En esta guía, explicaremos como mostrar la columna izquierda en la fase del registro en Prestashop 1.5 bajo la plantilla por defecto.
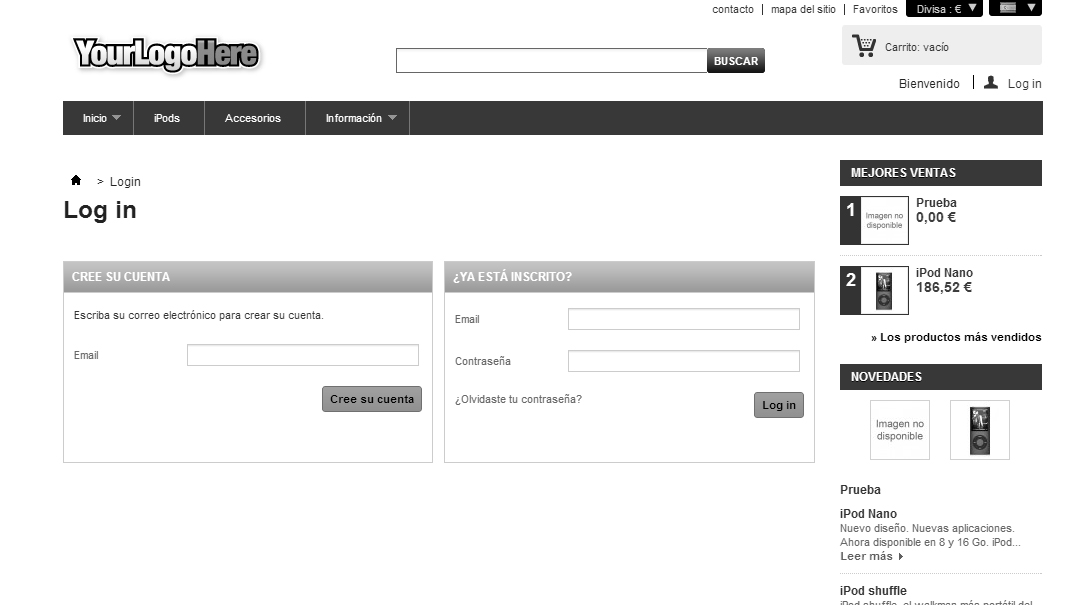
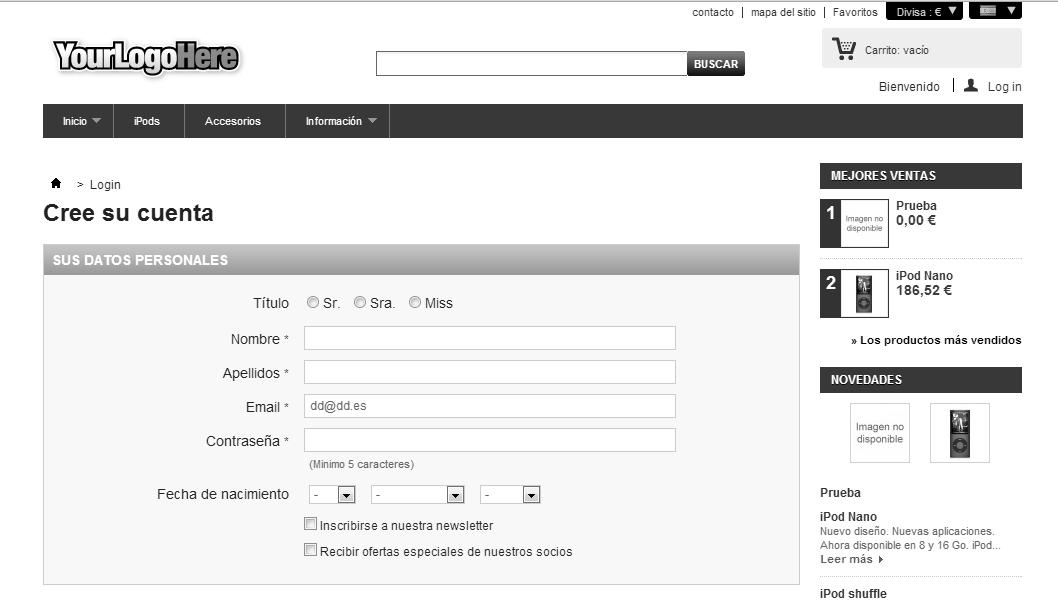
Actualmente, cuando estamos en la fase de registro en Prestashop 1.5, la columna izquierda queda oculta.
