Contenido
- Introducción (Leer atontados)
- Eliminar logo de la página de mantenimiento
- Añadir una imagen/texto desde las opción que estuvimos explicando en su momento (Nueva Opción)
- Personalizar texto y color del título “Estaremos de vuelta en breve.”
- Resultado de página de mantenimiento personalizada
- Información adicional (Hooks y variables)
- ¿No se ven los cambios?
Introducción (Leer atontados)
El año pasado, estuvimos explicando las novedades que incluía la página de mantenimiento en Prestashop 1.7 (revisar enlace antes de leer este post).
Vamos hacer un “mini tip” donde vamos hacer “4” cosas.
- Eliminar logo de la página de mantenimiento
- Añadir una imagen adicional/texto desde las opción que estuvimos explicando en su momento.
- Personalizar el color/fondo del título “Estaremos de vuelta en breve.”
- Información adicional (Hooks y variables)
- ¿No se ven los cambios?
En la actualidad, cuando vamos a la pestaña Diseño -> Temas en Prestashop 1.7, no nos permite indicar un logo específico para la página de mantenimiento, o al menos no mostrar el que viene.
Eliminar logo de la página de mantenimiento
Vamos al fichero:
/themes/classic/templates/errors/maintenance.tpl
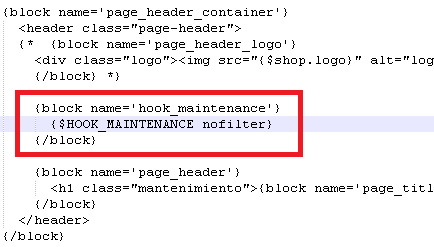
Buscamos está línea:
{block name='page_header_logo'}
<div class="logo"><img src="{$shop.logo}" alt="logo"></div>
{/block}
Y la comentamos: (Comentar código en Smarty)
{* {block name='page_header_logo'}
<div class="logo"><img src="{$shop.logo}" alt="logo"></div>
{/block} *}
Añadir una imagen/texto desde las opción que estuvimos explicando en su momento (Nueva Opción)
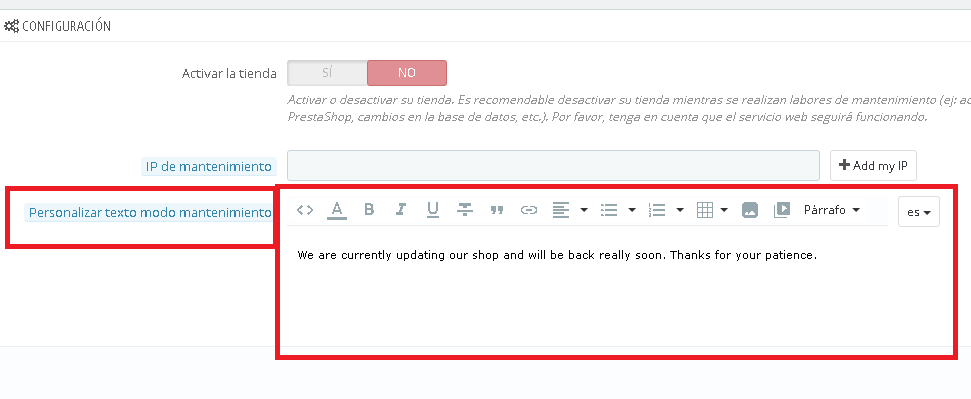
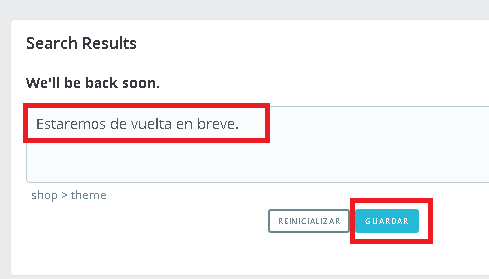
Si recordamos en el pasado estuvimos comentando la posibilidad de añadir texto con imágenes en la página de mantenimiento (como una novedad de Prestashop 1.7) desde el panel de la tienda en la pestaña Parámetros de la tienda -> Configuración (Mantenimiento). Recordar que aquí también podíamos cambiar el famoso texto de “We are current….. Thanks for your…”

