Contenido
El Front-Office es lo que ven los usuarios cuando están viendo tu tienda. Se trata de la misma interfaz donde se ven los productos, las categorías, las imágenes, las descripciones, el proceso de compra, etc…
En definitiva, el Front-Office, es lo que ve el usuario durante todo el proceso en el que está viendo tu tienda, hasta llegar al final de la compra.
Como propietario de su tienda, debes conocer todos los aspectos del Front-Office de tu tienda, para saber a qué se enfrentan los usuarios cuando están visitando tu tienda.
La plantilla por defecto
Cuando tú instalas Prestashop, Prestashop viene con una plantilla predeterminada, esta plantilla utiliza tonos grises sobre un fondo blanco.
Según “Prestashop”, el diseño estándar de la plantilla, está preparado para adaptarse a cualquier tipo de tienda, sea por ejemplo una “Joyería” o una tienda de productos electrónicos…
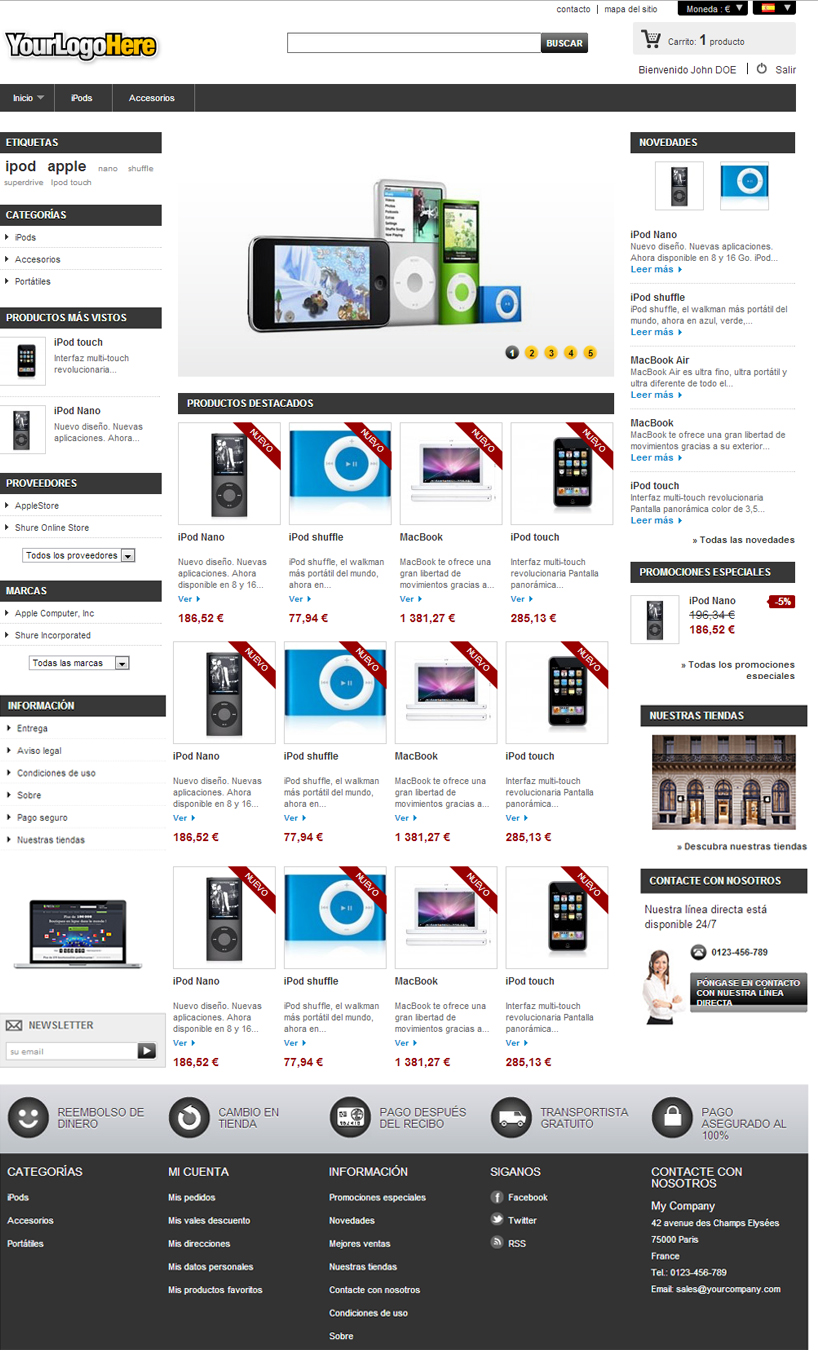
Deja una imagen adjunta, de como se ve la plantilla por defecto de Prestashop 1.5, en la actualidad. (En la página principal)

Vamos a explicar un poco la estructura a nivel de “Usuario”, empezaremos con la cabecera.

