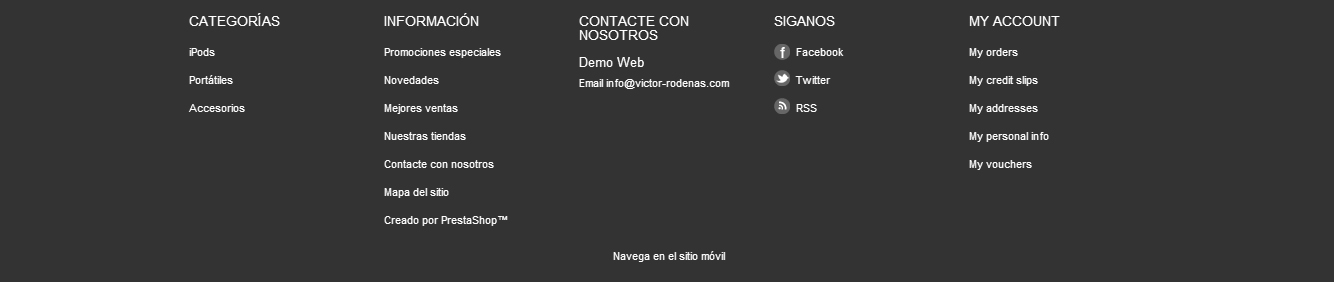
En esta guía, explicaremos como hacer que el “pie de página” de nuestra tienda Prestashop, tome todo el ancho del navegador.

(Pulsar en la imagen, para verla de forma completa)
Lo primero que vamos hacer, es ir al fichero:
/themes/default/footer.tpl
Buscamos esto:
<div id="footer" class="grid_9 alpha omega clearfix">
{$HOOK_FOOTER}
{if $PS_ALLOW_MOBILE_DEVICE}
<p class="center clearBoth"><a href="{$link->getPageLink('index', true)}?mobile_theme_ok">{l s='Browse the mobile site'}</a></p>
{/if}
</div>
Y lo dejamos así:
<div id="victor_rodenas">
<div id="footer">
{$HOOK_FOOTER}
{if $PS_ALLOW_MOBILE_DEVICE}
<p class="center clearBoth"><a href="{$link->getPageLink('index', true)}?mobile_theme_ok">{l s='Browse the mobile site'}</a></p>
{/if}
</div>
</div>
Ahora, cortamos este contenido, el cual hemos dejado así:
<div id="victor_rodenas">
<div id="footer">
{$HOOK_FOOTER}
{if $PS_ALLOW_MOBILE_DEVICE}
<p class="center clearBoth"><a href="{$link->getPageLink('index', true)}?mobile_theme_ok">{l s='Browse the mobile site'}</a></p>
{/if}
</div>
</div>
Y lo colocamos justo después del último:
</div>
del fichero:
/themes/default/footer.tpl
Guardamos los cambios.
Ahora, nos vamos al fichero:
/themes/default/css/global.css
Y añadimos lo siguiente:
#victor_rodenas {
height: 286px;
background: #333;
}
(Es posible que vosotros, tengáis que cambiar la altura (height))
Ahora en el mismo fichero, buscamos esto:
#footer {
color: #fff;
background: #333;
}
Y lo dejamos así:
#footer {
color: #fff;
width: 979px;
margin: auto;
}





Saludos me sirvió mucho gracias por el aporte 😉
muchas gracias me sirvio de mucho