Este editor, te deja insertar texto/imágenes que vamos a ver en la página de mantenimiento. (Al igual que hacemos cuando metemos una descripción del producto)
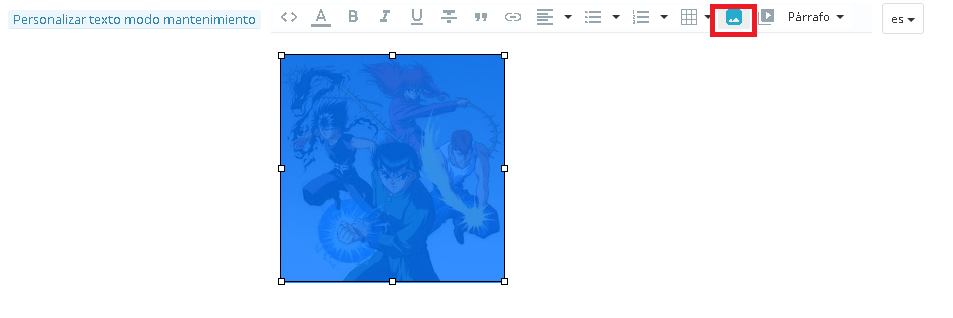
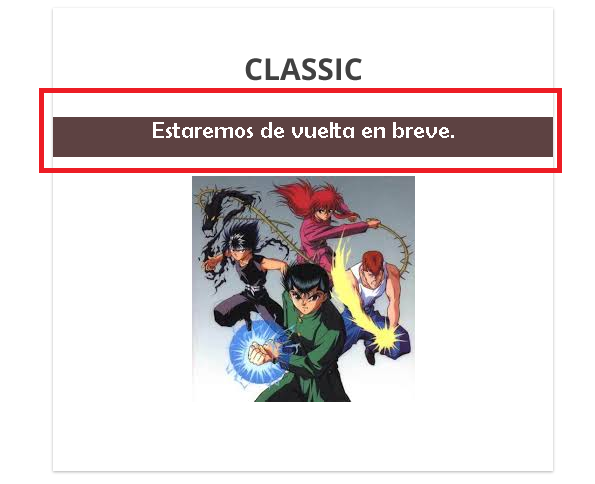
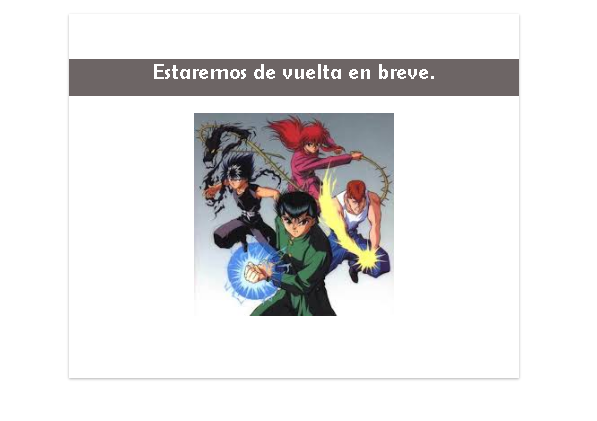
Yo por ejemplo he insertado una imagen de “Yū Yū Hakusho”