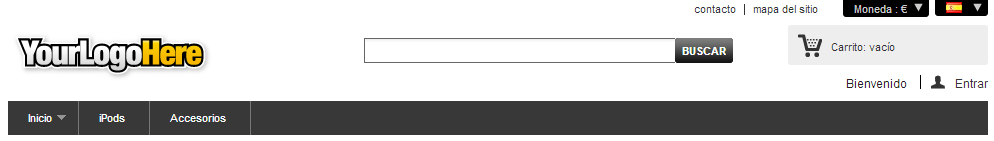
La cabecera
Aunque es cierto, que en este mismo blog, en su momento escribimos un artículo comentado sobre la cabecera de Prestashop: Guía – Módulos situados en la cabecera en Prestashop 1.5, aquí volveremos a explicarlo.
El logotipo:
Cuando pulsamos en el logotipo, este siempre nos llevara a la página principal de la tienda. (Usted puede cambiar el logotipo en la pestaña Preferencias -> Temas)
El bloque de búsqueda rápida
Gracias al buscador que nos ofrece Prestashop, podemos realizar diversas búsquedas, con las que encontraremos los productos con más facilidad. (Las opciones de búsqueda, se pueden configurar en la pestaña Preferencias -> Búsqueda, el módulo que se muestra en la captura es el módulo llamado: “Bloque de búsqueda rápida”)
Enlaces de Contacto, Sitemap y Favoritos en la cabecera
El enlace de contacto, nos lleva al formulario de contacto, el enlace de “Sitemap”, nos lleva a una página, donde veremos un pequeña resumen de la tienda (mapa de enlaces) y el enlace de Favoritos servirá para agregar la tienda a los favoritos de su navegador. (El módulo que muestra estos enlaces, se llama “Bloque de enlaces permanentes”)
Selector de moneda
El selector de monedas, nos permite seleccionar las monedas que tengamos activadas en nuestra tienda, para ver los precios de los productos en una divisa u otra. (El módulo que se muestra en la cabecera, se llama: “Bloque de moneda”)
Carrito
El carrito de la cabecea nos permite recordar los productos que hemos añadido al carrito, para finalizar la compra.
Bienvenido y Entrar
“Bienvenido”, es un simple mensaje de bienvenida, cuando el usuario entra con sus datos a la tienda, depende decir “Bienvenido” directamente dice “Bienvenido nombre_del_usuario”.
“Entrar”, nos permite acceder a la zona de “Mi cuenta” para poder acceder a la propia cuenta, o para crear una cuenta nueva.
EL CARRITO
Una de las peculiaridades del carrito de la cabecera, es que al pasar el ratón sobre él, nos mostrara en un desplegable el listado de productos que hemos añadido al carrito, y un botón para confirmar la compra y pasar al proceso de pedido.
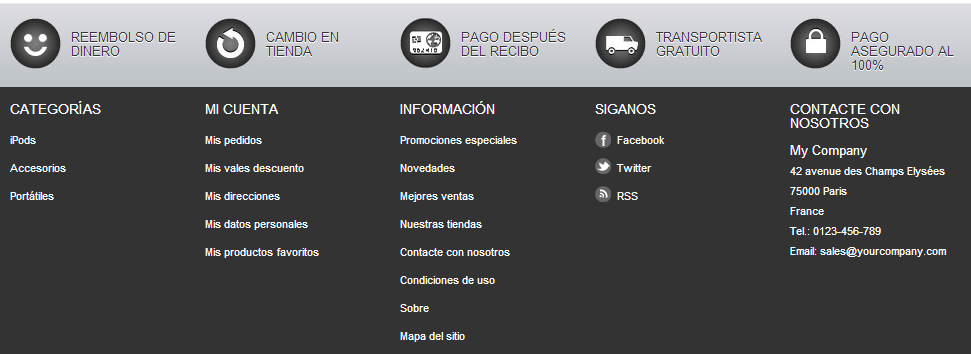
Pie de página
El pie de página, da acceso a direcciones que pueden ser útiles para el cliente que visite tu tienda.

Vamos a comentar solo algunos bloques del pie de página
Empezaremos por el bloque “MI CUENTA“, donde por defecto se muestran los siguientes enlaces:
Mis Pedidos: Donde el cliente podrá acceder a ver sus pedidos, que él ha realizado.
Mis vales de descuento: Si el pedido por ejemplo ha sido cancelado, usted podrá usar vales para un futuro pedido por anulación del pedido en cuestión.
Mis direcciones: Donde el cliente podrá acceder a modificar sus direcciones, crear nuevas direcciones, borrar direcciones que el tienes creadas o visualizar sus direcciones.
Mis datos personales: El cliente podrá visualizar o modificar sus datos básicos.
Mis Vales: Para ver los cupones de descuento que todavía no se han usado.
Mis productos favoritos: Los productos que el cliente agregue como favoritos, los podrá ver luego desde esta opción.
BLOQUE INFORMACIÓN
El bloque de información del pie de página, contiene 3 enlaces que son referentes a listado de productos, dichos enlaces son los siguientes:
Promociones especiales: Listado de productos que actualmente están en “Oferta”.
Novedades: Listado de los nuevos productos que han sido añadido a la tienda,
Mejores ventas: Listado de productos más “Vendidos/Populares”.
Por defecto el Bloque de información, contiene también los siguientes enlaces:
Nuestras tiendas: Enlace para ver las tiendas que has insertado en la pestaña Preferencias -> Contactos de la tienda. (En nuestro blog, tenemos una guía para quitar este enlace del pie de página: Guía – Eliminar enlace “Nuestras tiendas” del pie de página en Prestashop 1.5)
Contacte con nosotros: Enlace hacia el formulario de contacto.
Condiciones de uso: Enlace hacia página de contenido creada en la pestaña Preferencias -> CMS
Sobre: Enlace hacia página de contenido creada en la pestaña Preferencias -> CMS
Recordamos que el “Bloque de información”, es un módulo llamado “Bloque CMS”.
BLOQUE SIGANOS
En este bloque podemos configurar enlaces al RSS, Facebook y Twitter.
Este bloque es un módulo que se llama: “Bloque social”
A modo de curiosidad, en nuestro blog tenemos un artículo relacionado con este módulo que nos sirve para añadir un nuevo enlace a dicho módulo y no quedarnos limitados con la configuración de los 3 enlaces que lleva: Guía – Añadir nuevo enlace al bloque social en Prestashop 1.5
CONTACTE CON NOSOTROS
En este bloque podemos configurar datos que servirá para que el cliente, pueda ver primera vista los datos de la tienda como el nombre de la empresa, dirección, teléfono, etc…
Este bloque es un módulo que se llama: “Bloque informaciones de contacto”
Como es lógico estos datos los podrás cambiar desde el panel de administración de la tienda.
Lateral izquierdo (Columna Izquierda)
BLOQUE DE ETIQUETAS

