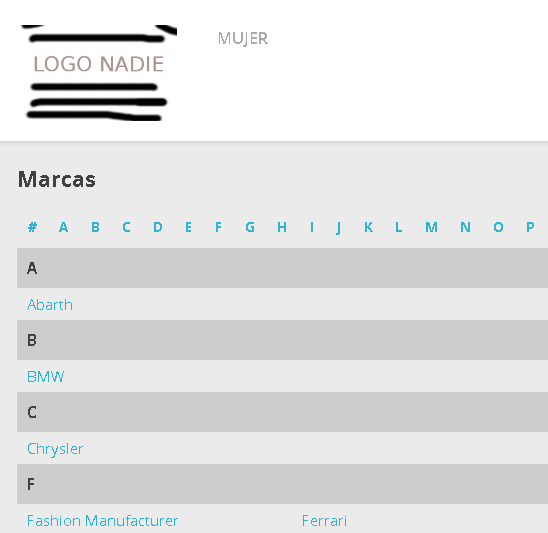
Solución proporcionada por el usuario “nemo” de la Comunidad de Prestashop, que permite mostrar el listado de marcas (fabricantes) de la tienda basado en una organización alfabética.

Traducción del tutorial oficial
Debemos ir al fichero:
/templates/catalog/brands.tpl (es la plantilla de visualización (o modelo base) del listado de fabricantes en el front-office en Prestashop 1.7)
Y cambiamos su contenido por el siguiente:
{extends file=$layout}
{block name='content'}
<section id="main">
{block name='brand_header'}
<h1>{l s='Brands' d='Shop.Theme.Catalog'}</h1>
{/block}
{block name='brand_miniature'}
<div class="all-brands">
<div class="all-brands">
<ul class="letter-select clearifx">
<li><a href="#letter_0">#</a></li>
<li><a href="#letter_A">A</a></li>
<li><a href="#letter_B">B</a></li>
<li><a href="#letter_C">C</a></li>
<li><a href="#letter_D">D</a></li>
<li><a href="#letter_E">E</a></li>
<li><a href="#letter_F">F</a></li>
<li><a href="#letter_G">G</a></li>
<li><a href="#letter_H">H</a></li>
<li><a href="#letter_I">I</a></li>
<li><a href="#letter_J">J</a></li>
<li><a href="#letter_K">K</a></li>
<li><a href="#letter_L">L</a></li>
<li><a href="#letter_M">M</a></li>
<li><a href="#letter_N">N</a></li>
<li><a href="#letter_O">O</a></li>
<li><a href="#letter_P">P</a></li>
<li><a href="#letter_Q">Q</a></li>
<li><a href="#letter_R">R</a></li>
<li><a href="#letter_S">S</a></li>
<li><a href="#letter_T">T</a></li>
<li><a href="#letter_U">U</a></li>
<li><a href="#letter_V">V</a></li>
<li><a href="#letter_W">W</a></li>
<li><a href="#letter_X">X</a></li>
<li><a href="#letter_Y">Y</a></li>
<li><a href="#letter_Z">Z</a></li>
</ul>
<div class="brands-by-letter">
{$current_letter = '#'}
{foreach from=$brands item=brand}
{$first_letter = $brand.name|substr:0:1}
{if $current_letter != $first_letter}
{if !$first_letter|in_array:['0','1','2','3','4','5','6','7','8','9']}
{$current_letter = $first_letter|upper}
</div>
</div>
{/if}
<div class="box-letter clearfix" id="letter_{if $current_letter == '#'}0{else}{$current_letter|upper}{/if}">
<div class="box-title">{$current_letter|upper}</div>
<div class="letter-content">
{/if}
<p>
<a href="{$link->getManufacturerLink($brand.id_manufacturer)}">{$brand.name}</a>
</p>
{/foreach}
</div>
</div>
</div>
</div>
{/block}
</section>
{/block}

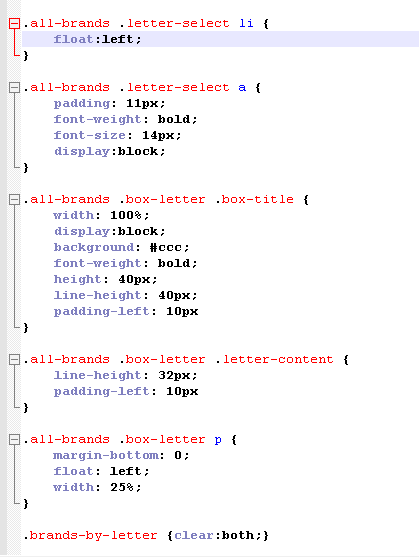
Y añadimos el siguiente contenido:

/* Estilo Listado Fabricantes
Traducción del tutorial al Español por victor-rodenas.com
Tutorial original en: nemops.com
*/
.all-brands .letter-select li {
float:left;
}
.all-brands .letter-select a {
padding: 11px;
font-weight: bold;
font-size: 14px;
display:block;
}
.all-brands .box-letter .box-title {
width: 100%;
display:block;
background: #ccc;
font-weight: bold;
height: 40px;
line-height: 40px;
padding-left: 10px
}
.all-brands .box-letter .letter-content {
line-height: 32px;
padding-left: 10px
}
.all-brands .box-letter p {
margin-bottom: 0;
float: left;
width: 25%;
}
.brands-by-letter {clear:both;}
Guía probada en Prestashop 1.7.0.5





Hola, muchas gracias por el artículo, yo en mi caso no quería meter fabricantes, pero si marcas. Con los fabricantes me ha dado un problema, al principio de hacer la tienda había metido unos 8 fabricantes y sin problema, pero derrepente un día no me dejaba guardar más por algun problema en los campos de dirección. Me pide Dni obligatorio cuando no hay campo de Dni y me pone que la dirección no es correcta que compruebe los campos de dirección, y todos los campos con asteristo estan rellenados. Supongo que he tocado algo en alguna parte y lo he estropeado. Pero bueno como no necesito los fabricantes tampoco me da mucho más. Pero Prestashop 1.7 ¿tiene módulo de marcas? no lo veo instalado ni para instalar. Quería que apareciesen en la web para crear más contenido, he creado dos marcas de prueba pero ni en el mapa del sitio aparecen si quiera.
Muchas gracias, un saludo.