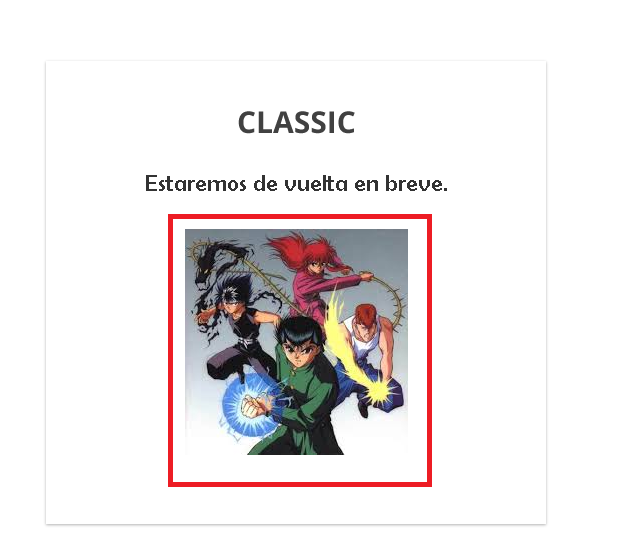
Si vamos a la página de mantenimiento, vemos la imagen añadida:

Personalizar texto y color del título “Estaremos de vuelta en breve.”
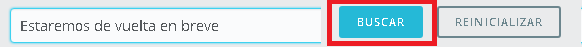
Evidentemente el título “Estaremos de vuelta en breve” lo cambiamos desde la pestaña Internacional -> Traducciones -> Modificar Traducciones -> Traducciones de los temas (A este paso, creo que todos somos mayorcitos para ir pulsando botoncitos)



¿Y si queremos que el color “Estaremos de vuelta en breve.” sea blanco con un fondo marrón?

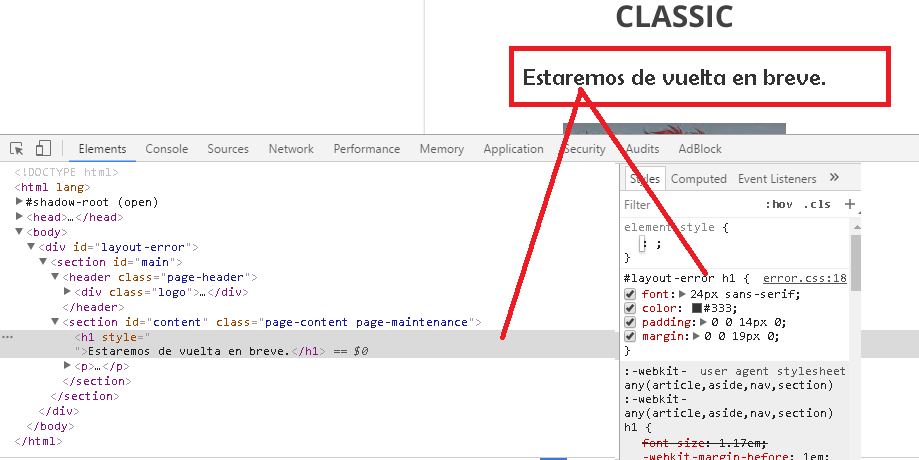
Si usamos firebug/inspeccionar elemento desde Chrome, vemos que cuando señalamos el “h1” que contiene ese título nos hace referencia al fichero:
/themes/classic/assets/css/error.css
Línea:
#layout-error h1 {
font: 24px sans-serif;
color: #333;
padding: 0 0 14px 0;
margin: 0 0 19px 0;
}

Para limpiarnos en salud, y como existe la posibilidad de que “#layout-error h1” lo esté usando en alguna parte de la tienda, que no sea exclusivamente la página de mantenimiento.
Podemos editar el fichero:
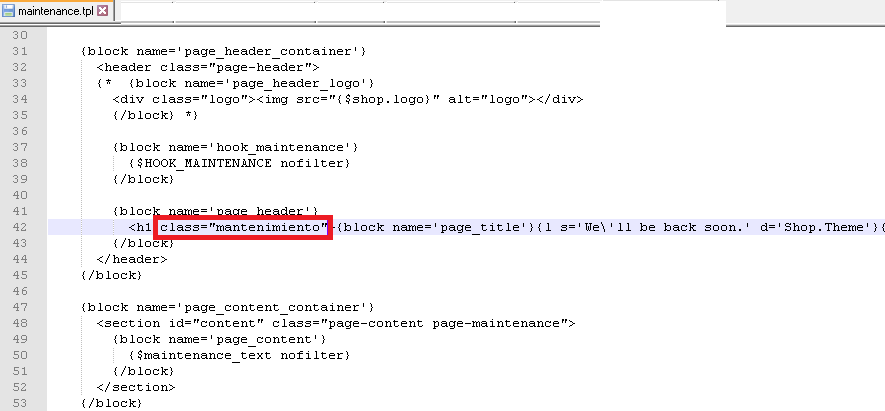
/themes/classic/templates/errors/maintenance.tpl
Buscar esta línea:
<h1>{block name='page_title'}{l s='We\'ll be back soon.' d='Shop.Theme'}{/block}</h1>
Y cambiarla por:
<h1 class="mantenimiento" >{block name='page_title'}{l s='We\'ll be back soon.' d='Shop.Theme'}{/block}</h1>