El propietario de la tienda, puedes asignar en cada producto de forma individual “Etiquetas” (Esto se hace en la ficha de edición del producto en la pestaña “Catálogo -> Productos”)
Prestashop nos proporciona un módulo que se llama “Bloque etiquetas”, este módulo lo que nos permitirá es filtrar los productos por las “Etiquetas” que hayamos asignado a los productos.
BLOQUE DE CATEGORÍAS

El bloque de categorías, nos mostrara las “Categorías y subcategorías”, que hayamos añadido en la pestaña Catálogo -> Categorías.
Este bloque que mostramos, es un módulo llamado: “Bloque de categorías”, el modulo nos permite desde configurar el nivel de “subcategorías” a mostrar, si queremos que el bloque se pueda desplegar dinámicamente o no, y si queremos que el bloque se muestre ordenado alfabéticamente o por posición. (En el detalle de los módulos entraremos en otros capítulos)
PRODUCTOS MÁS VISTOS

Este bloque solo muestra los productos que más has visto el usuario que está viendo la tienda en ese momento, no muestra los productos más vistos por todos los usuarios en la tienda.
Este bloque es un módulo llamado: Bloque de productos vistos (Desde la configuración del módulo solo nos permite configurar el límite de productos a mostrar en el bloque)
BLOQUE DE “PROVEEDORES” Y “MARCAS”

Estos bloques nos permitirán mostrar los productos en un listado filtrados por “Proveedor o Marca”
Estos dos bloques son dos módulos llamados: “Bloque proveedor ” y “Bloque de marcas”
BLOQUE DE INFORMACIÓN

Este bloque muestra entre otros temas, enlaces hacia los contenidos que se han creado en la pestaña Preferencias -> CMS
Este bloque es un módulo llamado: “Bloque CMS“, en el que podemos configurar por ejemplo que enlaces hacia los contenidos que hemos creado en la pestaña Preferencias -> CMS, queremos mostrar.
Por cierto, en nuestro blog, tenemos una guía de como quitar el enlace del bloque de información del lateral izquierdo: Guía – Quitar el enlace de “Nuestras tiendas” del bloque de información en el lateral izquierdo en Prestashop 1.5
BLOQUE DE PUBLICIDAD

Este bloque muestra por defecto, una imagen de un “Ordenador”, con un enlace hacia la web de Prestashop, este bloque es un módulo llamado “Bloque de Publicidad“, en el que en su configuración, podemos cambiar tanto la imagen del ordenador como el enlace de destino al pinchar en la imagen.
BLOQUE NEWSLETTER
Este bloque nos permitirá que los usuarios que visiten la tienda, puedan suscribirse a ella mediante un email, para en un futuro recibir “Emails de promoción, etc…”
Este bloque es un módulo llamado: Bloque newsletter
Lateral derecho (Columna derecha)
NOVEDADES (NUEVOS PRODUCTOS)

Este bloque muestra los últimos productos que se han agregado, con su correspondiente enlace hacia la ficha del producto.
Este bloque es un módulo llamado: Bloque de novedades.
PROMOCIONES ESPECIALES.

Bloque que muestra los productos que están como “Promociones” con el “precio Original” tachado.
Este bloque es un módulo llamado: Bloque promociones especiales
NUESTRAS TIENDAS

Este bloque solo contiene un enlace hacia la página donde podemos ver las tiendas que hayamos agregado en la pestaña Preferencias -> Contactos de la tienda son su localizador en el mapa.
Este bloque en cuestión, es el modulo llamado: Bloque tiendas, la única opción que nos da el módulo en su configuración es cambiar la imagen.
CONTACTE CON NOSOTROS

En este bloque es un módulo llamado: Bloque de contacto que nos da opción a configurar el teléfono y el correo electrónico que se abrirá cuando pinchemos donde dice “Póngase en contacto con nuestra línea directa”.
Los otros textos del módulo, los podemos cambiar en la pestaña Localización -> Traducciones -> Traducciones de los módulos.
Parte central de la tienda
PÁGINA PRINCIPAL
Slider

Slider que se muestra en la página principal, este slider se pueden cambiar las imágenes, enlaces de las imágenes, tamaño, etc…
Este slider, es un módulo llamado: Imagen de control deslizante para su página web
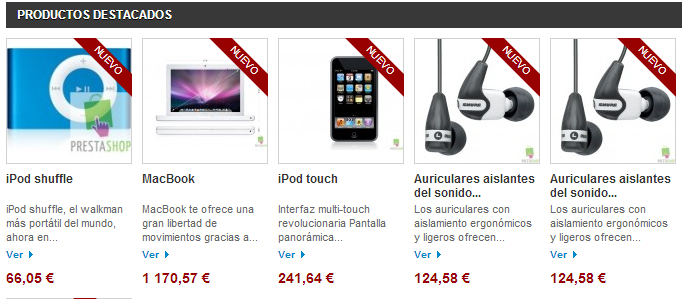
Productos destacados

