Este documento es para Prestashop 1.6 (no para Prestashop 1.7).
Imaginemos que tenemos la feliz idea de cambiar los h5 por h3 (es un ejemplo solo) en los títulos de los productos de los listados en Prestashop
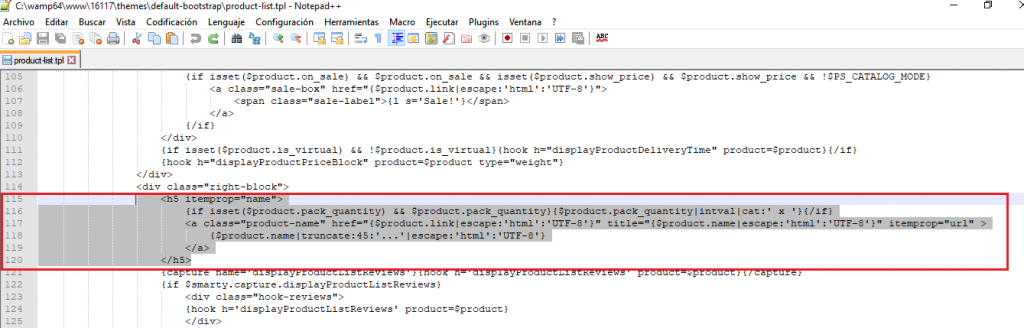
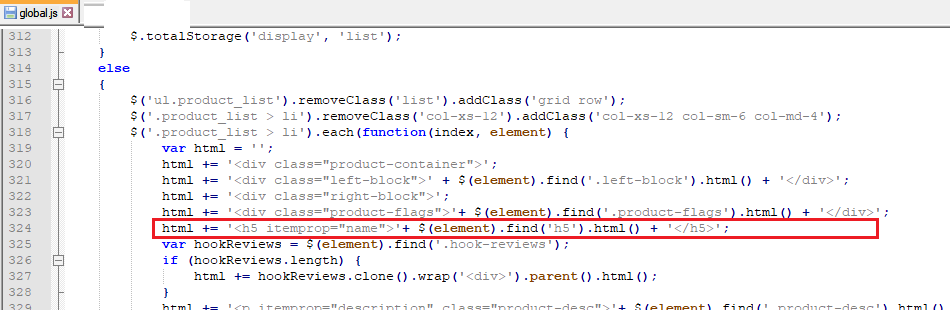
Nos vamos al fichero: /themes/default-bootstrap/product-list.tpl buscamos la siguiente linea de código:

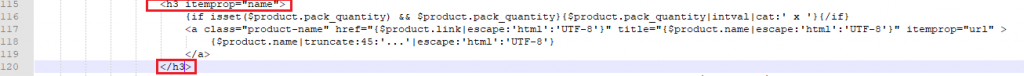
Y cambiamos el h5 por h3

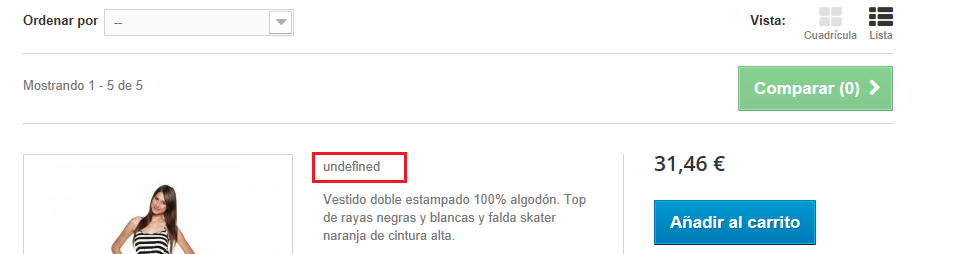
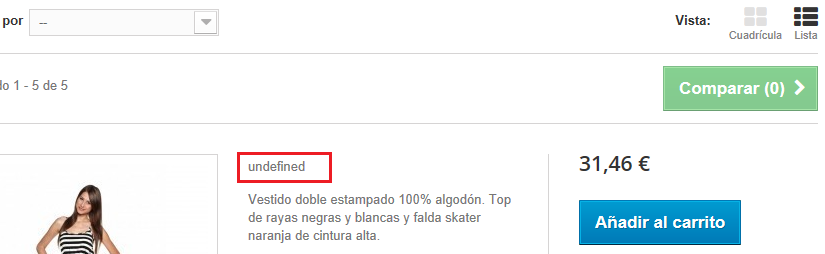
Y cuando vamos a la web, de pronto vemos que depende el título del producto aparece un texto denominado: undefined

