La guía está basada en Prestashop 1.5.5.0 con la plantilla por defecto.
Los ficheros, que vamos a editar son los siguientes:
/themes/default/css/global.css
/themes/default/manufacturer-list.tpl
Vamos a empezar, con el fichero:
/themes/default/manufacturer-list.tpl
Buscamos el siguiente código:
<p class="description rte">
{if $manufacturer.nb_products > 0}<a href="{$link->getmanufacturerLink($manufacturer.id_manufacturer, $manufacturer.link_rewrite)|escape:'htmlall':'UTF-8'}">{/if}
{$manufacturer.short_description}
{if $manufacturer.nb_products > 0}</a>{/if}
<br />
{if $manufacturer.nb_products > 0}<a href="{$link->getmanufacturerLink($manufacturer.id_manufacturer, $manufacturer.link_rewrite)|escape:'htmlall':'UTF-8'}">{/if}
<span>{if $manufacturer.nb_products == 1}{l s='%d product' sprintf=$manufacturer.nb_products|intval}{else}{l s='%d products' sprintf=$manufacturer.nb_products|intval}{/if}</span>
{if $manufacturer.nb_products > 0}</a>{/if}
</p>
Y lo dejamos así:
{* <p class="description rte">
{if $manufacturer.nb_products > 0}<a href="{$link->getmanufacturerLink($manufacturer.id_manufacturer, $manufacturer.link_rewrite)|escape:'htmlall':'UTF-8'}">{/if}
{$manufacturer.short_description}
{if $manufacturer.nb_products > 0}</a>{/if}
<br />
{if $manufacturer.nb_products > 0}<a href="{$link->getmanufacturerLink($manufacturer.id_manufacturer, $manufacturer.link_rewrite)|escape:'htmlall':'UTF-8'}">{/if}
<span>{if $manufacturer.nb_products == 1}{l s='%d product' sprintf=$manufacturer.nb_products|intval}{else}{l s='%d products' sprintf=$manufacturer.nb_products|intval}{/if}</span>
{if $manufacturer.nb_products > 0}</a>{/if}
</p> *}
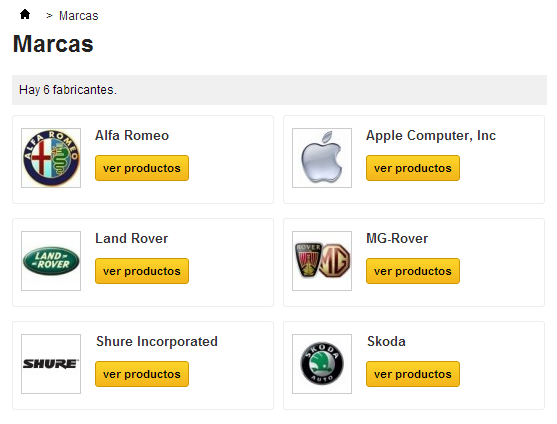
De esta manera ocultamos la descripción de los fabricantes y el contador de productos visualizando solo la imagen y el nombre de los fabricantes.
En el mismo fichero, buscamos esta línea:
<li class="clearfix {if $smarty.foreach.manufacturers.first}first_item{elseif $smarty.foreach.manufacturers.last}last_item{else}item{/if}">
Y lo dejamos así:
<li class="clearfix {if $smarty.foreach.manufacturers.first}first_item{elseif $smarty.foreach.manufacturers.iteration%2 == 0}last_item_of_line{elseif $smarty.foreach.manufacturers.last}last_item{else}item{/if}">
Esto nos permitirá poder asignar una clase distinta entre el primer elemento y el último de la fila, para luego arreglar el problema de los márgenes entre los bloques.
Lo último que vamos hacer en dicho fichero, es buscar el siguiente código:
{$manufacturer.name|truncate:60:'...'|escape:'htmlall':'UTF-8'}
Y lo dejas así:
{$manufacturer.name|truncate:27:'...'|escape:'htmlall':'UTF-8'}
De esta manera, cortamos la impresión del nombre bajando el truncate de 60 a 27.
Ahora vamos a editar el fichero:
/themes/default/css/global.css
Donde vamos a buscar el siguiente código:
ul#manufacturers_list li {
margin-bottom: 14px;
padding: 12px 8px;
border: 1px solid #eee;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
Y dejarlo de la siguiente forma:
ul#manufacturers_list li {
margin-bottom: 14px;
padding: 12px 8px;
border: 1px solid #eee;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
width: 245px;
height: 54px;
float: left;
margin-right: 6px;
overflow: hidden;
}
De esta manera los bloques de los fabricantes “flotaran (float:left)“, es decir se pondrán uno al lado de otro.
También hemos asignado una altura (height) y ancho (width) fijo al bloque que encuadra los fabricantes en su impresión.
Hemos añadido también un “margen” (margin-right) para separar un poco cada elemento, para que no queden totalmente juntos.
Ahora dentro del mismo fichero, vamos a buscar el siguiente código:
ul#manufacturers_list li .right_side {
float: right;
}
Y lo dejamos así:
ul#manufacturers_list li .right_side {
float:left;
}
El botón de “Ver productos” quedara alineado a la izquierda, justo al lado de la imagen del fabricante.
El siguiente paso, es añadir en dicho fichero: (/themes/default/css/global.css) la siguiente instrucción:
ul#manufacturers_list li.last_item_of_line {
margin-right: 0px;
}
Al último elemento de cada fila, le asignamos un margen derecho de 0 pixeles para que quede totalmente cuadrado.
Por último, en el mismo fichero, buscamos la siguiente instrucción:
ul#manufacturers_list li h3 {
padding: 0 0 10px;
font-size: 13px;
color: #000
}
Y la dejamos así:
ul#manufacturers_list li h3 {
padding: 0 0 10px;
font-size: 13px;
color: #000;
height: 6px;
width: 171px;
overflow: hidden;
margin-bottom: 12px;
}
(Le asignamos una altura (height) y anchura (width) fija al nombre del fabricante en la impresión)






Hola Victor, muchas gracias por el post, esta es una mejora importante. En cuanto lo pruebe te lo digo.
cuando comentas cambiar el código : /themes/default/manufacturer-list.tpl
no tienes puesto lo mismo en el original y el `modificado´ ?
Lo que hago, es comentar el código con: {* *} para que no se vea la descripción del fabricante en el listado.