En esta guía, explicaremos como desplazar el slider en nuestra tienda Prestashop, para que se situé justo debajo del “menú”, que tenemos en la cabecera en nuestra tienda Prestashop bajo la versión 1.5
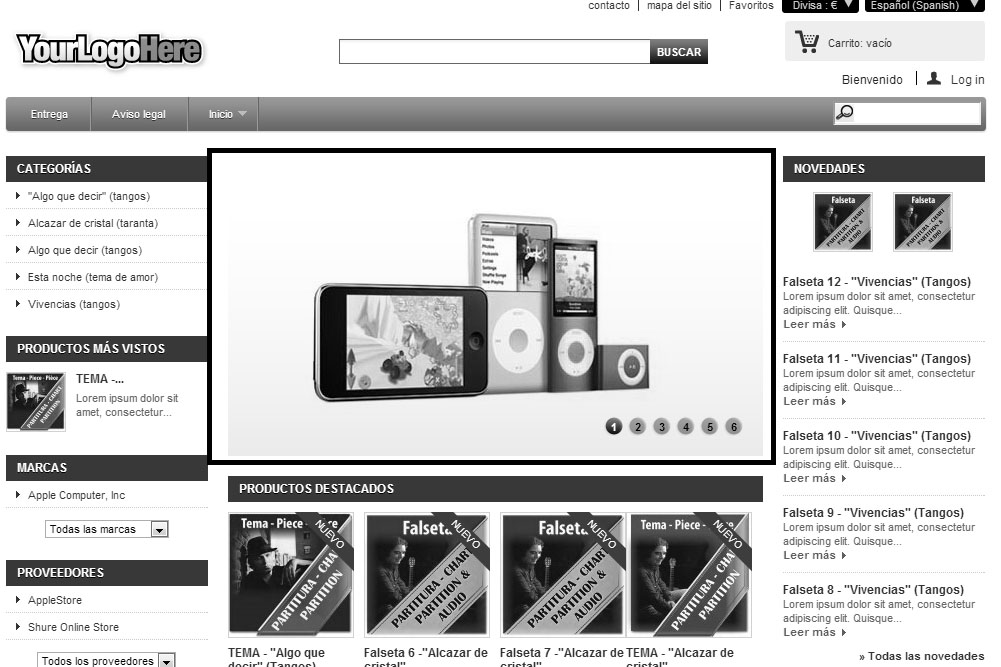
Actualmente vemos el slider como mostramos en la siguiente imagen:

(Pulsar en imagen, para verla de forma completa)
Para desplazar el slider, justo debajo del menú de la cabecera, lo primero que vamos hacer es ir al fichero:
/modules/homeslider/homeslider.php
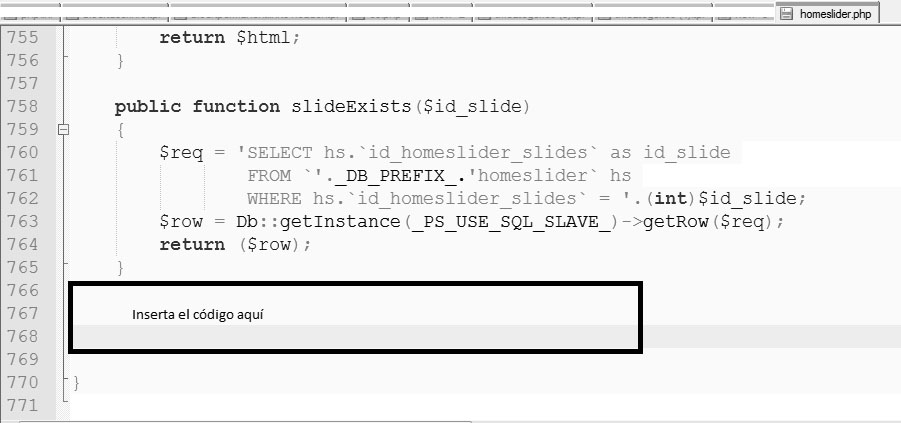
En ese fichero, añadiremos lo siguiente:
public function hookTop($params)
{
return $this->hookDisplayHome($params);
}
El código que hemos mencionado antes, lo vamos añadir antes de la última línea del fichero en cuestión, antes de cerrar la clase.
En esta misma imagen, lo podéis ver más claro.

