Contenido
Información general sobre el cambio de color de fondo en Prestashop 1.6
Este tutorial ha sido actualizado para funcionar correctamente en Prestashop 1.6.1.17, por lo que si trabajas con una variante cercana a la comentada en principio te debería funcionar. Esta guía no es válida para Prestashop 1.7.
Recordar que estamos trabajando bajo la plantilla por defecto.
Cambiar color de la cabecera en Prestashop 1.6

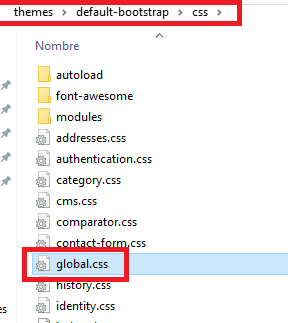
Editamos fichero: /themes/default-bootstrap/css/global.css

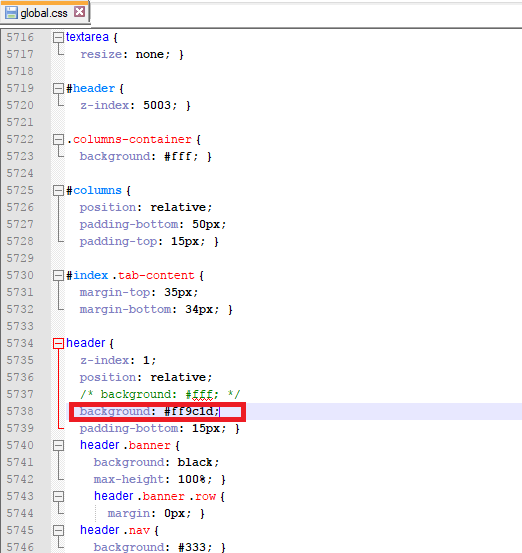
Buscamos la siguiente instrucción:
header {
z-index: 1;
position: relative;
background: #fff;
padding-bottom: 15px;
}
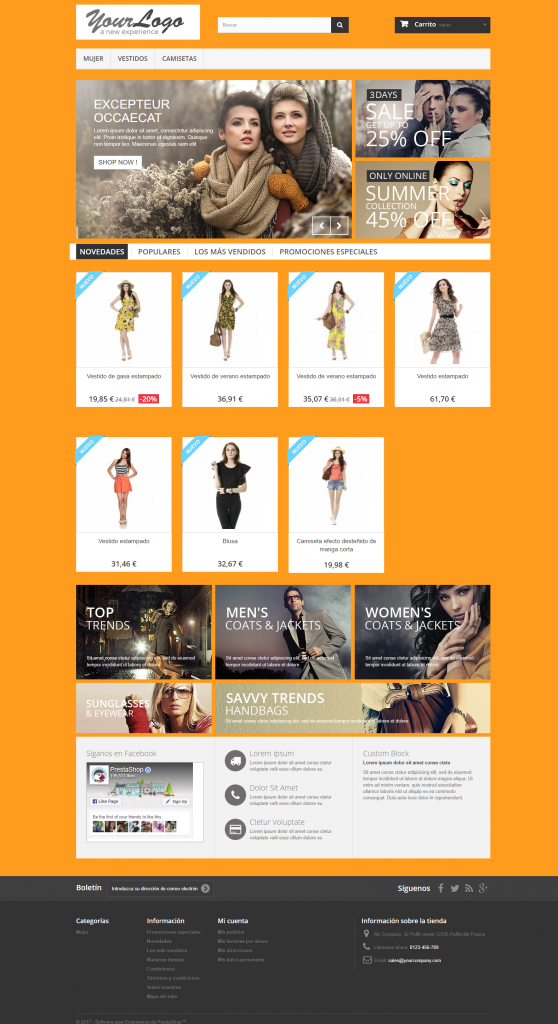
Y cambiamos el fondo blanco (background: #fff;) por un fondo naranja (#ff9c1d).
header {
z-index: 1;
position: relative;
background: #ff9c1d;
padding-bottom: 15px;
}

Cambiar color del contenedor en Prestashop 1.6
Para no liarnos muchos, recordar que estamos hablando de la parte central de la tienda.

Volvemos a editar el fichero: /themes/default-bootstrap/css/global.css
Buscamos la siguiente línea de código:
.columns-container {
background: #fff;
}
Y añadimos, por ejemplo, el mismo naranja de la cabecera añadiendo el “background: #ff9c1d;”
.columns-container {
background: #ff9c1d;
}


Añadir imagen de fondo en Prestashop 1.6
Si depende un color de fondo a las columnas queremos añadir una imagen de fondo seguiremos los siguientes pasos.
- Usamos esta imagen (es un ejemplo). Descargar imagen

