Contenido
Introducción (leer atontados)
Recordemos algunos de los módulos gratuitos que tenemos reseñados por el blog referentes a la construcción de un FAQ.
Integrar con CSS y JS un FAQ en Prestashop
[Módulo] – Preguntas frecuentes en Prestashop desarrollado por bortonecesario
Módulo FAQ desarrollado por Rafael Correia y Joel Gaujard (módulo que dejo de funcionar debido a que no recibió actualizaciones)
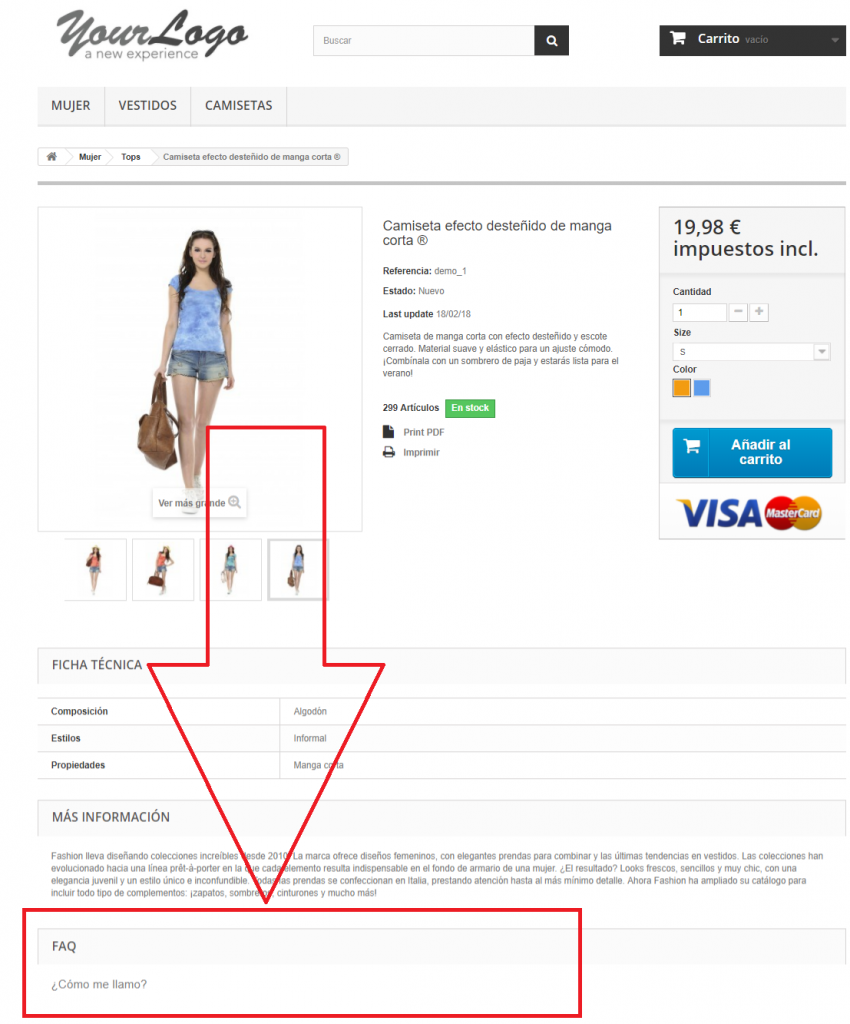
Hasta ahora habíamos reseñado varios módulos y aportes que permitían integrar un “FAQ” con estilo acordeón de forma “general” en la tienda, pero no habíamos reseñado un módulo que permitiera definir preguntas frecuentes por productos.

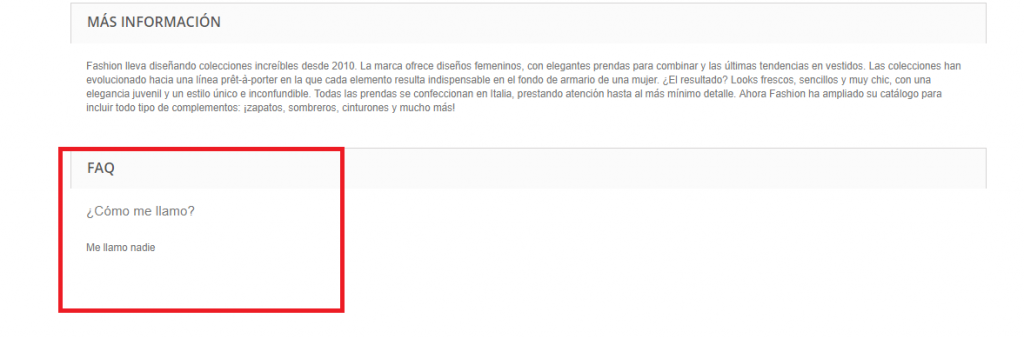
Si pulsamos sobre la pregunta se desplegará la respuesta:

Se trata de un módulo desarrollado por kimengumi y que tiene disponible en su repositorio de github.
La reseña está construida bajo Prestashop 1.6.1.18
Descarga e instalación del módulo
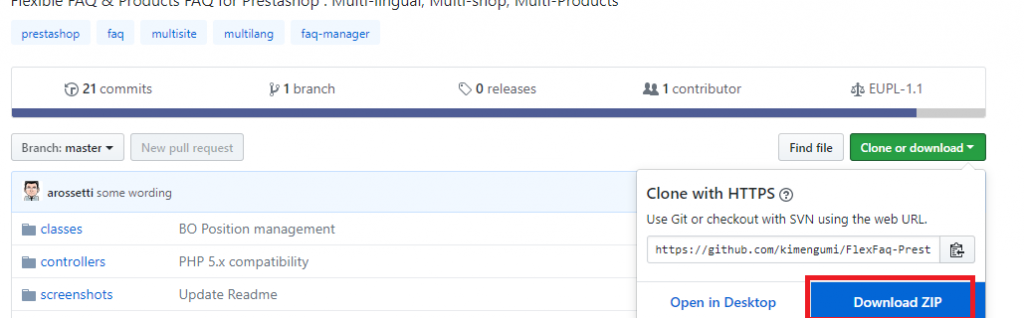
El módulo se puede descargar desde los siguientes enlaces:
https://github.com/kimengumi/FlexFaq-PrestaShop
Si lo descargas desde github
Descomprime el “zip” y renombra el directorio del módulo por “flexfaq” y comprime solo el directorio del módulo “flexfaq” y ahora podrás subir el módulo desde la pestaña módulos -> módulos sin que te ocurra lo de: ¿Has subido un módulo y no aparece en el listado en Prestashop?
Subimos e instalamos el módulo desde la pestaña módulos -> módulos

Configuración del módulo
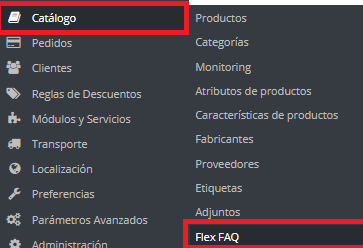
Tras la instalación del módulo se crea “automáticamente” un menú denominado “Flex Faq” bajo la “Pestaña Catálogo” del panel de administración. Por lo tanto, accedemos a la configuración del módulo desde la pestaña Catálogo -> Flex Faq

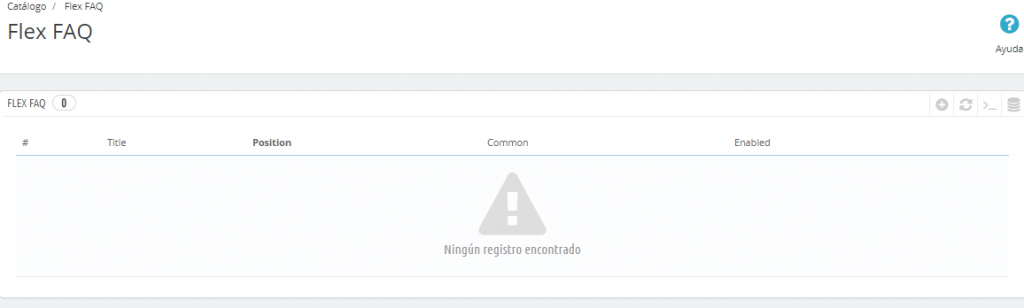
Inicialmente veremos una pantalla “vacía” tal como mostramos en la captura

Es normal, ya que no hemos añadido todavía ninguna pregunta.
Si tuviéramos “preguntas” insertadas:

En el mismo listado de “preguntas” podemos “activar/desactivar la opción “Common” (que explicaremos posteriormente en la creación de la pregunta), la opción “Enabled” de activar/desactivar la pregunta y ordenar las preguntas.
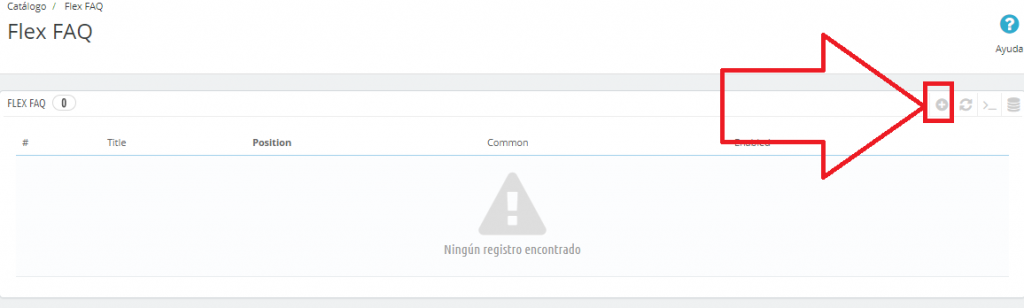
Añadir nueva pregunta
Pulsamos en “+” para crear nueva pregunta con su correspondiente respuesta.

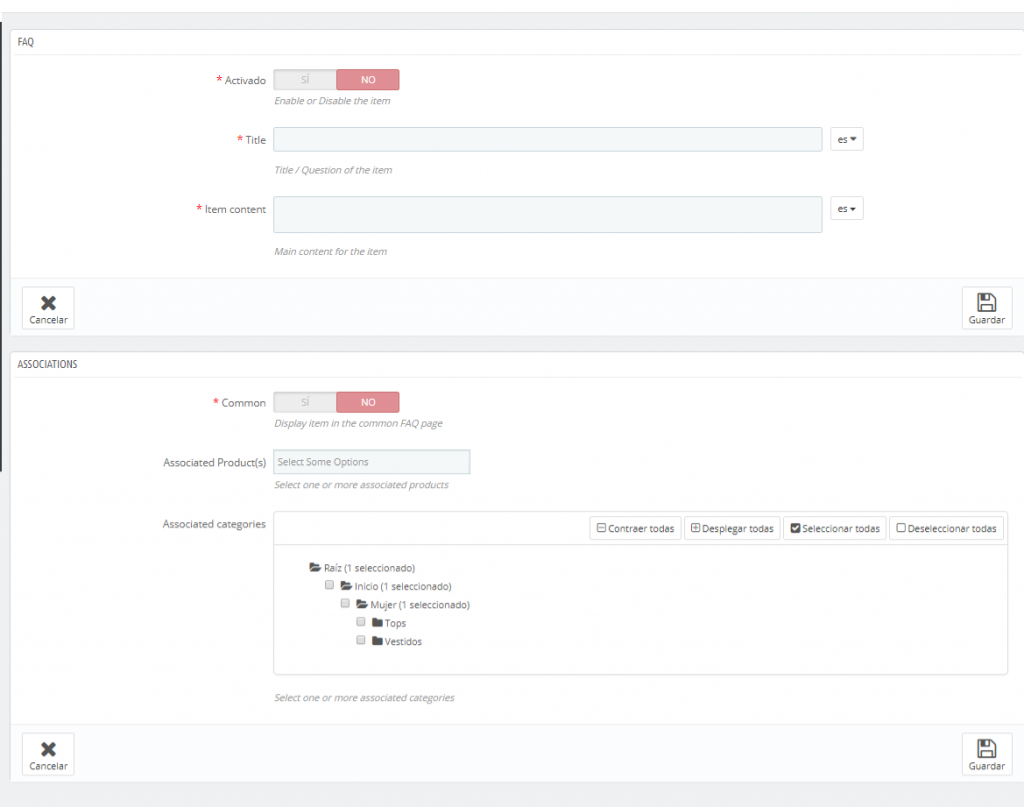
Visualizaremos dos bloques de configuración:

Creación de la pregunta
En el bloque -> FAQ definimos la pregunta y su respuesta.

