La idea de este tutorial es que cuando el cliente visualice los transportistas en el proceso del pedido, solo se muestre la imagen que hemos configurado en los transportistas y no el título del mismo.
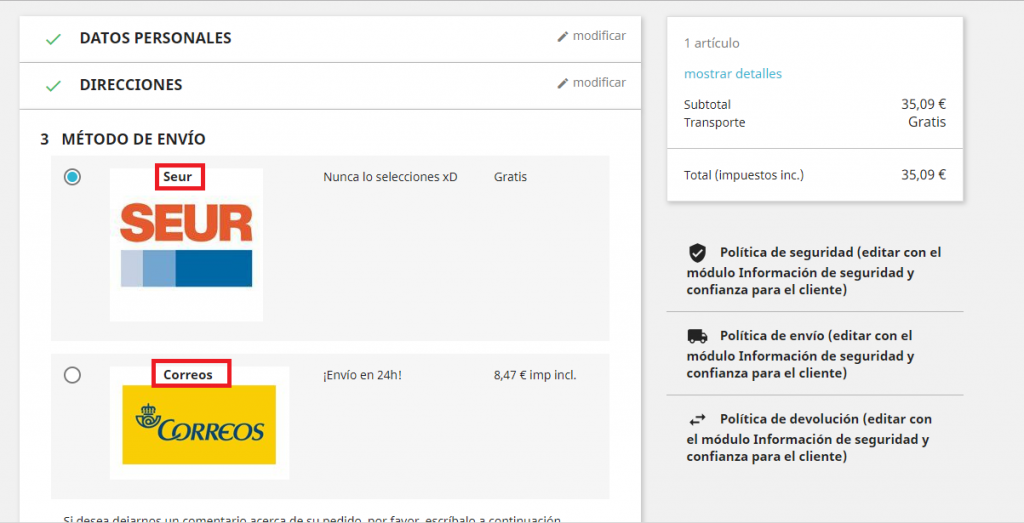
Actualmente se muestra del siguiente modo:

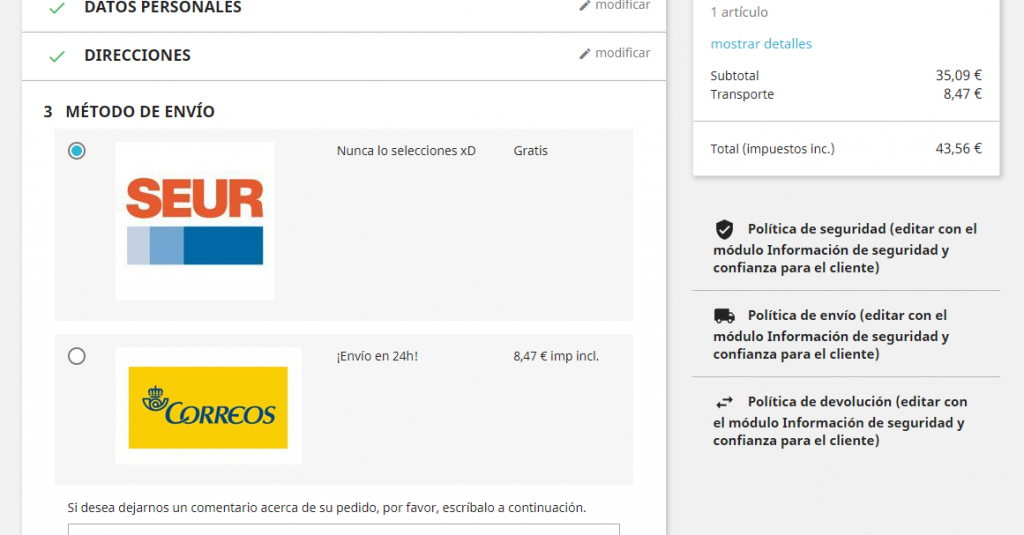
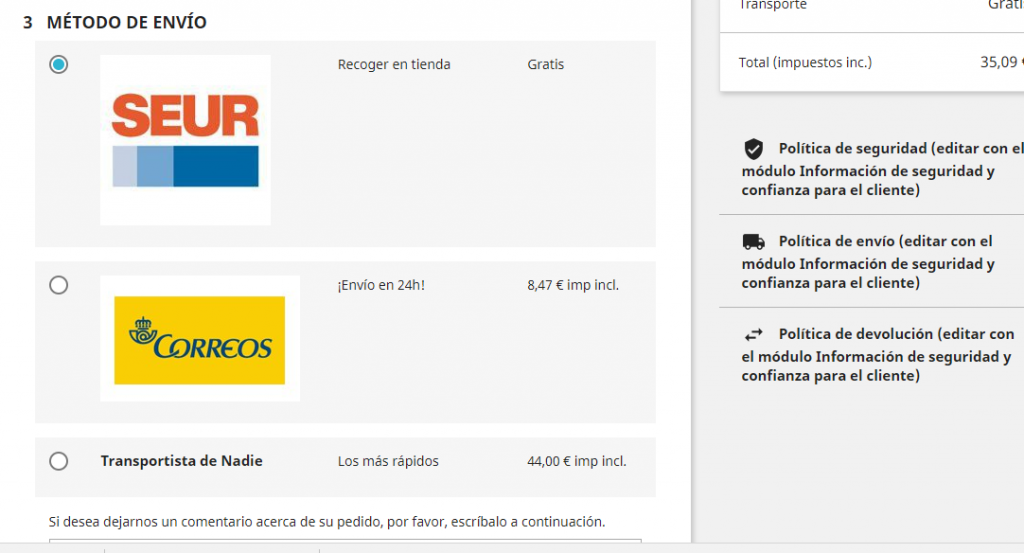
Con los cambios que vamos aplicar se visualizara de la siguiente forma:

