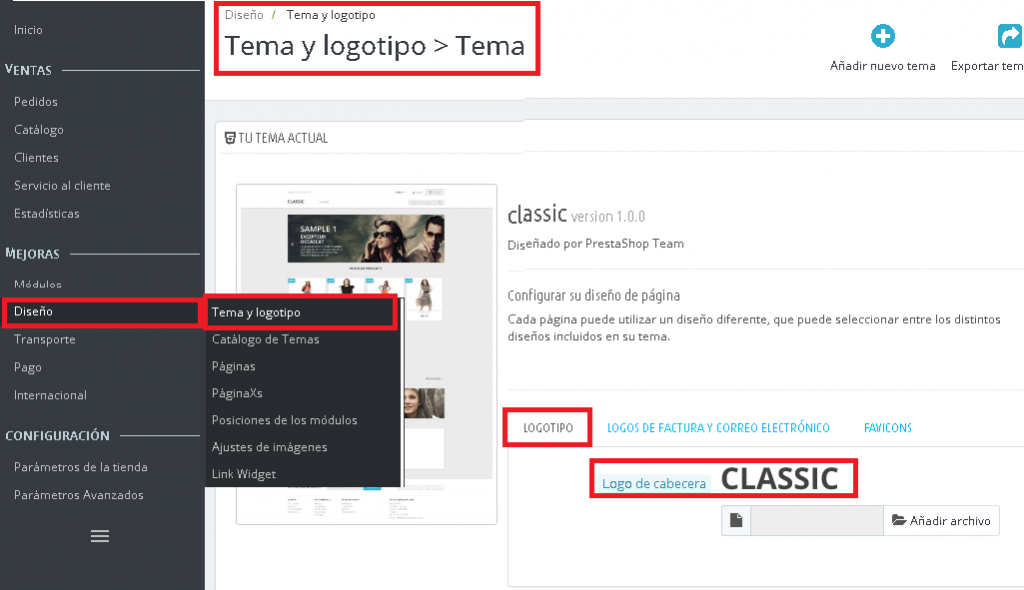
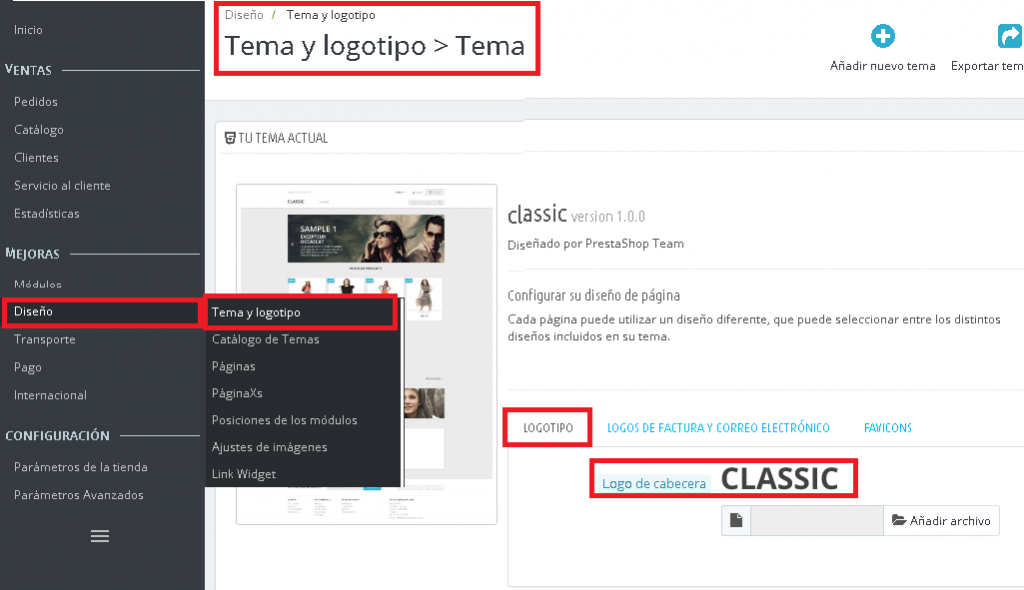
Si en la pestaña Diseño -> Temas y logotipo, intentamos subir un logo, por ejemplo, del siguiente tamaño:


Vemos, que reduce en exceso el tamaño del logo:

Si en la pestaña Diseño -> Temas y logotipo, intentamos subir un logo, por ejemplo, del siguiente tamaño:


Vemos, que reduce en exceso el tamaño del logo:

Vamos a cambiar el logo de ubicación (bajo la plantilla por defecto de Prestashop 1.7) y colocarlo encima del bloque de “Contacte con nosotros, carrito, etc..”
Por defecto, en Prestashop 1.7, vemos logo así.

¿Y si quisiéramos que el logo se viera de la siguiente forma?

Continúa leyendo Cambiar logo de ubicación en Prestashop 1.7

Para ocultar/eliminar el logo de la cabecera en Prestashop 1.7, podemos hacerlo de varias formas, ocultándolo por CSS, eliminando la instrucción del TPL entre otras opciones.
Continúa leyendo Eliminar logo en Prestashop 1.7