Bloque de productos destacados, en este bloque se muestran los productos que han sido asignados a la categoría “Inicio”.
Este bloque es un módulo llamado: Productos Destacados en la Página de inicio
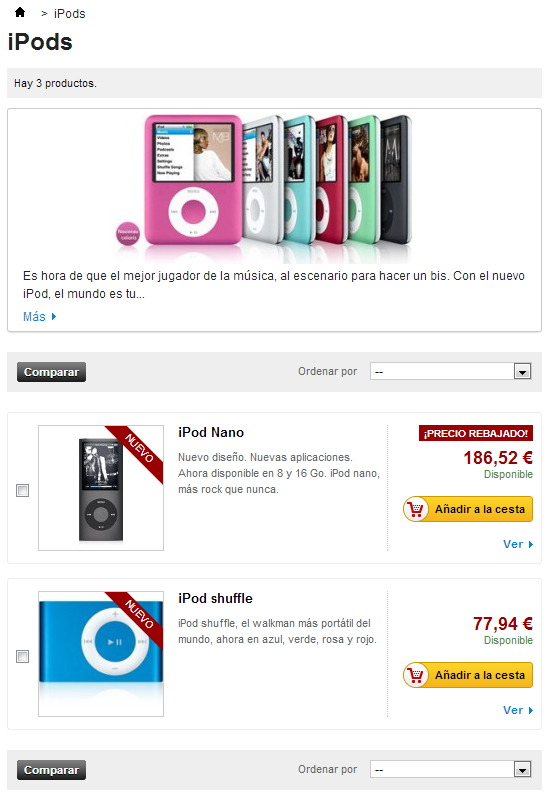
LISTADO DE PRODUCTOS

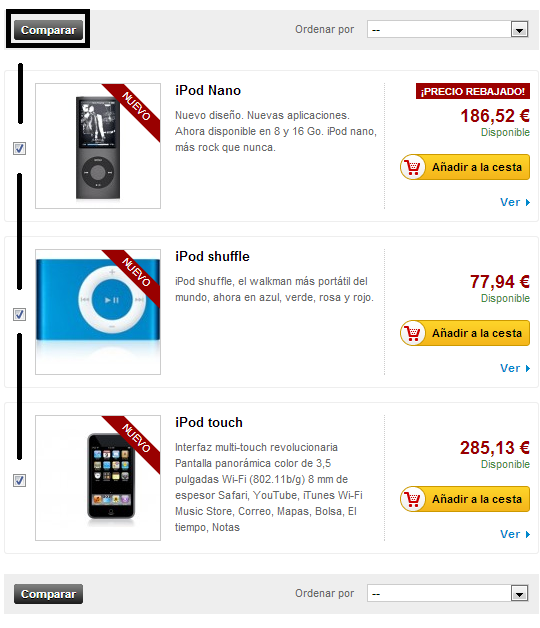
Como podemos observar en el listado de productos, se muestra una miniatura de la imagen del producto en la izquierda, la descripción del producto, en la parte central y en la parte derecha el precio, la disponibilidad, el botón de añadir al carrito y un enlace para ir a la ficha del producto.
Si pulsamos en “Añadir al carrito“, aparecerá una animación con la imagen del producto, desplazándose hacia el carrito.
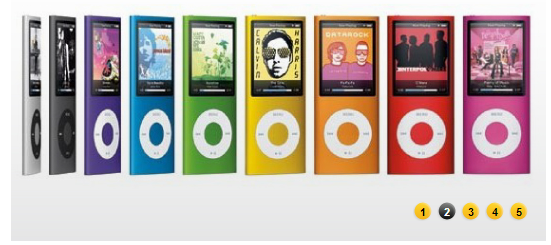
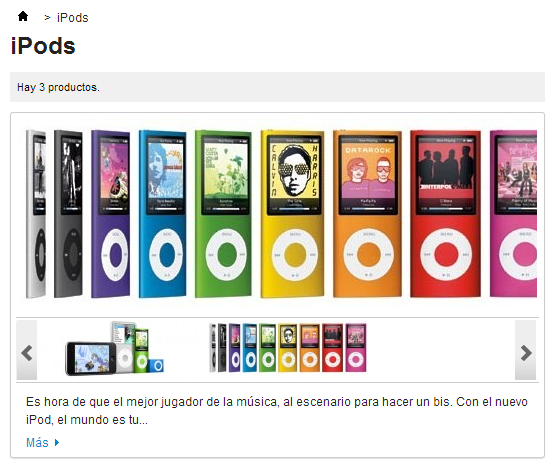
MAPEO DE IMÁGENES EN LAS CATEGORÍAS

Prestashop, nos permite en la pestaña Catálogo -> Cartografía de imágenes asignar distintas imágenes a una categorías y poder establecer distintos enlaces en la misma imagen, hacia distintos productos.
Como Prestashop varía las traducciones es posible que en vuestro caso la subpestaña “Cartografía de imágenes”, tengo otro nombre distinto.
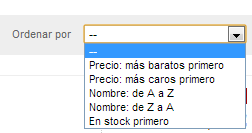
FILTRO DE ORDENACIÓN EN EL LISTADO DE PRODUCTOS