- Activado -> Activar/desactivar pregunta
- Title -> Título de la pregunta
- Intem content -> Contenido de la respuesta
Asociar pregunta a productos y categorías
En el bloque -> “Associations” definimos en que productos y categorías queremos mostrar la pregunta.
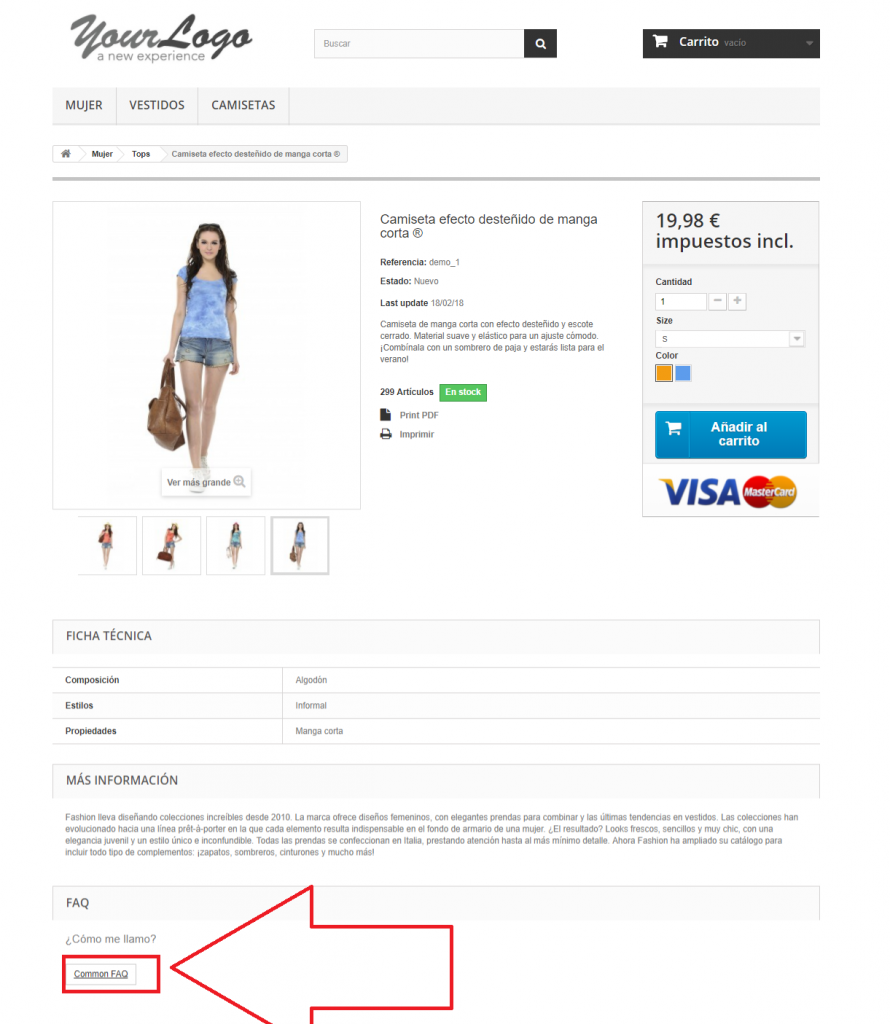
- Common -> Muestra un enlace hacia la página “general” de preguntas frecuentes en la misma zona donde muestra el “FAQ” en la ficha del producto y añade la pregunta a una sección general/común.

Botón general 
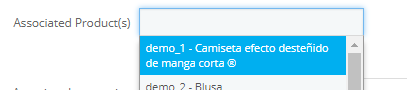
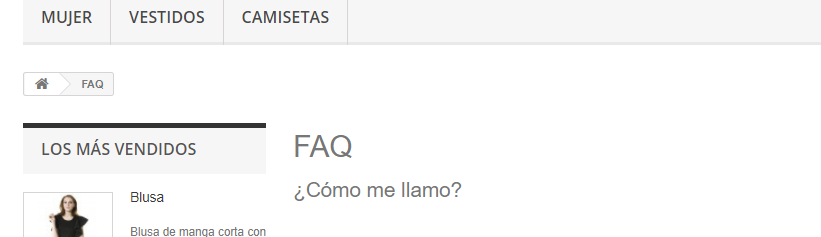
Zona general de preguntas - Associated Product(s) -> Opción para determinar en qué productos queremos mostrar la pregunta.
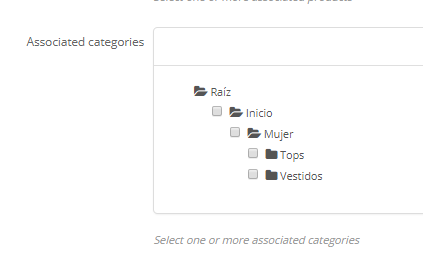
- Associated categories -> Opción para determinar en qué categorías queremos mostrar la pregunta.

Asociación categorías Este proceso se tiene que “repetir” individualmente por cada pregunta que vayamos a definir.
Otros datos
La página “general” referente a preguntas “comunes” que habíamos comentado es accesible de forma manual mediante la siguiente dirección: tuweb.com/prefijo_idioma/module/flexfaq/faq
Recordar que podemos personalizar la “URL” en la pestaña Preferencias -> SEO y URLS

De esta forma, podremos acceder mediante “tuweb.com/prefijo_idioma/preguntas-frecuentes”
Dentro de los hooks disponibles en la ficha del producto queda instalado en el hook -> displayFooterProduct / productFooter