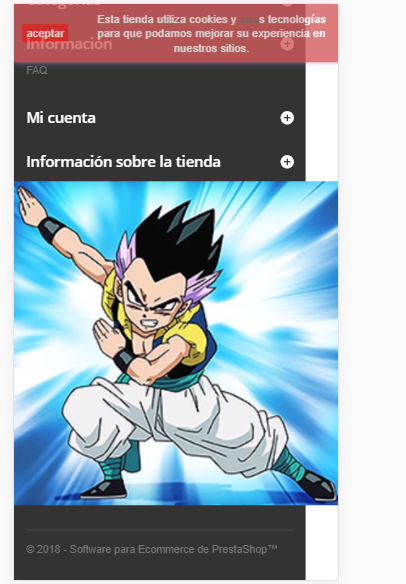
Cuando añadimos una imagen al módulo ContentBox en Prestashop e intentamos ver la tienda en distintas resoluciones, vemos que la imagen no se va adaptando de tamaño automáticamente.

Una posible solución consiste en:
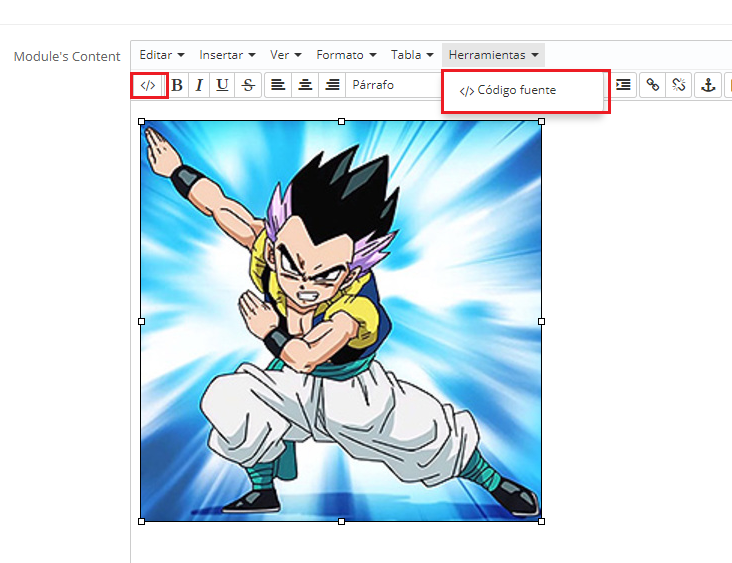
Dentro del editor en el módulo ContenBox, pulsamos en “Herramientas -> Código fuente”


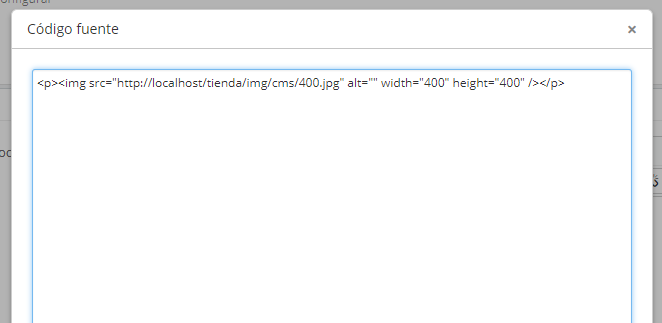
Borramos los atributos “width” y “height” de la imagen.
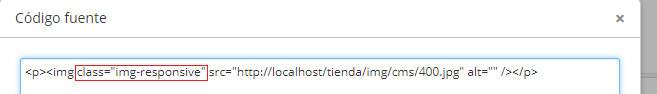
Añadimos el atributo “class” con la clase “img-responsive”

En Prestashop 1.7 (hasta Prestashop 1.7.2.4 e imagino que superiores) depende la clase -> img-responsive, (en caso de que no os funcione) podéis intentar usar la clase -> img-fluid
Documento basado en Prestashop 1.6.1.11 y Prestashop 1.7.0.5 con la plantilla por defecto.