Y entramos en pánico extremo….
Simplemente nos falta editar el fichero:
/themes/default-bootstrap/js /global.js
Y dentro de la función:
function display(view)
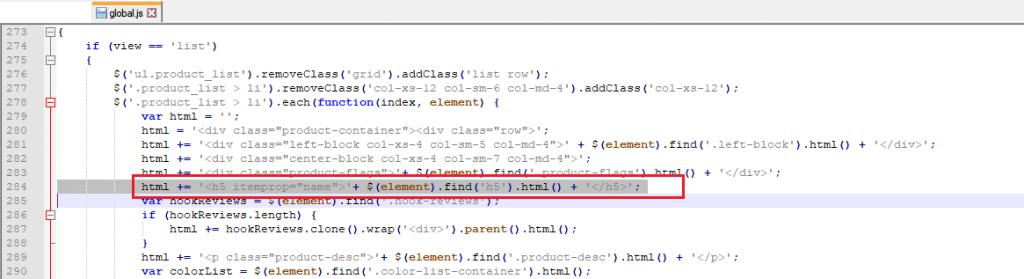
Buscamos la siguiente línea de código:
html += '<h5 itemprop="name">'+ $(element).find('h5').html() + '</h5>';
Esta línea aparece dos veces dentro de la función function display(view) una dentro del if (view == ‘list’) y otra dentro del else


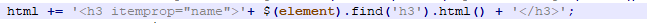
Simplemente cambiamos la línea por:
html += '<h3 itemprop="name">'+ $(element).find('h3').html() + '</h3>';

Y a modo informativo comento:
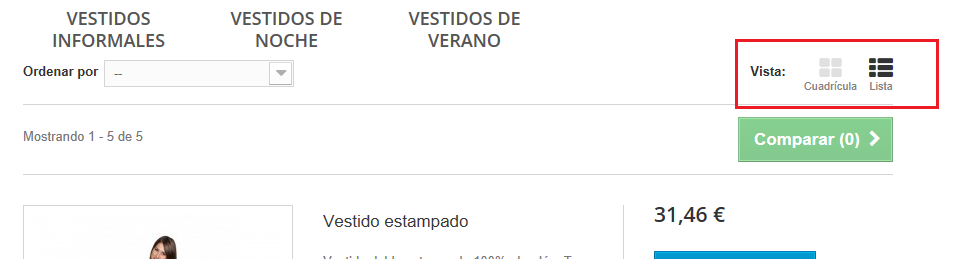
¿Recordáis que tenemos la función de grid (cuadricula) y list (lista) en listados de productos? ¿no?

Pues ahora fijaros donde hemos cambiado el h5 por h3 en el fichero JS y veréis la vinculación que tiene.
Tip construido bajo Prestashop 1.6.1.17






Gracias por el aporte compañero, me ha servido para cambiar los titulos del listado de productos y sin alarmarme por el mensaje undefined, me quede con la duda de lo que comentas a cerca de la cuadricula.
Buenas tardes
Muchas gracias por las indicaciones para los cambios.
Tengo una duda, aunque no sé si la verán o me podrán ayudar.
He hecho los cambios indicados aquí (he optado por poner un h2 en lugar de un h3), pero no se ven en la web. Sigue manteniendo el h5.
He probado a borrar caché y nada.
¿Alguna idea de por qué puede ser?
Gracias!
Hola Antonio,
¿Bajo qué versión exacta de Prestashop 1.6.X has realizado los cambios?
Por otro lado, ¿Estás haciendo los cambios bajo la plantilla que estas usando -me refiero que, si usas una plantilla distinta la de por defecto, debes editar tu plantilla, no la de por defecto-?
Saludos,
Hola Víctor
Los cambios son en Prestashop 1.6.1.9.
Uso el tema Leo_Romance
La cuestión es que el archivo product-list.tpl no tiene nada que ver con el archivo de la plantilla default. No hay indicación de los encabezamientos (h5, h3 o cualquier otro h). Por eso supuse que tendría que hacerlo en la versión default.
Ahora sí que me estoy perdiendo. Si me puedes seguir orientando te lo agradecería. Y muchas gracias por la respuesta.
Estoy en el móvil, y no puedo decirte de memoria, pero creo recordar que las plantillas de leothemes, hacían un include hacia el fichero => /themes/lacarpetadelaplantilladeleo/sub/product-item/product-item.tpl,
Revisa en el product-list.tpl de la plantilla de leo que usas y a que fichero tiene el include (veras algo así => {include file=”$tpl_dir………..} )
Tendría que ojearlo con más calma,
Saludos,