Una vez hemos realizado las modificaciones en el fichero, y los hemos guardado.
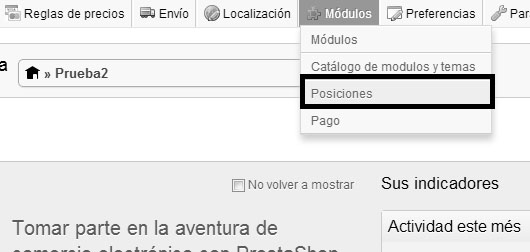
Nos vamos a la pestaña “Módulos” -> “Posiciones” de nuestra tienda Prestashop

Cuando accedamos a la pestaña “Módulos -> Posiciones”, nos tendremos que fijar en el botón verde que dice: “Trasladar un módulo”

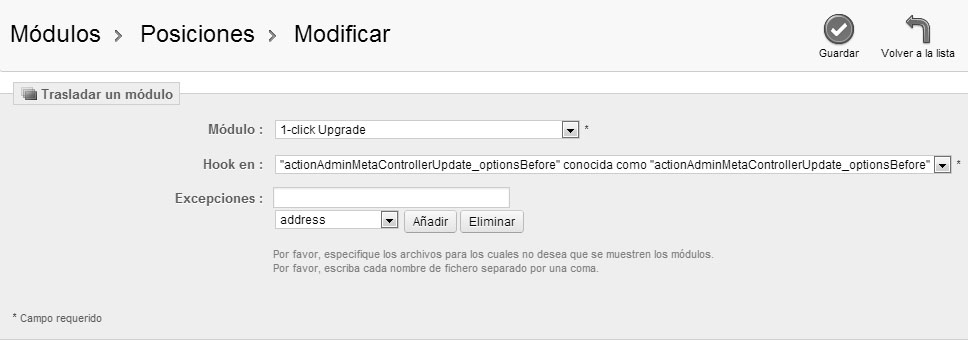
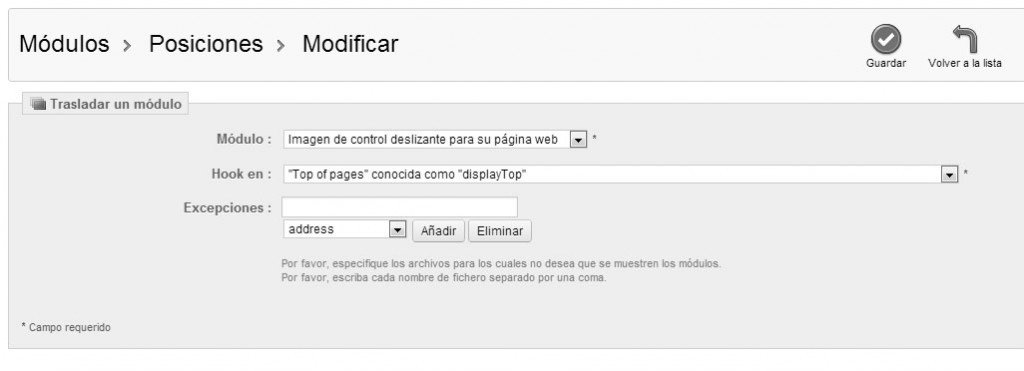
Una vez que hemos pulsado en “Trasladar un módulo”, veremos la siguiente pantalla:

En Módulo, vamos a señalar: “Imagen de control deslizante para su página web”
Y en Hook en, vamos a señalar: “Top of Pages”

Ahora pulsaremos en “Guardar”.
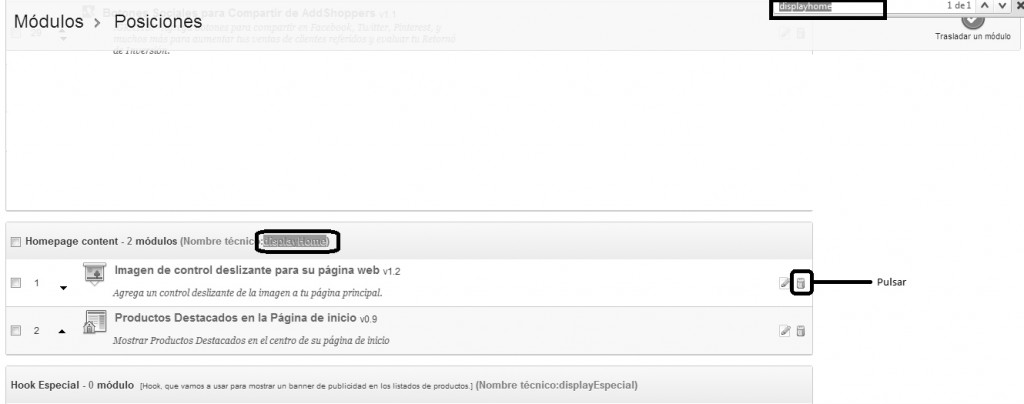
Ahora vamos a eliminar el módulo de la posición: “DisplayHome”.
Para eso, en la misma pestaña de “Módulos -> Posiciones”, buscaremos la posición:
displayHome
Y pulsamos en el icono de la papelera, y eliminamos dicho módulo de la posición “DisplayHome”

