
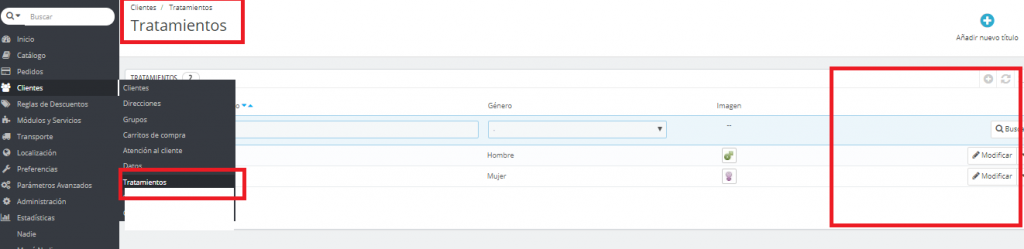
Recordamos que los tratamientos/géneros se gestiona y crean en la pestaña Clientes -> Tratamientos

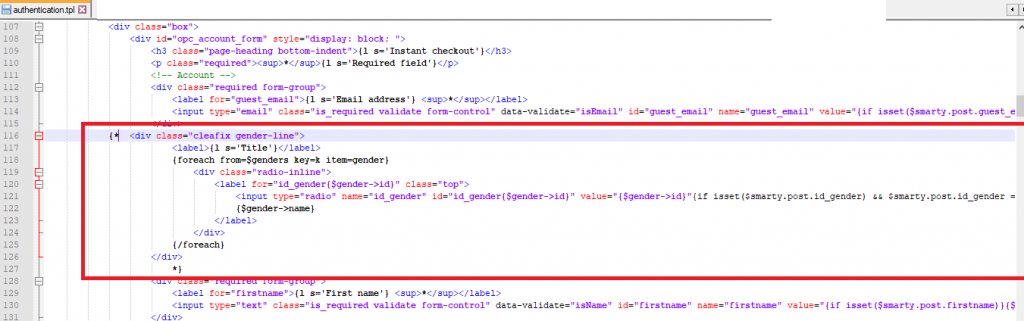
Fichero: -> /themes/default-bootstrap/authentication.tpl
Comentar el siguiente código (Comentar código Smarty):
<div class="cleafix gender-line">
<label>{l s='Title'}</label>
{foreach from=$genders key=k item=gender}
<div class="radio-inline">
<label for="id_gender{$gender->id}" class="top">
<input type="radio" name="id_gender" id="id_gender{$gender->id}" value="{$gender->id}"{if isset($smarty.post.id_gender) && $smarty.post.id_gender == $gender->id} checked="checked"{/if} />
{$gender->name}
</label>
</div>
{/foreach}
</div>

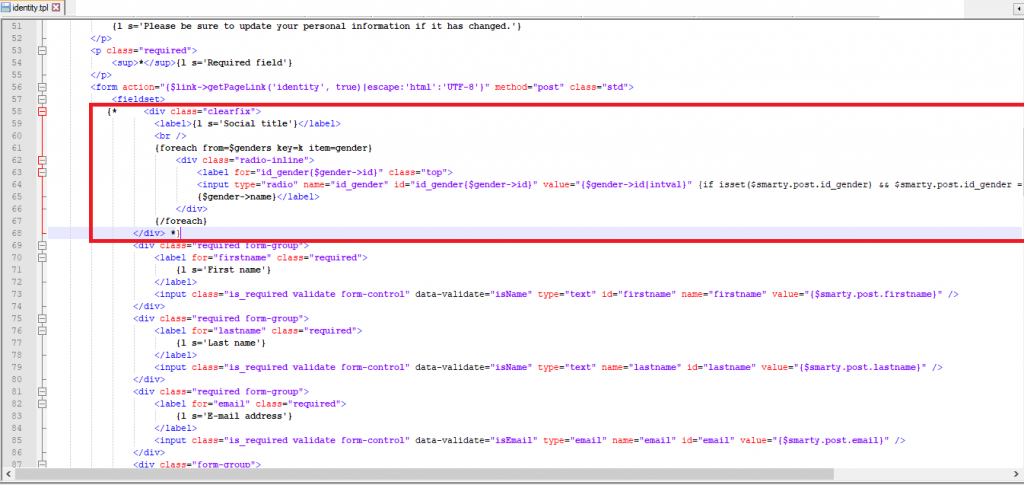
Fichero -> /themes/default-bootstrap/identity.tpl
Comentar el siguiente código (comentar código Smarty):
<div class="clearfix">
<label>{l s='Social title'}</label>
<br />
{foreach from=$genders key=k item=gender}
<div class="radio-inline">
<label for="id_gender{$gender->id}" class="top">
<input type="radio" name="id_gender" id="id_gender{$gender->id}" value="{$gender->id|intval}" {if isset($smarty.post.id_gender) && $smarty.post.id_gender == $gender->id}checked="checked"{/if} />
{$gender->name}</label>
</div>
{/foreach}
</div

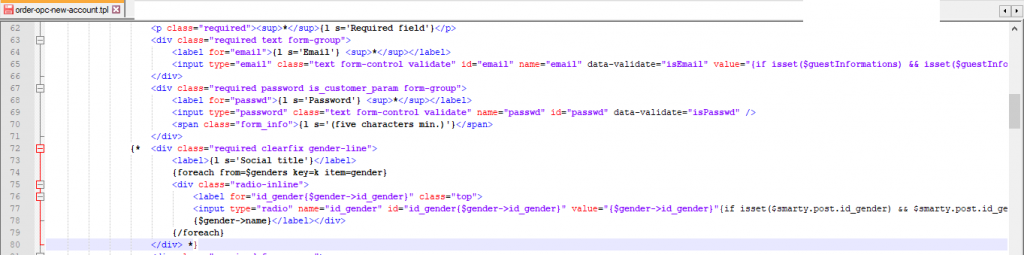
Fichero -> /themes/default-bootstrap/order-opc-new-account.tpl
Comentar el siguiente código (comentar código Smarty):
<div class="required clearfix gender-line">
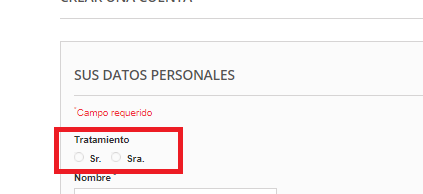
<label>{l s='Social title'}</label>
{foreach from=$genders key=k item=gender}
<div class="radio-inline">
<label for="id_gender{$gender->id_gender}" class="top">
<input type="radio" name="id_gender" id="id_gender{$gender->id_gender}" value="{$gender->id_gender}"{if isset($smarty.post.id_gender) && $smarty.post.id_gender == $gender->id_gender || (isset($guestInformations) && $guestInformations.id_gender == $gender->id_gender)} checked="checked"{/if} />
{$gender->name}</label></div>
{/foreach}
</div>

Documento construido bajo Prestashop 1.6 con la plantilla por defecto.
* Novedad -> Documento actualizado para Prestashop 1.7 -> Eliminar “tratamiento/género” en Prestashop 1.7