Editamos el fichero:
/themes/classic/templates/checkout/_partials/steps/shipping.tpl
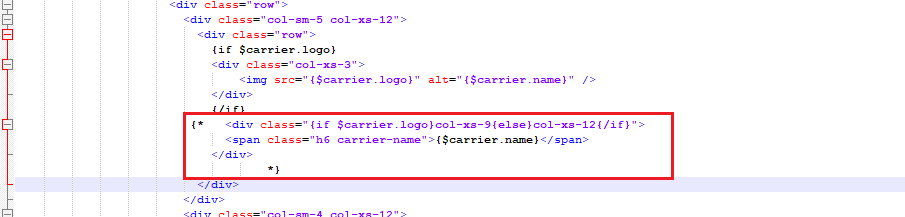
Buscamos la siguiente línea de código:
<div class="{if $carrier.logo}col-xs-9{else}col-xs-12{/if}">
<span class="h6 carrier-name">{$carrier.name}</span>
</div>
Y la comentamos (comentar código en Smarty)
{*
<div class="{if $carrier.logo}col-xs-9{else}col-xs-12{/if}">
<span class="h6 carrier-name">{$carrier.name}</span>
</div>
*}

Pero lo más correcto sería visualizar el título del transportista cuando no exista un logo del mismo.
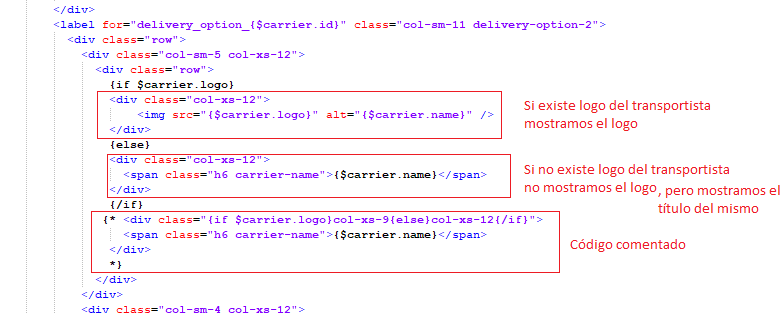
Para ello, en el mismo fichero, buscamos la siguiente línea de código:
{if $carrier.logo}
<div class="col-xs-3">
<img src="{$carrier.logo}" alt="{$carrier.name}" />
</div>
{/if}
Y añadimos un “else” para indicar si no existe un logo asignado al transportista visualizamos el título del mismo.
{if $carrier.logo}
<div class="col-xs-12">
<img src="{$carrier.logo}" alt="{$carrier.name}" />
</div>
{else}
<div class="col-xs-12">
<span class="h6 carrier-name">{$carrier.name}</span>
</div>
{/if}

Fijaros que también hemos cambiado el tamaño de la rejilla (col-xs-12) – Ver información sobre rejillas (grid)
Captura de ejemplo con 3 transportistas:

Si no ves los cambios, ve a la pestaña Parámetros Avanzados -> Rendimiento y haz clic en el botón superior denominado “Borrar caché”

Documento construido bajo Prestashop 1.7.3.2 con la plantilla por defecto.
PD: Recordar que lo más optimo es crear una plantilla hija (child theme) y no editar directamente la plantilla original para realizar los cambios.

