En esta guía, explicaremos como añadir un icono de disponibilidad de skype en nuestra tienda bajo Prestashop.
El primer paso consiste en acceder a la siguiente dirección: Acceder a la dirección.
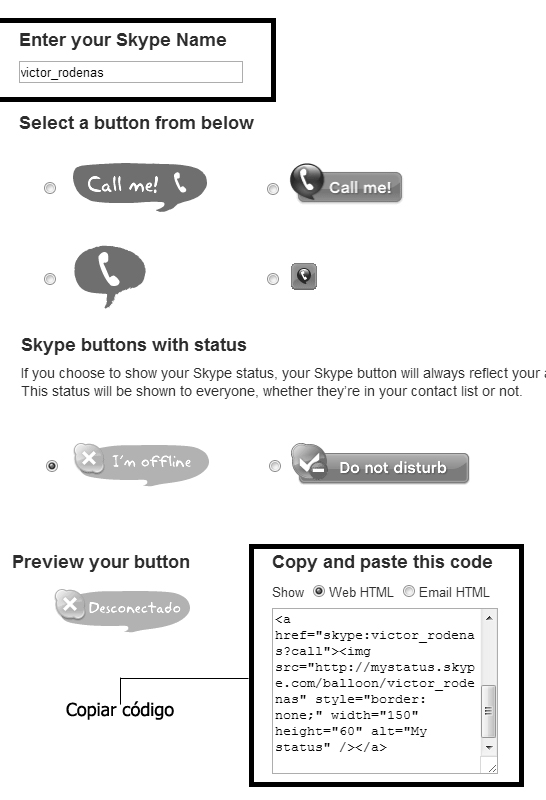
Indicamos nuestro nombre de usuario y seleccionamos el icono a mostrar, tal como mostramos en la siguiente captura:

Copiamos el código que hemos obtenido.
Y ahora ese código lo vamos a pegar en nuestra tienda Prestashop.
En este ejemplo, vamos a utilizar un módulo desarrollado por el usuario: vekia del foro de Prestashop.
El módulo permite insertar código html, javascript y css en distintas posiciones de vuestra tienda Prestashop, en este ejemplo, vamos a colocar el icono de skype en la columna derecha de la tienda.
El módulo, lo podemos descargar de la siguiente dirección:
- http://mypresta.eu/modules/front-office-features/html-box.html
El módulo se instala y se sube como cualquier otro módulo, es decir desde la pestaña Módulos -> Módulos del panel de administración de nuestra tienda Prestashop.
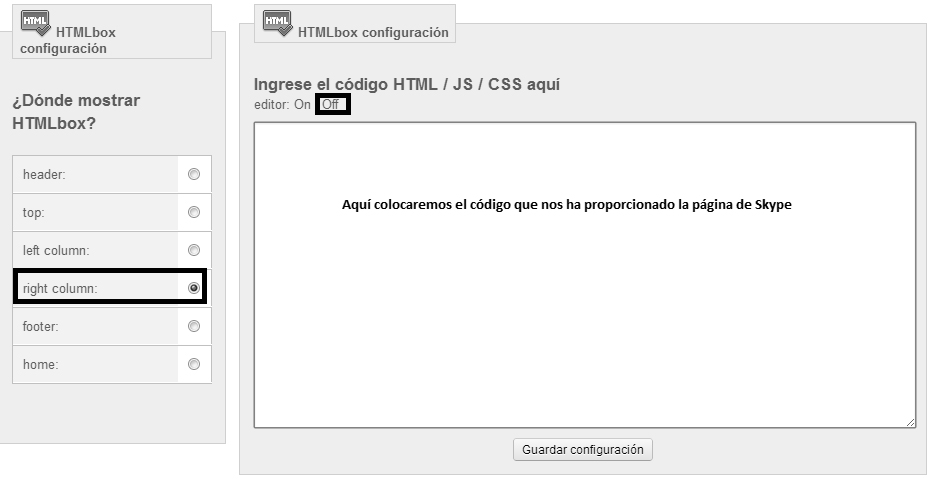
Mostramos una imagen de la configuración del módulo:

Seleccionamos Right Column (columna derecha) y en el editor dejamos seleccionado”Off“, para meter el código directamente que hemos obtenido de la página de Skype y pulsamos en guardar la configuración, si pulsáramos “On” saltaría un editor gráfico.
Documento creado con Prestashop 1.5





Ahora mismo según Skype están actualizando los botones… habrá que esperar algo para poder insertar este icono, pero me parece una muy buena idea…
Gracias Victor por hacernos a los usuarios del Presta la vida más fácil 🙂