En los listados de productos podemos filtrar los productos por “Precio”, “Nombre” y “Stock”.
COMPARADOR DE PRODUCTOS

Como vemos en el listado de productos, podemos seleccionar en el “CheckBox”, los productos que queremos ver a nivel de comparación.
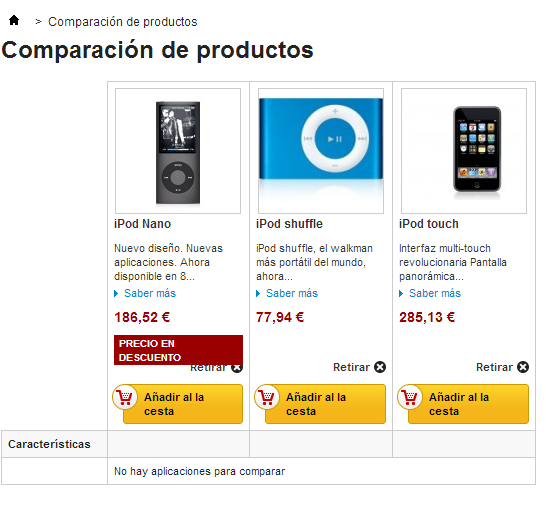
Una vez seleccionados y pulsado el botón “Comparar“, veremos lo siguiente:

En este caso… es un poco escueto, pero digamos que nos servirá en caso de que sean productos parecidos, ver los precios a nivel de comparación y las características.
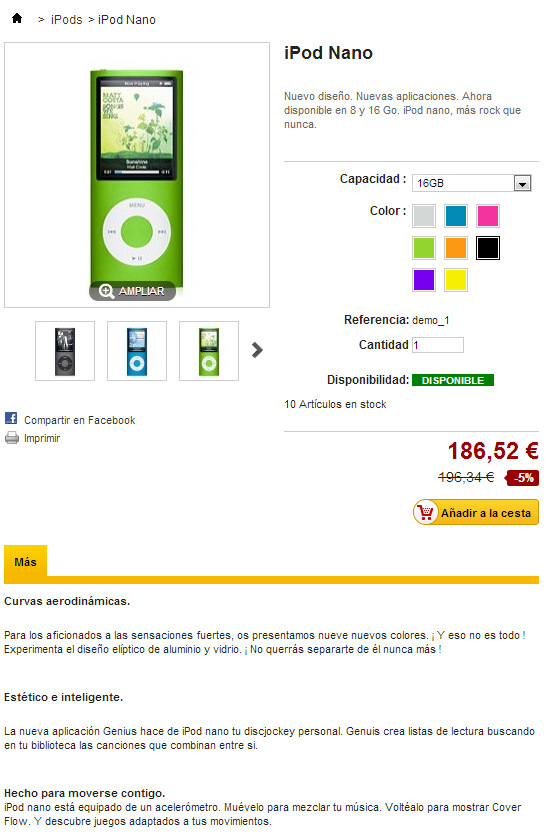
FICHA DEL PRODUCTO

En la ficha del producto, veremos la información que tú como comerciante has insertado en el panel de administración.
Por ejemplo aquí, vemos la imagen principal, las imágenes secundarias del producto, las combinaciones, el precio, la referencia, la disponibilidad, el número de productos en stock, el descuento aplicado al producto, la descripción corta, el botón de añadir al carrito, ect…
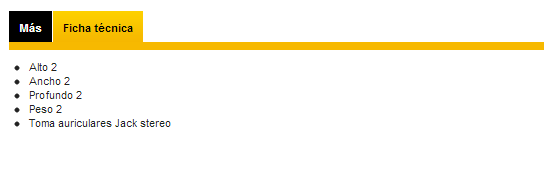
Vemos también una pestaña con la “Descripción completa”, realmente solo vemos una pestaña pero podría haber más si por ejemplo en el panel de administración, hubiéramos rellanado las “Características”, en ese caso al lado de la pestaña de “Más”, habría aparecido una pestaña que diría “Ficha técnica”

