Este documento está construido bajo Prestashop 1.6 con la plantilla por defecto.
La idea es mostrar únicamente el pie de página de tu tienda a los usuarios registrados de tu tienda.

Es cierto, que podemos restringir los módulos por grupos de clientes en la pestaña Clientes -> Grupos.

Pudiendo seleccionar que módulo queremos mostrar para el grupo de los usuarios registrados y cual para el resto de grupos.
De todos modos, en este TIP, vamos a realizar un ejemplo editando directamente el footer.tpl de la plantilla e indicando con una instrucción que el pie de página solo se visualizara para los usuarios que se hayan registrado.
Editamos fichero: /themes/default-bootstrap/footer.tpl
Buscamos la siguiente instrucción:
{if isset($HOOK_FOOTER)}
<!-- Footer -->
<div class="footer-container">
<footer id="footer" class="container">
<div class="row">{$HOOK_FOOTER}</div>
</footer>
</div><!-- #footer -->
{/if}
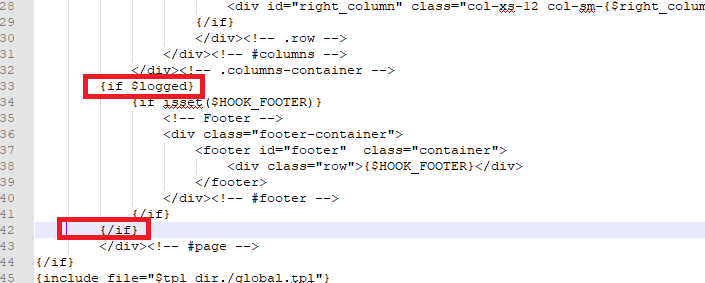
Y vamos la dejamos del siguiente modo (añadimos la instrucción {if $logged} {/if})
{if $logged}
{if isset($HOOK_FOOTER)}
<!-- Footer -->
<div class="footer-container">
<footer id="footer" class="container">
<div class="row">{$HOOK_FOOTER}</div>
</footer>
</div><!-- #footer -->
{/if}
{if $logged}

Por cierto, si nos fijamos en el código, vemos que antes del “if” para comprobar si el usuario esta “logeado”, vemos que existe un if para comprobar si el displayFooter está vacío (no contiene módulos) o no lo está.
De este modo ahora un usuario que no haya accedido con su cuenta a la tienda, no vera directamente el pie de página.