(Pulsar en la imagen, para verla de forma completa)
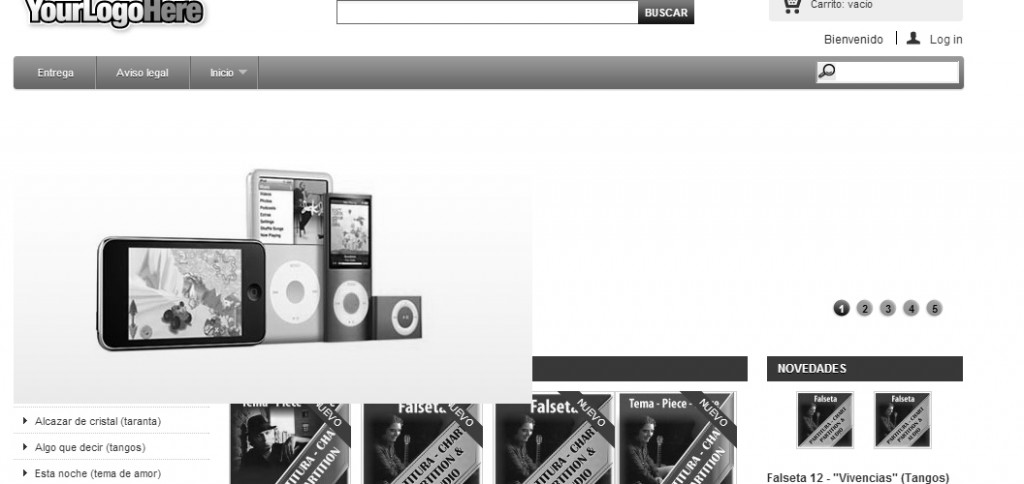
Ahora al acceder a nuestra tienda Prestashop, veremos el slider tal como lo mostramos en la siguiente imagen:

Para arreglar este pequeño desastre, vamos al fichero:
/modules/homeslider/bx_styles.css
(Es cierto que lo ideal sería hacer un override del fichero en la carpeta de la plantilla, depende editarlo directamente, pero eso lo explicaremos en otro capítulo.)
Abrimos el fichero en cuestión y buscamos la siguiente línea:
.bx-wrapper {
margin-bottom: 20px;
height: 300px;
}
Y vamos a colocar el height, en nuestro caso a: (Nosotros hemos puesto 335, pero en vuestro caso no tiene por que ser así)
También, vamos añadirle un margin-top, para que las opciones del “menú”, no se colapsen con el contenedor del slider.
En nuestro caso, vamos a reducir, también el “margin-bottom”. (Y pondremos un padding-top de 1px)
Finalmente se quedará así:
.bx-wrapper {
height: 335px;
margin-top: 45px;
padding-top:1px;
margin-bottom: 8px
}
Ahora veremos el slider de la siguiente forma:

Solo nos quedara configurar el slider (ajustar medidas) y subir las nuevas imágenes, siguiendo la “Guía de configuración del slider“.





he realizado los cambios y todo ha quedado bien pero las opciones del menu horizontal no las puedo clicar, si desactivo el slider el menu vuelve ha ser clicable
Se ha actualizado el post, revisa la parte del “css” en el post )
ok , ahora funciona correctamente
Hay alguna manera para que no quede tanato margen entre el menu horizontal y el slider ?
Enhorabuena por tu artículo, Víctor. No sé si me podrías echar una mano con un problemilla que tengo, por qué no me permite mover el slider a top pages?. Muchas gracias por tu atención y un saludo.
Era el php, que soy un cenutrio ¬¬
Muchas gracias por tu aporte. Me ha servido de mucho.
Es el primer Prestashop que toco (1.5.2) y toda ayuda es poca.
La parte final de edición del CSS yo he tenido que hacer alguna que otra modificación. El atributo padding no me hacía ninguna falta pero sí he tenido que enfatizar el ancho del .bx-window y del .bx-wrapper porque empezaba el slider fuera del wrapper global de la página, imagino yo, porque tenía en style inline el ancho de aquél (me ocurría porque el ancho de mi slider es mejor y le ponía ambos márgenes a los lados)
Lo dicho, muchísimas gracias!! (ya he visto algún que otro artículo tuyo ;-))