Todos hemos visto en muchos sitios el típico botón de recomendar a un amigo, que al pulsarlo se nos abre una pequeña ventana (popup), con opción a escribir dos email, el de la persona que recomienda, y el de la recomendada, además de los campos que veamos pertinentes.
Os vamos a explicar, como hacer esta pequeña aplicación de forma sencilla y clara:
Vamos a crear tres ficheros, un fichero, en el cual estará el formulario, otro, que nos da opción a abrir ese formulario, y, por último, el que procesa el formulario.
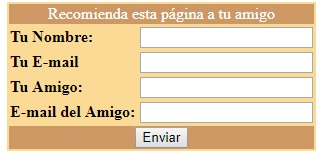
Empezamos con el fichero que va a contener el formulario, este fichero lo vamos a llamar formulario.html
formulario.html
En este fichero se confecciona o define lo siguiente:
- Diseño del formulario.
- Campos que se quieren enviar.
- Forma de envió del formulario (POST, GET).
- Donde queremos que se envié el formulario, en este caso nosotros lo enviamos a un fichero que hemos creado, que se encarga de procesar dicho formulario.
<!-- Definimos estilos del formulario -->
<style type="text/css">
.codb {
background: #cd9864;
color: #fff;
text-align: center;
}
.inkuts {
font-weight:bold;
}
#gtab {
background:#fbda95;
}
</style>
<form action="recomendar.php" method="post">
<!-- recomendar.php es el fichero que procesa este formulario
Procesamos el formulario con post, esto es debido a que existe una mayor seguridad, al enviar los datos de un formulario mediante post. -->
<table id="gtab">
<tr>
<td class="codb" colspan="2"><div>Recomienda esta página a tu amigo </div></td>
</tr>
<tr>
<td class="inkuts"><span>Tu Nombre:</span></td>
<td><input name="nombre"></td>
</tr>
<tr>
<td class="inkuts"><span>Tu E-mail</span></td>
<td><input name="email"></td>
</tr>
<tr >
<td class="inkuts"><span>Tu Amigo:</span></td>
<td><input name="amigo"></td>
</tr>
<tr>
<td class="inkuts"><span>E-mail del Amigo:</span></td>
<td><input name="emailamigo"></td>
</tr>
<tr class="codb">
<td colspan="2">
<div>
<input type="submit" value="Enviar">
</div>
</table>
</form>
Procedemos con el proceso del formulario (esta es la parte importante):
recomendar.php
En este fichero se confecciona o define lo siguiente:
- Se recogen los datos del formulario
- Se hace uso de la función mail, para enviar tales datos a la dirección correspondiente.
- Se comprueba que el envío es correcto.
<?php //Recibimos el nombre, de quien recomienda (el dato es en referencia al formulario anterior) $nombre =$_POST['nombre']; //Recibimos el nombre de la persona a quien se recomienda (el dato es en referencia al formulario anterior) $amigo = $_POST['amigo']; $url = "https://victor-rodenas.com"; //Se recibe el email de la persona que se recomienda, es decir, los datos se enviaran a dicho email. $email_amigo = $_POST['emailamigo']; $mensaje = "Hola $amigo, esta es una excelente dirección; $url, deberías revisarla para aprender php!!!, de: $nombre"; //Montamos el mensaje que vamos a enviar. // 1 - Asunto del mensaje $asunto = "$amigo Quisiera que revisaras esta web de php¡¡"; // 2 - El remitente, es decir quien recomienda. $remitente =$_POST['email']; // 3 - Función "mail" (que nos permite enviar un correo con los datos que le pasamos) en este caso, le pasamos a donde se envía el mensaje, asunto, mensaje, (y (el remitente)). if(mail($email_amigo, $asunto, $mensaje,"From: $remitente")) // Si la función se ejecuta bien, mostramos el siguiente mensaje echo "<div style='text:align:center'>Tu Solicitud se ha Enviado Correctamente¡</div>"; else //si existe un fallo en la ejecuccion del mensaje nos salta un error echo "<div style='text:align:center'>Tu Solicitud es erronea¡</div>
Por último, nos falta confeccionar el fichero, que nos abrirá el formulario, en un popup.
recomendar.html
En este fichero se confecciona o define lo siguiente:
- Se prepara el enlace, para abrir la página formulario.html
- Hacemos uso del evento onClick, para que al pulsar el enlace se quede abierta la página formulario.html con las dimensiones que indiquemos
<a href="formulario.html" target="popup" onClick="window.open(this.href, this.target, 'width=329,height=180'); return false;">Recomendar página a un Amigo</a>