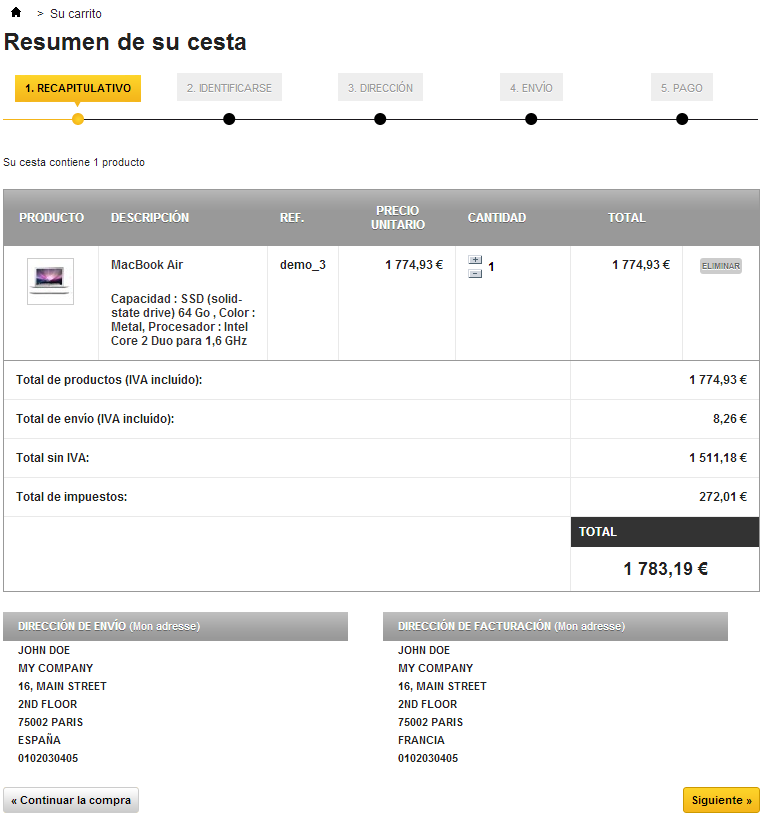
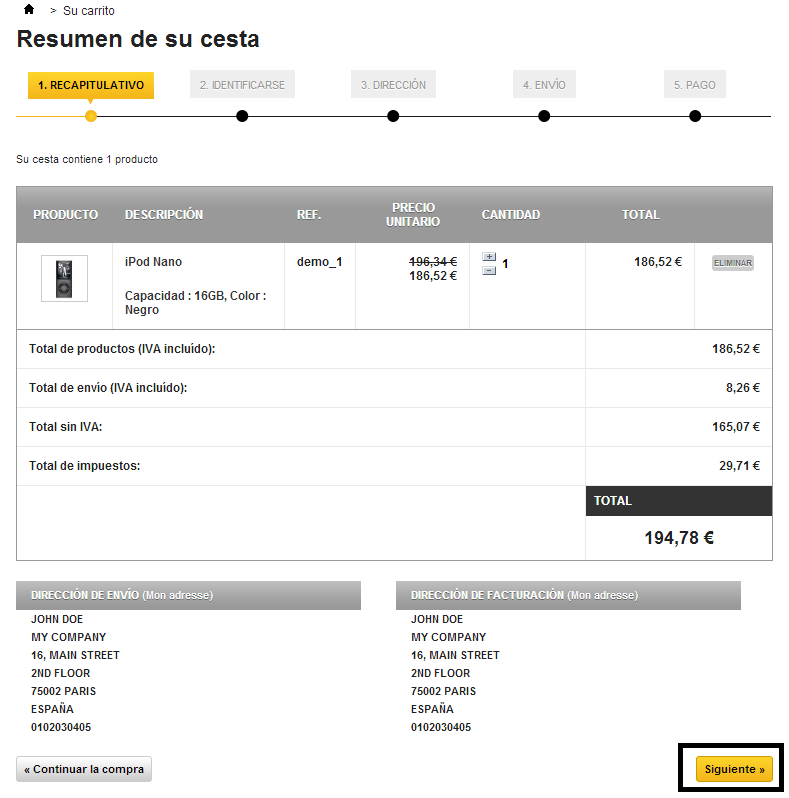
RESUMEN DEL CARRITO

El proceso del pedido, se divide en 5 fases.
Resumen del carrito: Donde vemos el resumen de los productos que hemos comprado. (Incluido precio de los gastos de envío e impuestos)
Identificarse: Cuando no estamos “logeados”, si en el primer paso pulsamos en “Siguiente”, tendremos que meter los datos de acceso, si ya estamos “logeados”, este paso se “salta”.
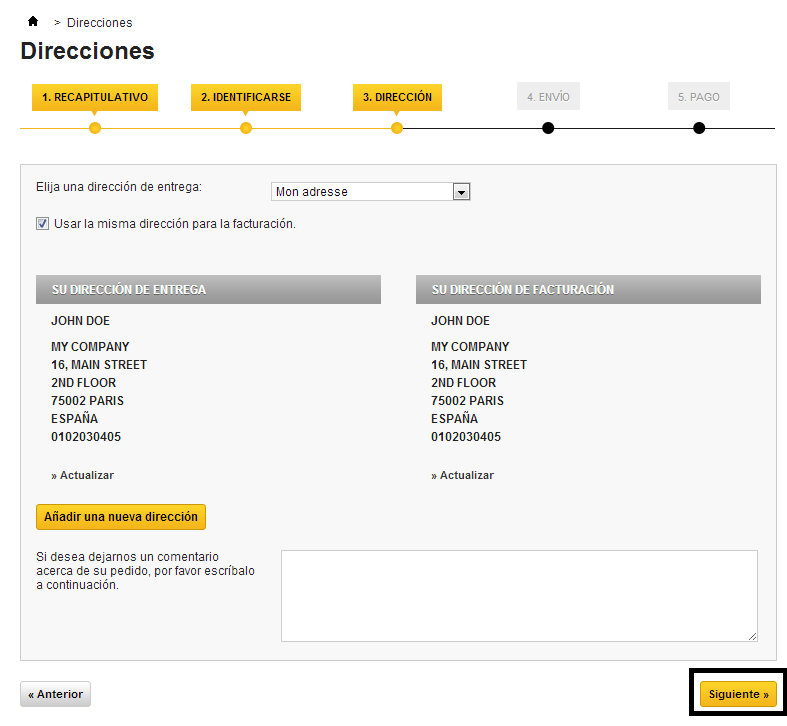
Dirección: En este paso el cliente ve las direcciones, que él tiene en su cuenta, y tendrá que elegir qué dirección quiere de facturación y cual de envío.
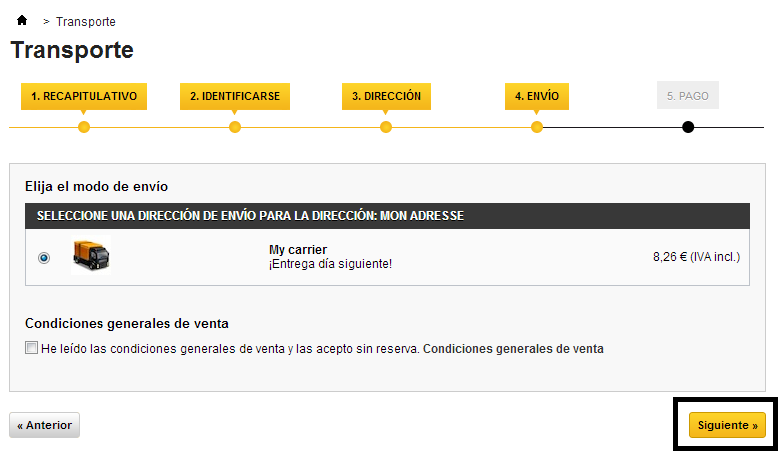
Envío: En este paso se selecciona el transportista.
Pago: En este paso aparecerán los métodos de pago disponibles para procesar el pedido.
Comento, que en Prestashop es posible habilitar el pedido en 1 solo paso, esto lo podemos hacer en la pestaña Preferencias -> Pedidos del panel de administración, en la opción que dice: Tipo de procesos de pedido.
Otra de las opciones curiosas que ofrece Prestashop, es habilitar el “Pedido” como “Invitado”, sin necesidad de estar registrado, esto lo podemos hacer en la pestaña Preferencias -> Pedidos, en la opción que dice: Activar el pedido express (Guest checkout).
Crear cuenta del cliente
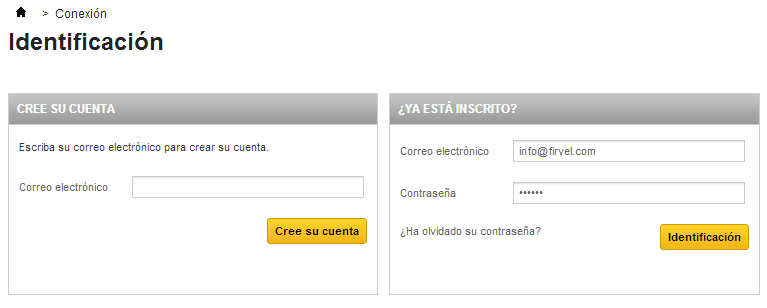
Cuando pulsamos en el enlace de “Entrar” que hay en la cabecera, accedemos a la siguiente pantalla.

