En el pie de página de la tienda, en resoluciones pequeñas no se visualiza la información del bloque de contacto, pero si el título del mismo.
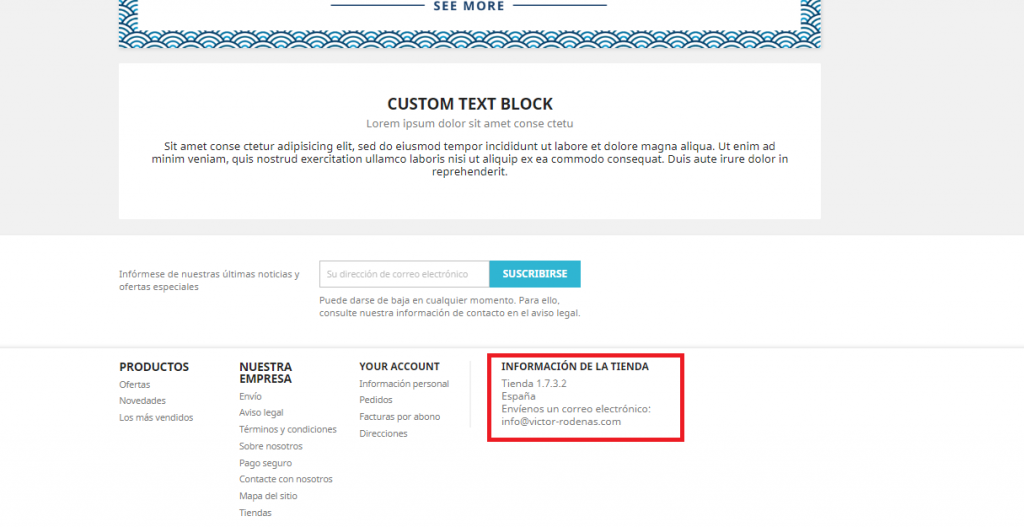
Veamos cómo se visualiza en una resolución normal:

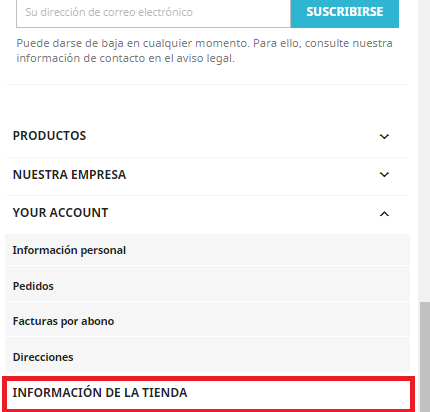
Veamos cómo se visualiza en una resolución pequeña:

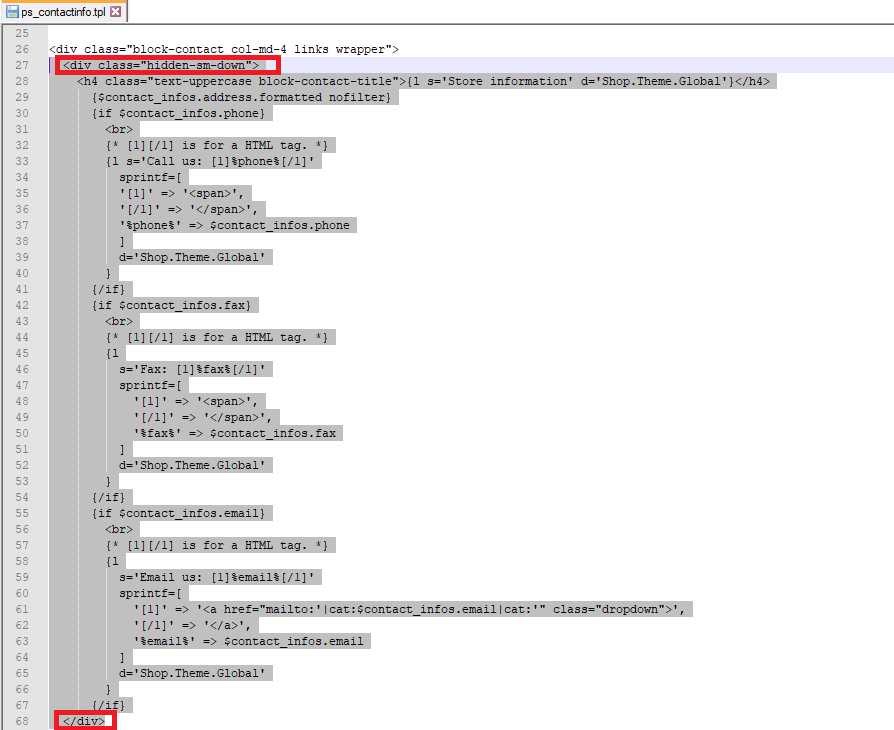
Si entramos en el fichero:
/themes/classic/modules/ps_contactinfo/ps_contactinfo.tpl
En el bloque situado dentro de “<div class=”hidden-sm-down”>” tenemos el código que visualizamos en resoluciones normales (donde se ve el título del bloque, y las variables que imprimen el valor del teléfono, email, etc..)

Pero dentro del bloque -> <div class=”hidden-md-up”> que es el que se visualiza en resoluciones pequeñas tenemos solamente el código del título del bloque con un enlace a la sección de “Nuestras tiendas”.

Documento creado con Prestashop 1.7.3.2 y la versión “3.1.0” del módulo.
Otros temas relacionados que tenemos publicados en el blog:


Muchas muchas gracias.
Buscando nadie solucionó este asunto, pero gracias a tu tema, reemplacé el código dentro de “” por el código que salía más arriba en ““” y funcionó el cambio 🙂
Buenas tardes
He hecho las modificaciones que explicas y ha ido perfecto, la información de contacto ya se ve en resoluciones pequeñas. Lo que no consigo hacer es ponerle márgenes. Ocupa todo el ancho de la pantalla en lo que sería resolución de móvil. ¿Cómo podría poner un poco de margen para alinearlo con las otras palabras del footer? No lo consigo resolver. Muchas gracias!
Buenos días.
He conseguido solucionar el problema que comentaba en el comentario anterior:de los márgenes en la información de contacto para resoluciones pequeñas:
En custom.css de childtheme he introducido:
#footer .hidden-md-up{
margin-bottom:.5rem;
line-height: 1.5rem;
padding-top:10px;
padding-bottom:10px;
padding-left:10px;
padding-right:10px;
position: relative;
}
Un saludo