(Recordamos, que estamos hablando de la plantilla por defecto de Prestashop 1.5)
(Pulsar en la imágenes, para verlas de forma completa)
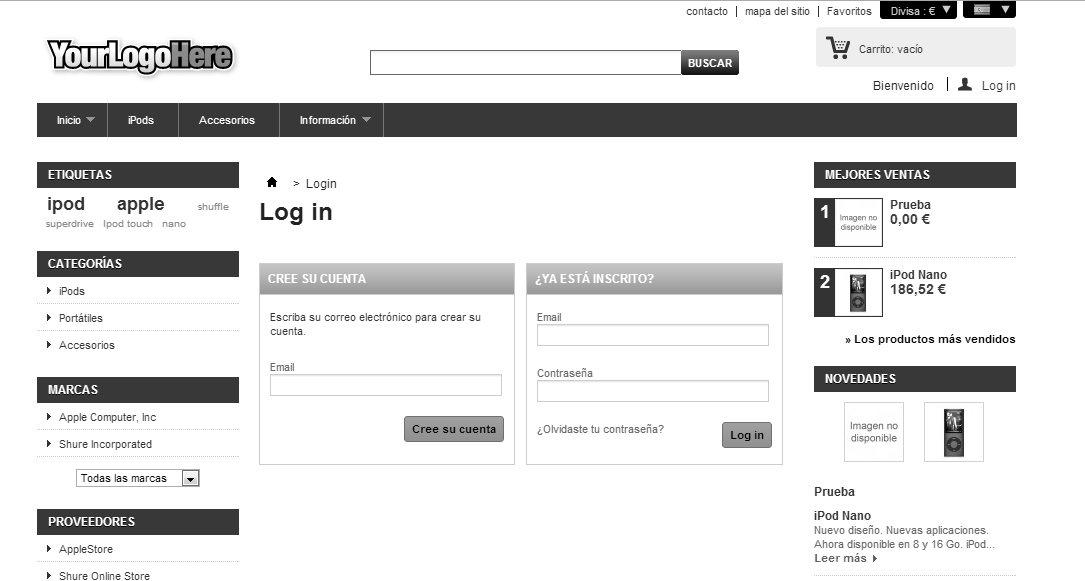
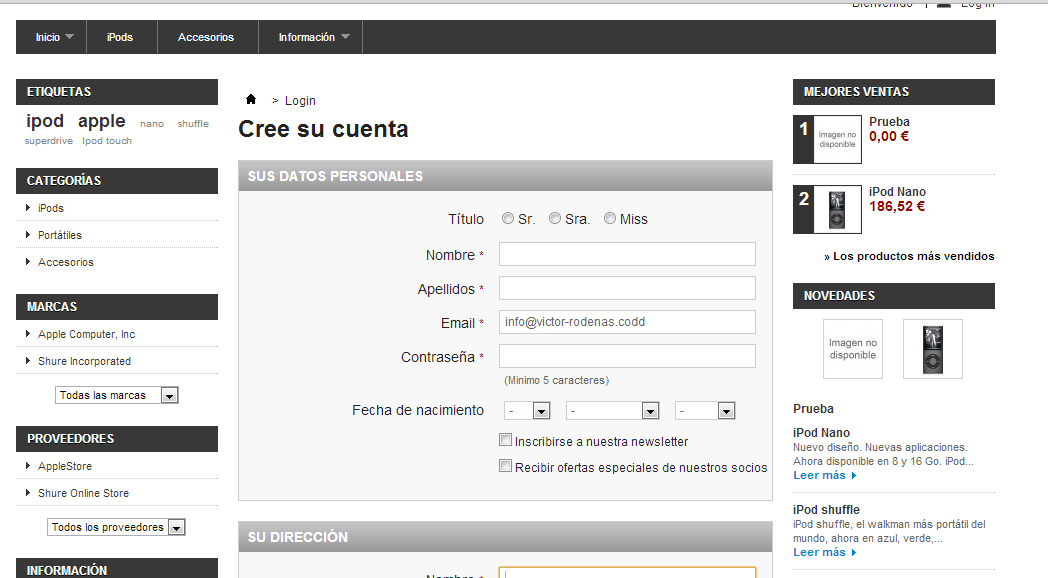
¿Y si quisiéramos que se viera, como las siguiente imágenes?
(Pulsar en las imágenes, para verlas de forma completa)
Lo primero que tenemos que hacer, es acceder al fichero:
(Vuelvo a recordar, hablamos de Prestashop 1.5 y la plantilla por defecto)
/themes/default/css/global.css
Buscar esto:
#authentication #left_column {
display: none;
}
Y por ejemplo dejarlo así:
#authentication #left_column {
}
(También podemos eliminar la linea directamente o comentarla, eso ya depende de cada uno)
Dentro del mismo fichero, en cuestión buscamos lo siguiente:
authentication #center_column {
width: 757px;
}
Y lo dejamos así:
#authentication #center_column {
}
(También podemos eliminar la linea directamente o comentarla, eso ya depende de cada uno)
Volvemos al mismo fichero, y buscamos lo siguiente:
#create-account_form, #authentication #login_form {
clear: none;
float: left;
height: 20em;
width: 49%;
}
Y lo dejamos asi:
#create-account_form, #authentication #login_form {
clear: none;
float: left;
height: 20em;
width: 48%;
}
Seguimos en el mismo fichero, y ahora, buscamos lo siguiente:
.lost_password {
float:left;
width:200px
}
Y lo dejamos así:
.lost_password {
float: left;
width: 184px;
}
Para variar, seguimos en el mismo fichero, buscamos esto:
#authentication #create-account_form fieldset,
#authentication #login_form fieldset {
height: 200px
}
Y lo dejamos así:
#authentication #create-account_form fieldset, #authentication #login_form fieldset {
height: 238px;
}
Ahora, cambiamos de fichero, y nos vamos al fichero:
/themes/default/css/authentication.css
Buscamos esto:
#account-creation_form p.text input, #account-creation_form p.password input, #account-creation_form p.select input {
padding: 0 5px;
height: 22px;
width: 360px;
border: 1px solid #CCC;
font-size: 12px;
color: #666;
}
Y lo dejamos así:
#account-creation_form p.text input, #account-creation_form p.password input, #account-creation_form p.select input {
padding: 0 5px;
height: 22px;
width: 250px;
border: 1px solid #CCC;
font-size: 12px;
color: #666;
}
Atención, estas modificaciones han sido realizadas en Prestashop 1.5.3.1 (Posiblemente, sean validas para futuras versiones)