En determinadas ocasiones necesitamos mostrar no solo el precio con IVA incluido al cliente, y es posible que nos entre la necesidad de mostrar en los listados de productos el precio tanto sin IVA como con IVA.
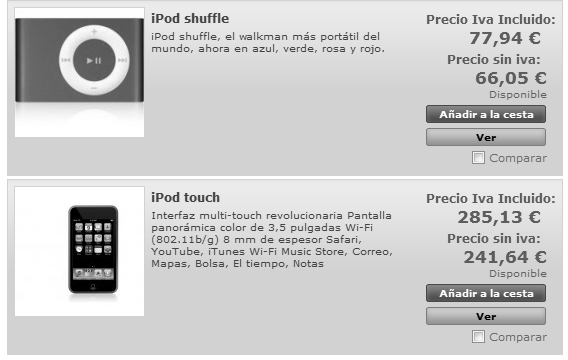
Es decir, como en la siguiente imagen:

Pues solo debemos hacer una pequeña modificación en el siguiente fichero:
/themes/tuplantilla/product-list.tpl
Cambiar esto:
{if isset($product.show_price) && $product.show_price && !isset($restricted_country_mode)}{if !$priceDisplay}{convertPrice price=$product.price}{else}{convertPrice price=$product.price_tax_exc}{/if}
{/if}
Por esto:
{if isset($product.show_price) && $product.show_price && !isset($restricted_country_mode)}{if !$priceDisplay} Precio <span style="font-size:12px;" >
{l s='Iva Incluido'}:</span>
{convertPrice price=$product.price}
<span style="font-size:12px;" >{l s='Precio sin iva'} :</span>
{convertPrice price=$product.price_tax_exc}{else}{convertPrice price=$product.price_tax_exc}{/if}
{/if}
Por cierto el style lo he colocado en la misma instrucción, aunque lo más adecuado es utilizar una clase ya creada o crearse una clase en el css.
Y por último recordar que al modificar los ficheros tpl, debéis ir a la pestaña Preferencias/Rendimiento, darle a forzar compilación “SI”, volver a visitar el listado y una vez que has visto que los cambios se han realizado correctamente, dejar la opción de Forzar Compilación en “NO”.





Buenos días, tras realizar lo explicado no aparece en nuestra tienda los dos precios.
¿nos hemos dejado algún paso?
Gracias
Muy interesante. Gracias.