Hemos puesto “class” porque quizás os interese usar el estilo en otros elementos que vosotros vayáis añadir 🙂
Finalmente, en nuestra hoja de estilos:
/themes/classic/assets/css/error.css
(Antiguamente, teníamos un fichero llamado “maintenance.css” que era exclusivo para la hoja de estilos de la página de mantenimiento, en la 1.7.1.1 no lo tenemos, ¿Y mañana?)
/*** Información para desarrolladores ***/
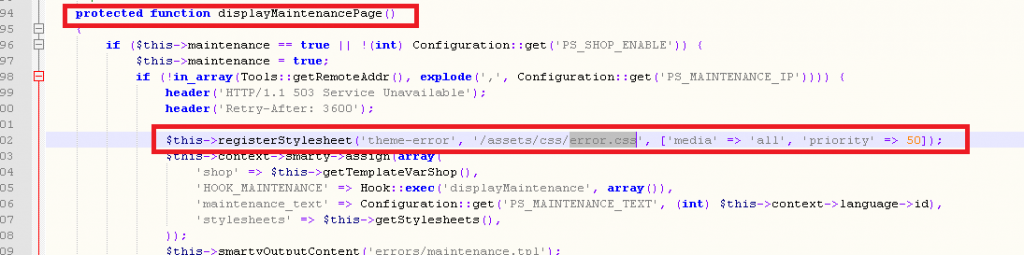
Si vamos al fichero:
/classes/controller/FrontController.php
Observo dentro de:
protected function displayMaintenancePage()
Que carga la hoja de estilos “error.css”

/******** Fin de información para desarrolladores *********/
Por lo tanto…. nuestros estilos a día de hoy en la página de mantenimiento van dentro de:
/themes/classic/assets/css/error.css
Añadimos:
.mantenimiento {
background: #6d6565;
color: #fff;
}
Evidentemente, he añadido un fondo y color aleatorio.
Hemos añadido un nuevo estilo, pero también recordar que estamos heredando los datos del estilo #layout-error h1 🙂
Resultado de página de mantenimiento personalizada

Información adicional (Hooks y variables)
- Hook disponible en la página de mantenimiento (displayMaintenance)

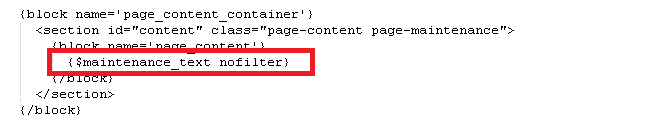
Hooks disponibles en la página de mantenimiento en Prestashop 1.7 - Variable que imprime el contenido adicional que configuramos en la pestaña Parámetros de la tienda -> Configuración (Mantenimiento)

Variable que imprime el contenido adicional que configuramos
¿Y si queremos ver la página de mantenimiento sin desactivar la tienda?
¿No se ven los cambios?
- Limpia la cache de tu navegador. (Por el tema de que se te hayan quedado las hojas de estilos en la cache)
- Limpia la cache de Prestashop porque has modificado los TPL (En Parámetros Avanzados -> Rendimiento)
Documento construido bajo Prestashop 1.7.1.1


Very clear, thanks !
Muchas gracias victor, como siempre de gran ayuda!
Gracias! me ha servido de mucha ayuda y fácil de entender.