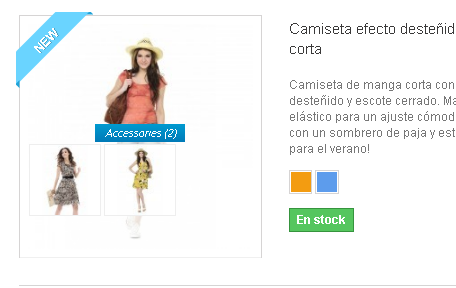
Módulo desarrollado por Antonio Ventura, que permite mostrar en los listados productos los accesorios de los mismos.
Continúa leyendo Mostrar accesorios en el listado de productos en Prestashop

Moderador de la comunidad oficial de Prestashop desde el año 2010 (usuario: nadie). Desarrollador. Especialista en soporte técnico. Generador y traductor de documentación técnica.

Módulo desarrollado por Antonio Ventura, que permite mostrar en los listados productos los accesorios de los mismos.
Continúa leyendo Mostrar accesorios en el listado de productos en Prestashop