En esta pantalla, podemos o acceder con nuestros datos de cliente a la tienda, o crearnos un usuario nuevo en caso de que no lo tengamos creado.
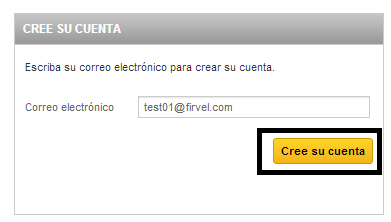
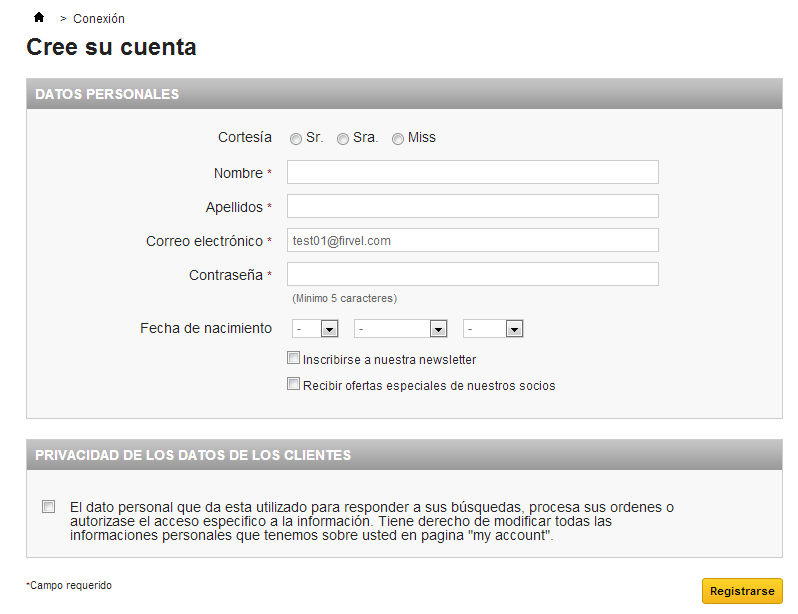
Por ejemplo vamos a meter un email de prueba y pulsar en “Cree su cuenta”.


