En este pequeño manual para Prestashop, explicaremos como añadir código html en el campo “detalles” del módulo de transferencia bancaria en Prestashop, para luego poder visualizarlo.
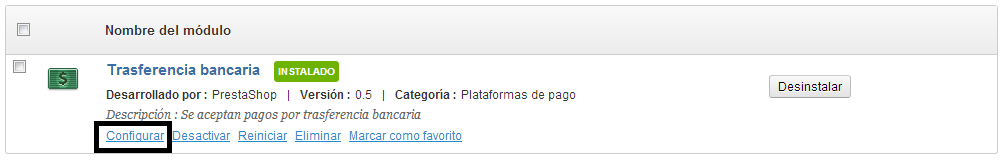
Por defecto, si nos vamos a la pestaña “Módulos -> Módulos”, buscamos el módulo llamado:
Trasferencia bancaria

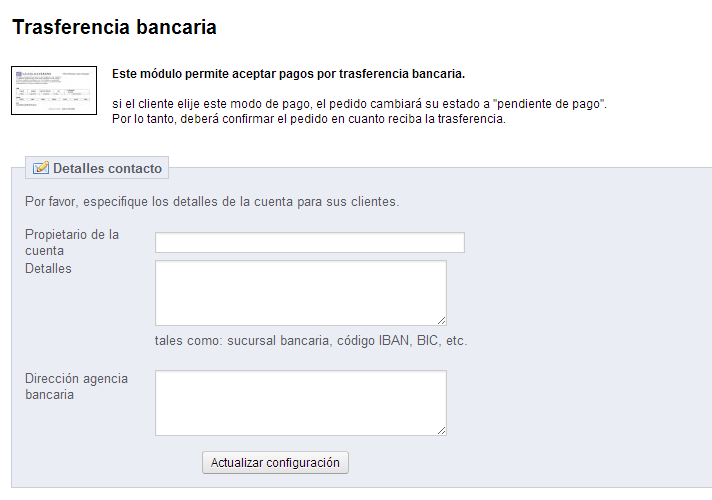
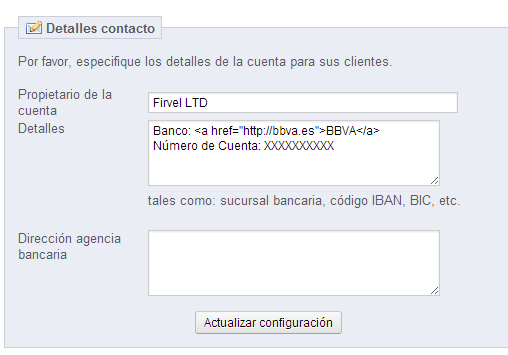
Y pulsamos en configurar, veremos la siguiente pantalla:

Los datos que configuremos en dicha pantalla, son los que luego vera el cliente al finalizar la compra y que además se le enviaran automáticamente por correo.
Por defecto, solo nos deja añadir texto lineal, es decir ni colores, ni enlaces, etc…
En este ejemplo, vamos habilitar, el que podemos añadir código html al campo “Detalles“.
Lo primero que tenemos que hacer, es editar el fichero:
/modules/bankwire/bankwire.php
Donde buscaremos la siguiente línea de código:
Configuration::updateValue('BANK_WIRE_DETAILS', Tools::getValue('details'));
Y la dejaremos así:
Configuration::updateValue('BANK_WIRE_DETAILS', Tools::getValue('details'),true);
De esta manera, ya podremos añadir “código html” en el campo detalles.
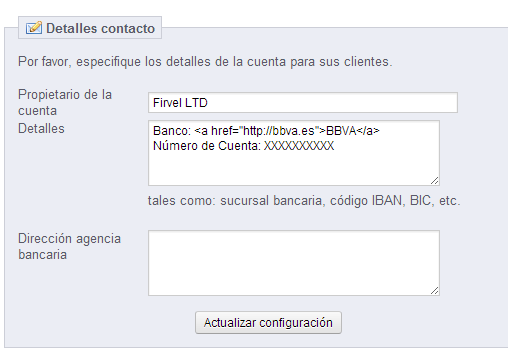
Al intentar acceder de nuevo a la configuración del módulo de transferencia bancaria en Prestashop (eecordamos para acceder a su configuración a que ir a la pestaña “Módulos -> Módulos” del panel de administración de tu tienda Prestashop donde tienes que buscar el módulo llamado: Trasferencia bancaria y pulsar en configurar) y rellenamos en el campo “Detalles“, por ejemplo, añadiendo esto:
Banco: <a href="http://bbva.es">BBVA</a> Numero de Cuenta: XXXXXXXXXX

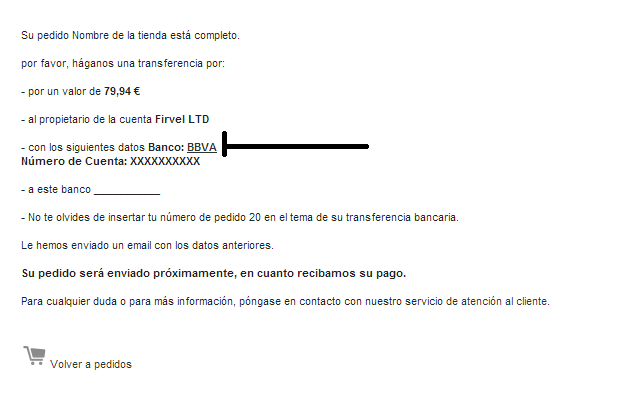
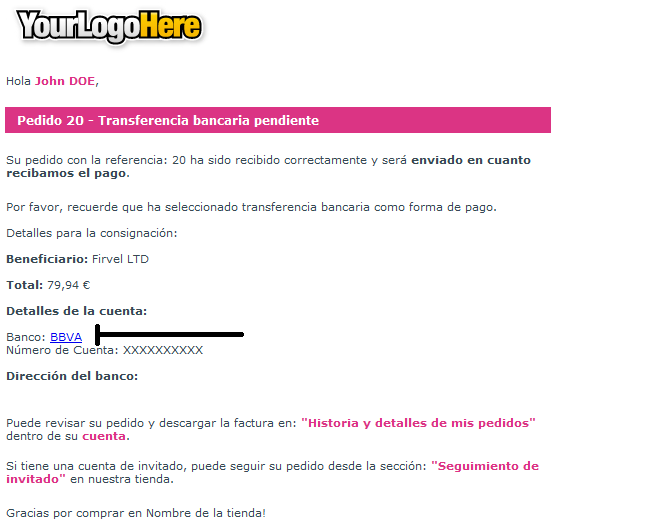
Ahora al finalizar el pago, veremos que tenemos un enlace llamado “BBVA“, tal como mostramos en la siguiente imagen:
Pantalla confirmación pago en referencia al módulo de “Transferencia bancaria en Prestashop”:

Email recibido tras finalizar el proceso de compra con el módulo de Transferencia Bancaria en Prestashop:

Esta guía, ha sido probada en Prestashop 1.5.4.1






¡Excelente tu blog! … Siempre que tengo una duda en Prestashop, Google me invita visitar tu página.