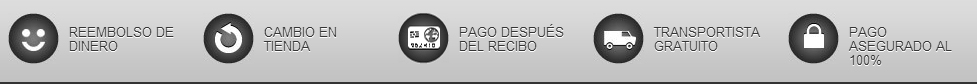
En esta guía, explicaremos como añadir enlaces a las imágenes del módulo llamado “Bloque de reaseguros” en nuestra tienda Prestashop, me refiero al módulo que mostramos en la siguiente imagen:

Debemos seguir los siguientes pasos:
Editar el fichero:
modules/blockreinsurance/blockreinsurance.tpl
Buscar lo siguiente:
{foreach from=$infos item=info}
<li><img src="{$module_dir}img/{$info.file_name}" alt="{$info.text|escape:html:'UTF-8'}" /> <span>{$info.text|escape:html:'UTF-8'}</span></li>
{/foreach}
Y lo dejamos así:
{foreach from=$infos item=info}
<li><a href="{$url}"><img src="{$module_dir}img/{$info.file_name}" alt="{$info.text|escape:html:'UTF-8'}" /> <span>{$info.text|escape:html:'UTF-8'}</span></a></li>
{/foreach}
Y por ejemplo dentro del:
{foreach from=$infos item=info}
Añadir esto:
{if $info.id_reinsurance==1}{$url="http://url..."}{/if}
{if $info.id_reinsurance==2}{$url="http://url..."}{/if}
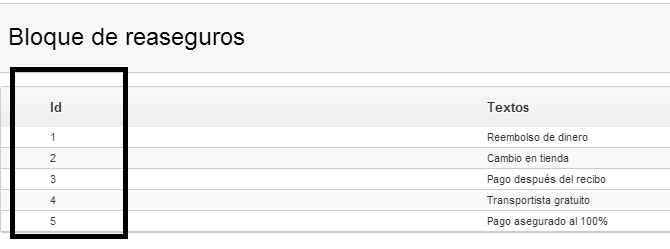
El id_reinsurance se refiere a esto:






Por fín podremos sacarle partido a este módulo que hasta ahora era meramente decorativo. Gracias Victor.