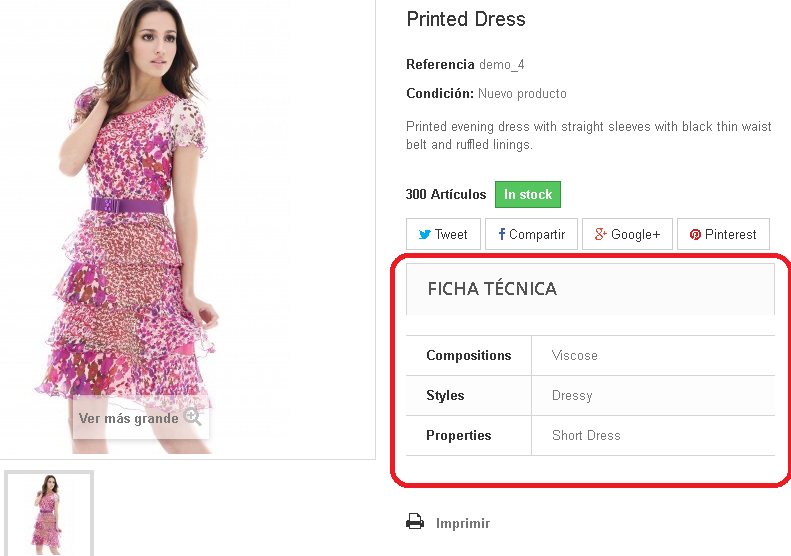
Imaginemos, que queremos que la ficha técnica, que hemos definido en el producto, se muestre encima del botón “imprimir” de la ficha del producto.

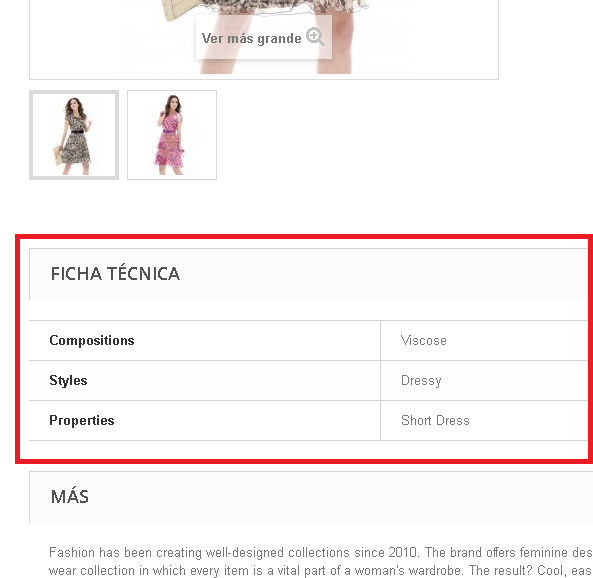
Por defecto, la ficha se muestra en la parte inferior de la ficha del producto.

Para cambiar la ficha de ubicación, vamos al fichero:
“/themes/default-bootstrap/product.tpl”
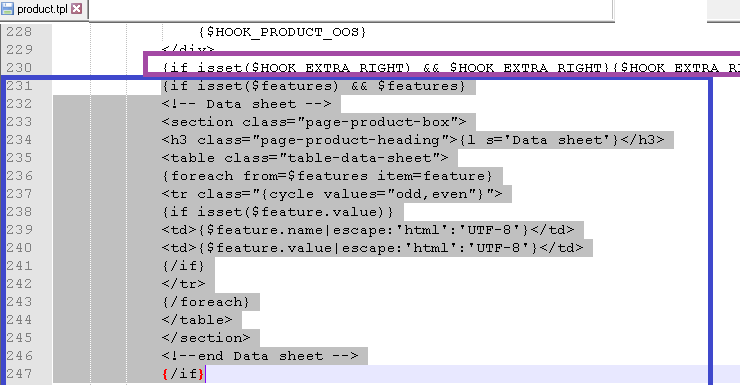
Buscamos el siguiente bloque de instrucciones:
{if isset($features) && $features}
<!-- Data sheet -->
<section class="page-product-box">
<h3 class="page-product-heading">{l s='Data sheet'}</h3>
<table class="table-data-sheet">
{foreach from=$features item=feature}
<tr class="{cycle values="odd,even"}">
{if isset($feature.value)}
<td>{$feature.name|escape:'html':'UTF-8'}</td>
<td>{$feature.value|escape:'html':'UTF-8'}</td>
{/if}
</tr>
{/foreach}
</table>
</section>
<!--end Data sheet -->
{/if}

Y vamos a colocar el código, justo debajo de la siguiente instrucción:
{if isset($HOOK_EXTRA_RIGHT) && $HOOK_EXTRA_RIGHT}{$HOOK_EXTRA_RIGHT}{/if}

Como último paso, recordar que tenéis que limpiar la cache en la pestaña Parámetros Avanzados -> Rendimiento

¿Bajo qué versión de Prestashop ha sido realizado este TIP y con que plantilla?
Versión 1.6.1.12 de Prestashop, con la plantilla por defecto.