Es posible que, llegado un momento, nos interese crear un nuevo tipo de imagen, en este manual para Prestashop, vamos hacer que las imágenes de los productos en los listados sean más grandes.
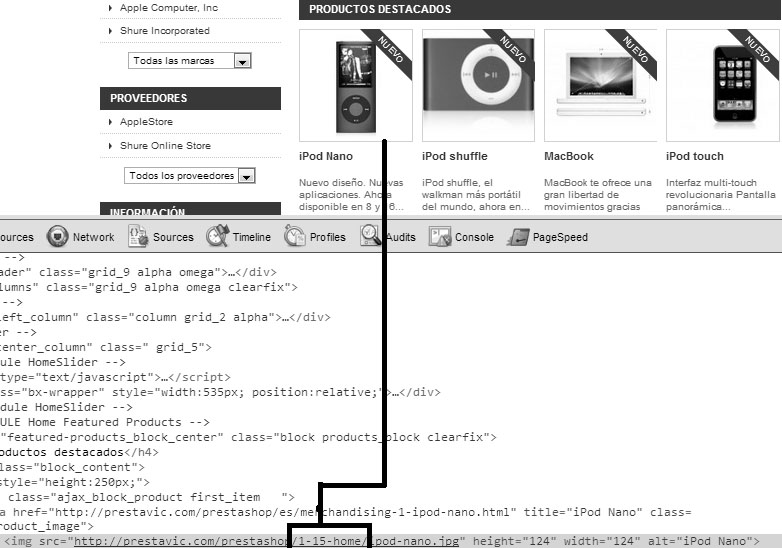
Actualmente en la plantilla que lleva Prestashop, tanto el bloque de “Productos destacados” de la página principal como las imágenes de los productos en el listado de productos utilizan el mismo tipo de imagen.
Productos destacados -> Imagen

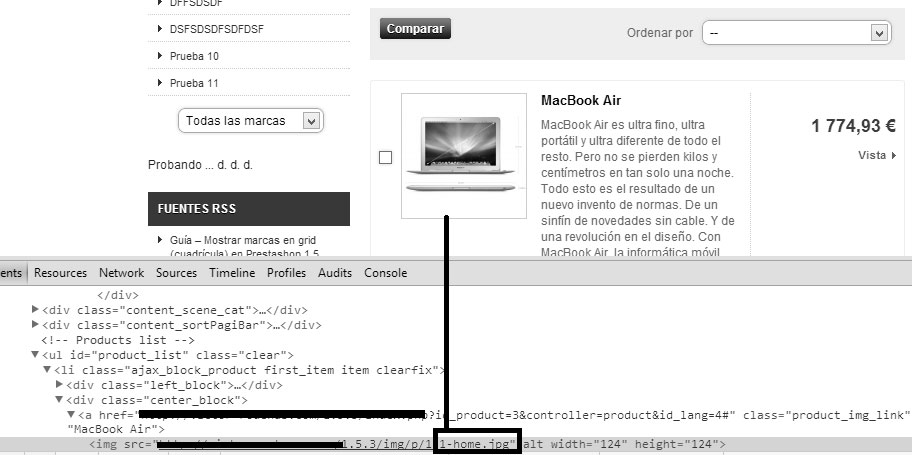
Listado de productos -> Imagen

Como vemos tanto las imágenes del bloque de “Productos destacados“, como las imágenes de los productos del listado de productos utilizan el tipo “home“.
En este caso vamos a crear un nuevo tipo de “imagen”, para asociarlo al listado de productos.
¿Por qué vamos hacer esto?
Porque si nos diera por ampliar el tamaño del tipo home, lo ampliaría tanto en los productos destacados como en los listados de productos, pero nosotros solo queremos cambiar las medidas de las imágenes de los productos en los listados de productos.
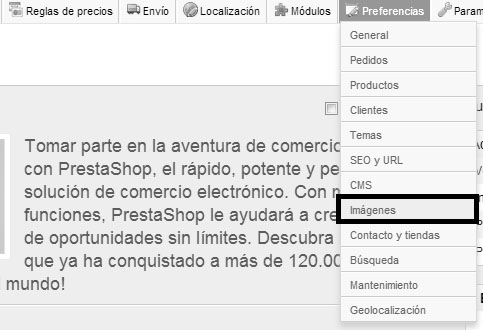
En el panel de administración de nuestra tienda Prestashop, vamos a la pestaña “Preferencias -> Imágenes”