Fondo Imagen Una vez que hemos descargado la imagen, la vamos a guardar en el directorio: /themes/default-bootstrap/img/ (la vamos a guardar con el nombre fondoweb.jpg).
- Editamos el fichero: /themes/default-bootstrap/css/global.css y cambiamos el background del:
.columns-container { background: #ff9c1d; }
Por: background:url(‘../img/fondoweb.jpg’)
.columns-container {
background:url('../img/fondoweb.jpg');
}
Para aquellos humanos que estas alturas no sepan usar la propiedad background, revisar este link: http://librosweb.es/referencia/css/background.html.
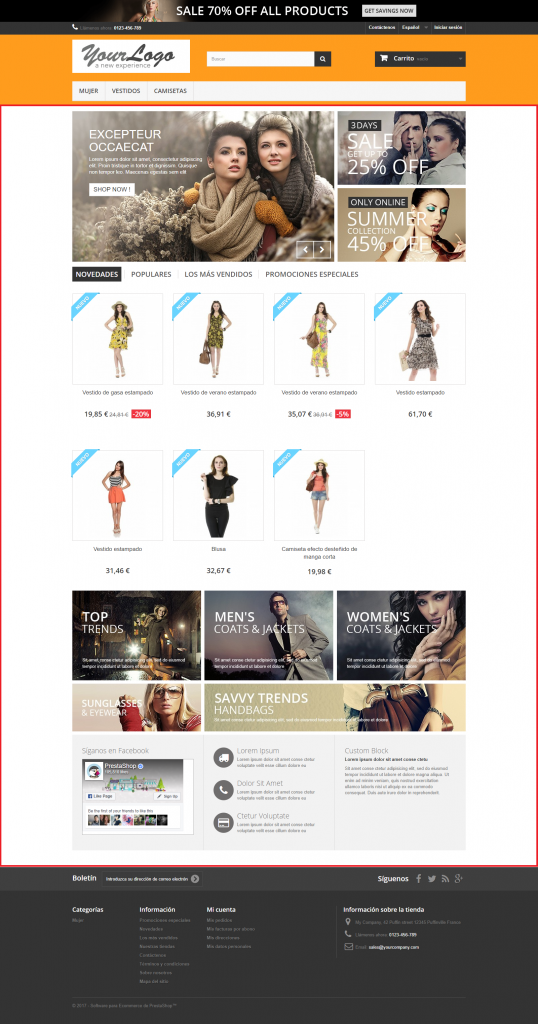
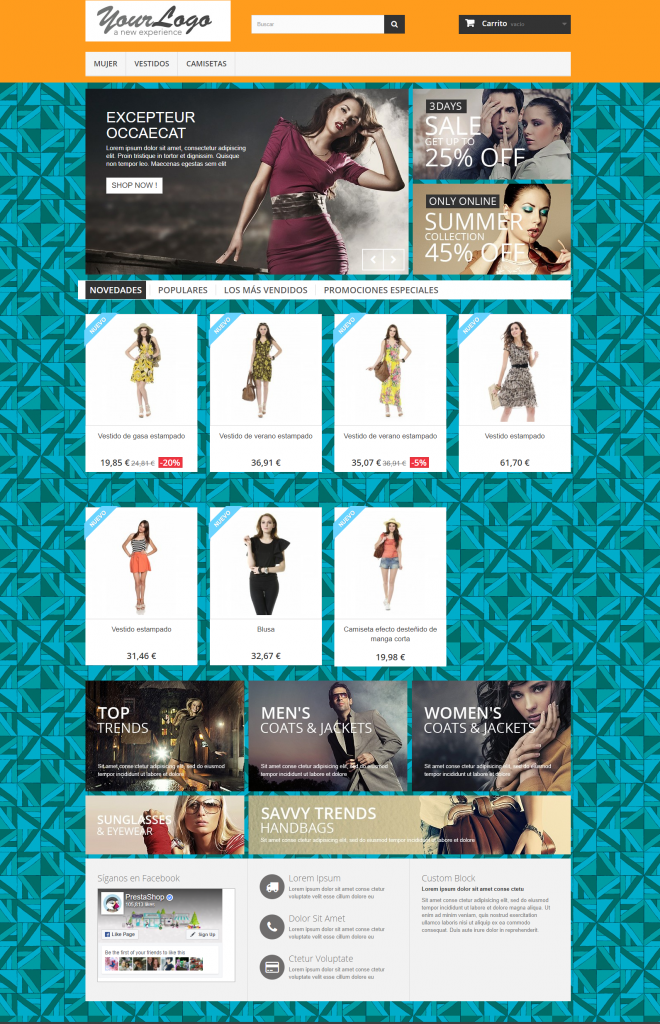
El resultado final es el siguiente:

¿No se ven los cambios tras cambiar el CSS en Prestashop 1.6?
Si solo eres tú en tu equipo el que no ve los cambios, es posible que la versión anterior del CSS se haya quedado cargada en la cache de tu propio navegador, simplemente limpia la cache de tu propio navegador.


Ten en cuenta que lo que se expone aquí es solo valido para Prestashop 1.6 (instalación base) con la plantilla por defecto.
Si usted se encuentra usando otra plantilla distinta a la de por defecto o una versión de Prestashop distinta los cambios no serán válidos.
También en Prestashop 1.6 lleva una opción para modificar el estilo del color general con ‘X’ colores establecidos si has estado tocando ese dato, los ficheros *.css a tocar son otros a los que te he comentado.