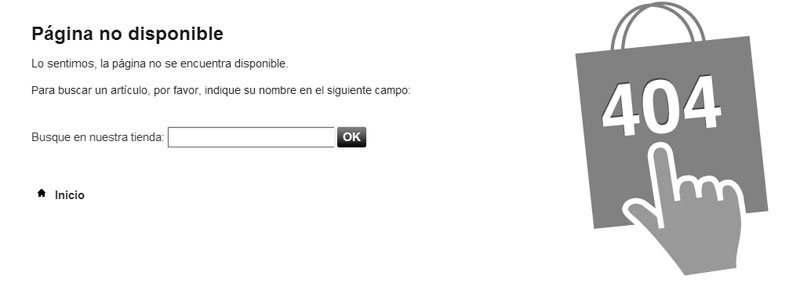
Cuando vemos un error 404, es que el recurso/dirección al cual intentamos acceder no está disponible.
Prestashop 1.5 y sus versiones anteriores llevan una página “Predefinida” para estos casos.

¿Cómo podemos cambiar la traducción de los textos?
La traducción de los textos la podemos cambiar desde el panel de administración de tu tienda Prestashop, en la pestaña Localización -> Traducciones -> Traducciones del Front-Office.
¿Cómo puedo cambiar la imagen que aparece en la página referente al error 404 en Prestashop?
La imagen se encuentra alojada aquí:
/themes/default/img/bg_404.png (En este caso estamos trabajando sobre la plantilla por defecto en Prestashop 1.5)
Y en el fichero:
/themes/default/css/global.css
Encontraremos lo siguiente:
#pagenotfound .pagenotfound {
padding: 30px 300px 0 0;
height: 330px;
font-size: 14px;
background: url(../img/bg_404.png) no-repeat 100% 0;
}
Si nos damos cuenta en background, está haciendo referente a la imagen de la que hemos hablado con anterioridad.
Mas cosas interesantes sobre el css, si seguimos buscando en el fichero:
/themes/default/css/global.css
Encontramos esto:
#pagenotfound #left_column,
#pagenotfound #right_column,
#pagenotfound #footer {display:none}
Esto quiere decir que actualmente con el display:none, nos oculta la columna izquierda, derecha y el pie de página cuando vemos la página personalizada sobre el error 404 en Prestashop, si quitamos el display:none, veremos tanto la columna izquierda, derecha y pie de página en la página 404 de Prestashop.
Si seguimos buscando, también encontramos la siguiente línea:
#pagenotfound #center_column {width:940px;}
Como la columna izquierda y derecha se oculta con la instrucción que habíamos comentado anteriormente, lo que hace ahora es aumentar el ancho de la columna central para la página de error personalizada.
Podríamos seguir comentado el css, pero solo he querido comentar las opciones “Curiosas”.
¿Cuál es el fichero *.tpl de la página 404 en Prestashop?
El fichero, lo podemos encontrar en la siguiente ruta:
/themes/default/404.tpl (Recordamos que estamos hablando de la plantilla por defecto en Prestashop)
¿Qué encontramos en este fichero?
Encontramos la estructura de la página 404 de Prestashop, esta estructura la podemos modificar como queramos.
* Artículo actualizado para Prestashop 1.7 en el siguiente enlace: Personalizar página 404 de Prestashop 1.7





Gracias por el porte me ha servido para mejorar la página 404