Otro manual de Prestashop, donde pasamos a comentar la forma de eliminar el botón de añadir al carrito en el listado de productos de la tienda.

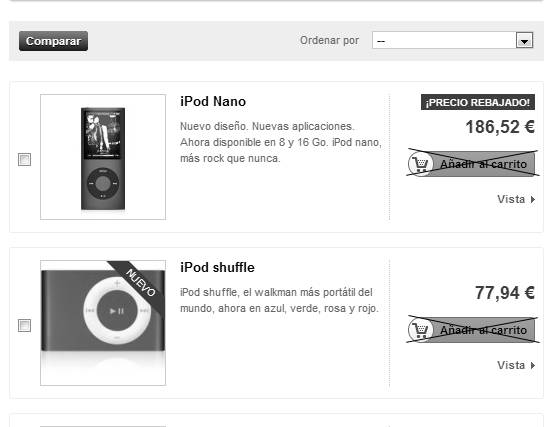
Para eliminar el botón de añadir al carrito en el listado de productos, tenemos varias posibilidades:
1º -> Ocultarlo con “css”.
Para ello, vamos al fichero:
/themes/default/css/product_list.css
Buscamos la siguiente línea de código CSS:
#product_list li .ajax_add_to_cart_button {
padding-left: 20px;
}
Y la dejamos del siguiente modo:
#product_list li .ajax_add_to_cart_button {
padding-left: 20px;
display:none;
}
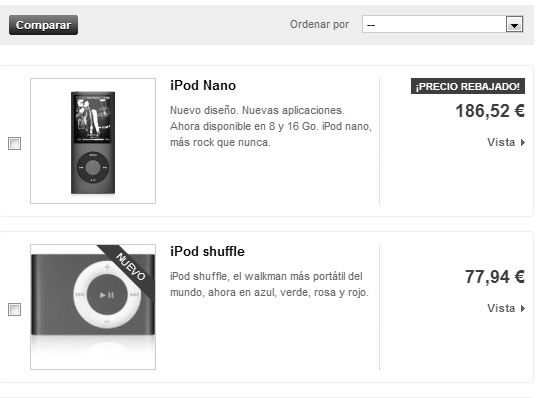
Si viéramos ahora el listado de productos, lo veríamos de la siguiente forma:

Como vemos, el botón del “Carrito” ahora no se ve porque lo hemos ocultado con “css”
2º Otra opción, consiste en editar el fichero:
/themes/default/product-list.tpl
Buscar la siguiente línea:
Descargar fichero (En el fichero vienen las líneas a buscar)
Y lo dejamos así:
O simplemente nos cargamos las líneas que hemos comentado en el fichero que hemos adjuntado.
Documento construido con Prestashop 1.5





Gracias
Buena solución Victor, gracias por todo !
Un saludo.
Una maquina como siempre gracias funciona 100%