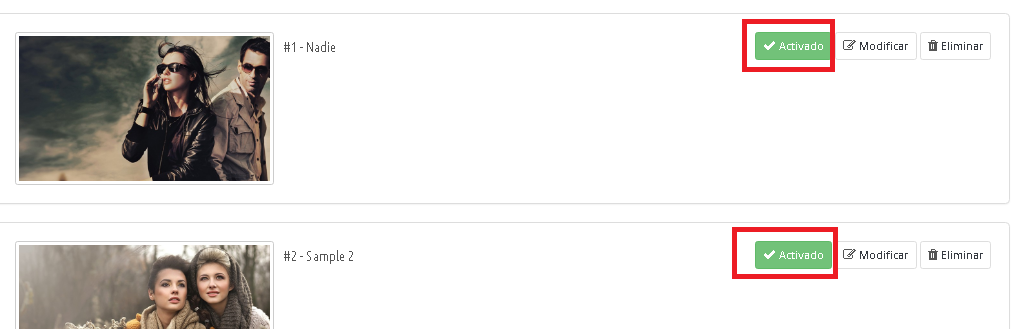
Por supuesto, una vez que hayamos creado una diapositiva, podemos volver a modificar o eliminarla.

Desde el listado de diapositivas, podemos activar y desactivar los elementos, sin necesidad de entrar a su ficha de edición.

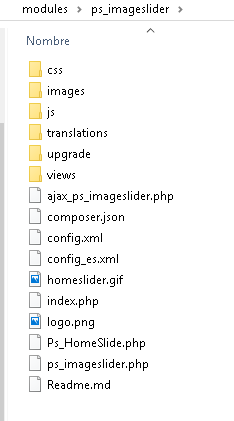
Los ficheros del módulo se encuentran en el directorio:
“/modules/ps_imageslider/”

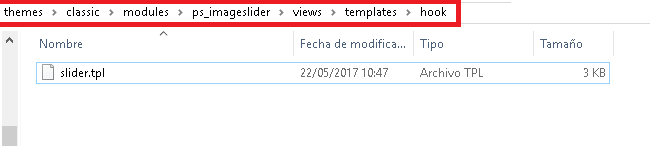
El fichero TPL del slider se encuentra sobreescrito en la plantilla por defecto de Prestashop 1.7, en:
/themes/classic/modules/ps_imageslider/views/templates/hook/slider.tpl

El módulo inicialmente se encuentra instalado en el displayHome y displayHeader
Recordar que el hook -> displayHome es el hook situado en la página principal y el hook -> displayHeader es donde habitualmente se cargaban las hojas de estilo (css) y ficheros *.js
Documento construido bajo Prestashop 1.7.1.0





Estimado, como se puede subir un slide al carrusel de imágenes del home, sin que este deba llevar por defecto una url de destino.
Solo quiero subir un slide informativo que no direccione a nada.
Atento a su respuesta y desde ya muchas gracias.
Hola Cristobal,
Coloca una almohadilla en la url de destino => #