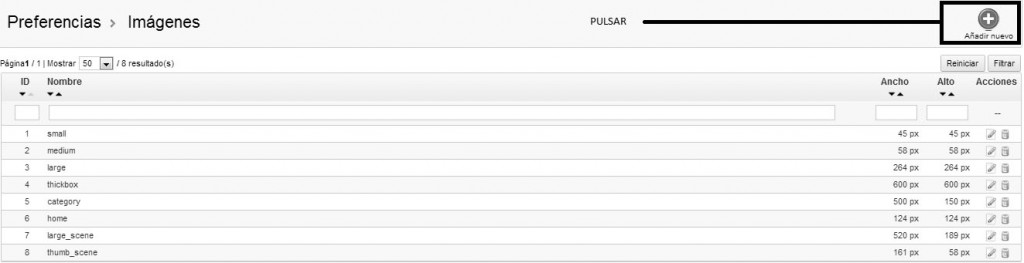
Una vez hemos accedido a la pestaña Preferencias -> Imágenes, nos fijaremos en lo siguiente:
* Pulsar en imagen, para verla de forma completa
En este caso vamos a pulsar en “Añadir Nuevo”
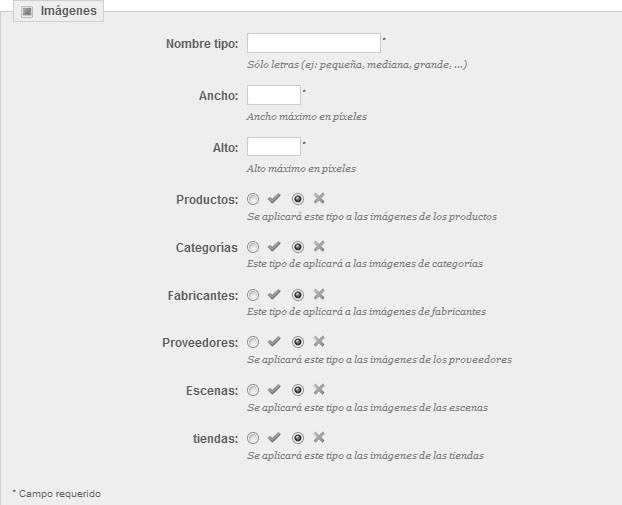
Una vez hemos pulsado en “Añadir Nuevo“, veremos la siguiente pantalla:

Donde vamos a definir el nuevo tipo de imagen.
En este ejemplo, la vamos a denominar: “listado_producto“.
Vamos a decirle que las medidas son: 150 px de ancho y 150 px de alto y que este tipo de imagen solo se aplique a los “Productos“.

Una vez hemos introducido los valores, pulsaremos en “Guardar“.
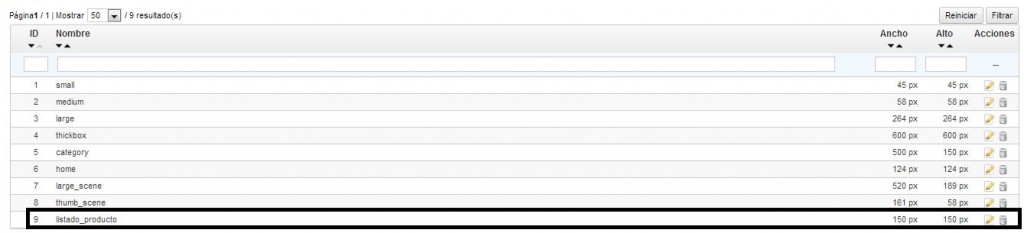
Ahora ya tendremos el nuevo tipo de imagen creado, tal como mostramos en la siguiente pantalla.

* Pulsar en imagen, para verla de forma completa.
Ahora en la misma pestaña de Preferencias -> Imágenes

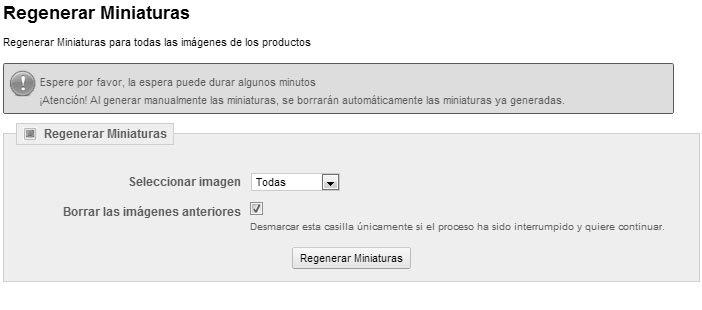
Buscaremos la zona donde dice “Regenerar Miniaturas“, tal como mostramos en la siguiente imagen:

Donde dice:
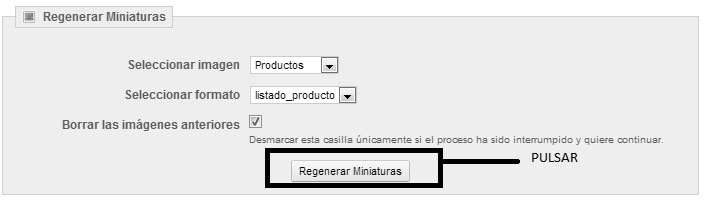
Seleccionar imagen, señalamos: “Productos”, después debajo nos aparecerá otro desplegable, donde nos dará a elegir los tipos de imágenes que hay asignado a los productos, en este caso señalaremos “listado_producto“.

Ahora pulsaremos en “Regenerar Miniaturas“.
El siguiente paso, será editar el fichero:
/themes/default/product-list.tpl
Y buscamos lo siguiente:
<img src="{$link->getImageLink($product.link_rewrite, $product.id_image, 'home')}" alt="{$product.legend|escape:'htmlall':'UTF-8'}" width="{$homeSize.width}" height="{$homeSize.height}" />
Y lo dejamos así:
<img src="{$link->getImageLink($product.link_rewrite, $product.id_image, 'listado_producto')}" alt="{$product.legend|escape:'htmlall':'UTF-8'}" />
Hemos cambiado las referencias que había el tipo de imagen “home” en referencia a las imágenes de los productos en los listados de productos por el tipo de imagen que hemos creado y se llama: “listado_producto“.
Documento creado con Prestashop 1.5







Gracias!!! eres la leche!
Muy buen artículo Victor.
Un comentario, la variable $listado_productoSize no te la crea por lo que los atributos height y width de la imagen quedan vacios (al menos en mi caso).
Un saludo.