Por defecto, nos deja rellenar los datos básicos. (Nombre, Apellidos, email, contraseña, fecha de nacimiento…) y señalar el “checkbock” de las políticas de privacidad.
No, nos aparece la dirección para rellenar en el registro inicial, porque por defecto, en la pestaña Preferencias -> Cliente, en la opción que dice: Tipo de proceso de registro, tenemos señalado “Solo creación cuenta”, si tuviéramos señalado “Estándar (creación de la cuenta y creación de la dirección)” si aparecería en el registro inicial.
De todos modos, aunque inicialmente con la opción “Solo creación de cuenta”, no rellenemos la dirección, luego en el proceso de pedido, podemos crear las direcciones sin ningún problema.
Compra de productos
Normalmente casi siempre que veamos un producto en la tienda, sea en los listados de productos, en la ficha de productos, etc.. tenemos la opción de añadir el producto al carrito con el botón de “Añadir al carrito”, si es cierto, que algunos módulos no tienen el botón de añadir al carrito a la hora ver el producto, pero si tiene para acceder directamente a la ficha del producto, donde podremos añadir el producto que nosotros queramos al carrito.
El proceso de compra realmente se inicia, cuando accedemos al resumen del carrito.
Resumen del Carrito

Elección dirección

En esta pantalla, podemos tanto añadir una nueva dirección, como elegir qué dirección queremos que sea la de facturación, como la de envío.
Elección Transportista

En esta pantalla elegimos el transportista, por el cual queremos recibir los productos que hemos comprado.
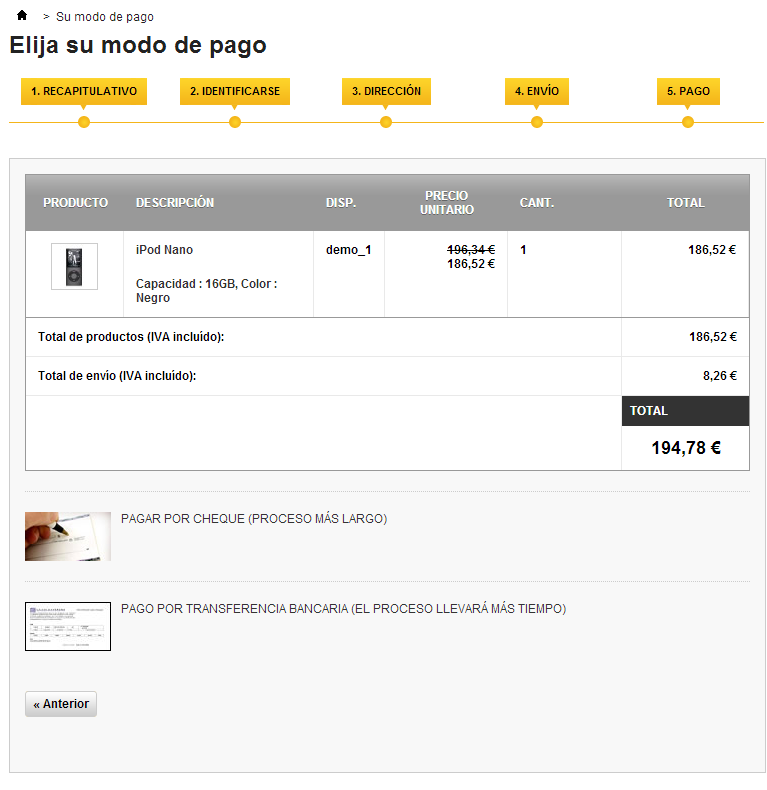
Elegir método de pago.

En esta pantalla elegimos el método de pago, por el cual queremos pagar los productos que hemos comprado.
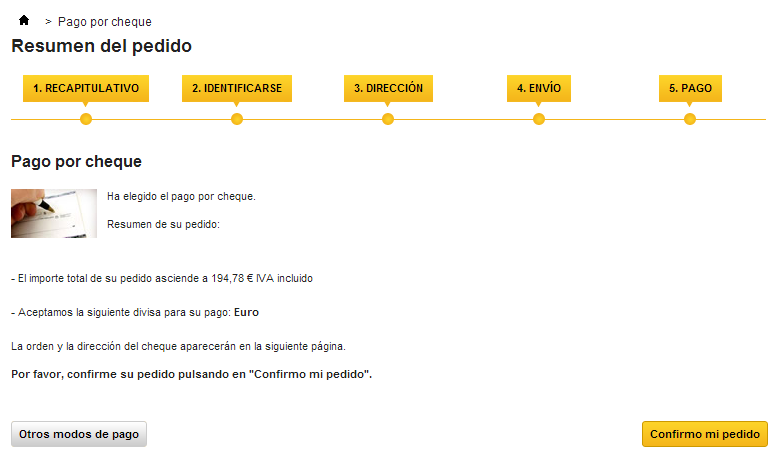
En este ejemplo, vamos a elegir por ejemplo “Pagar por Cheque”

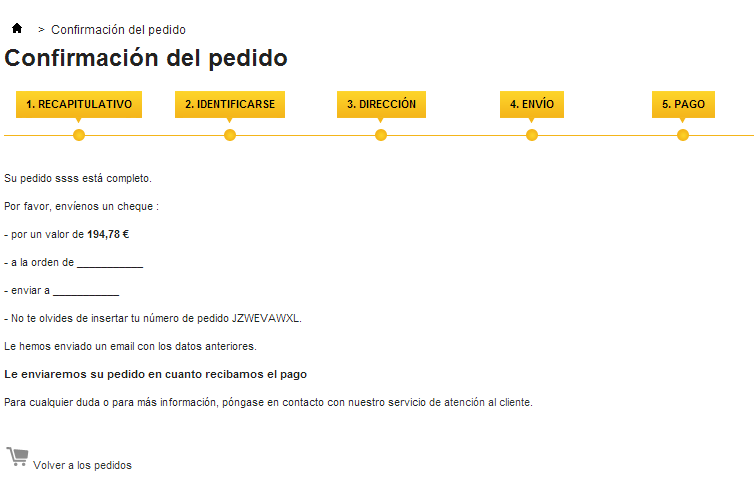
Si pulsamos “Confirmar mi pedido“, el pedido se habrá completado.

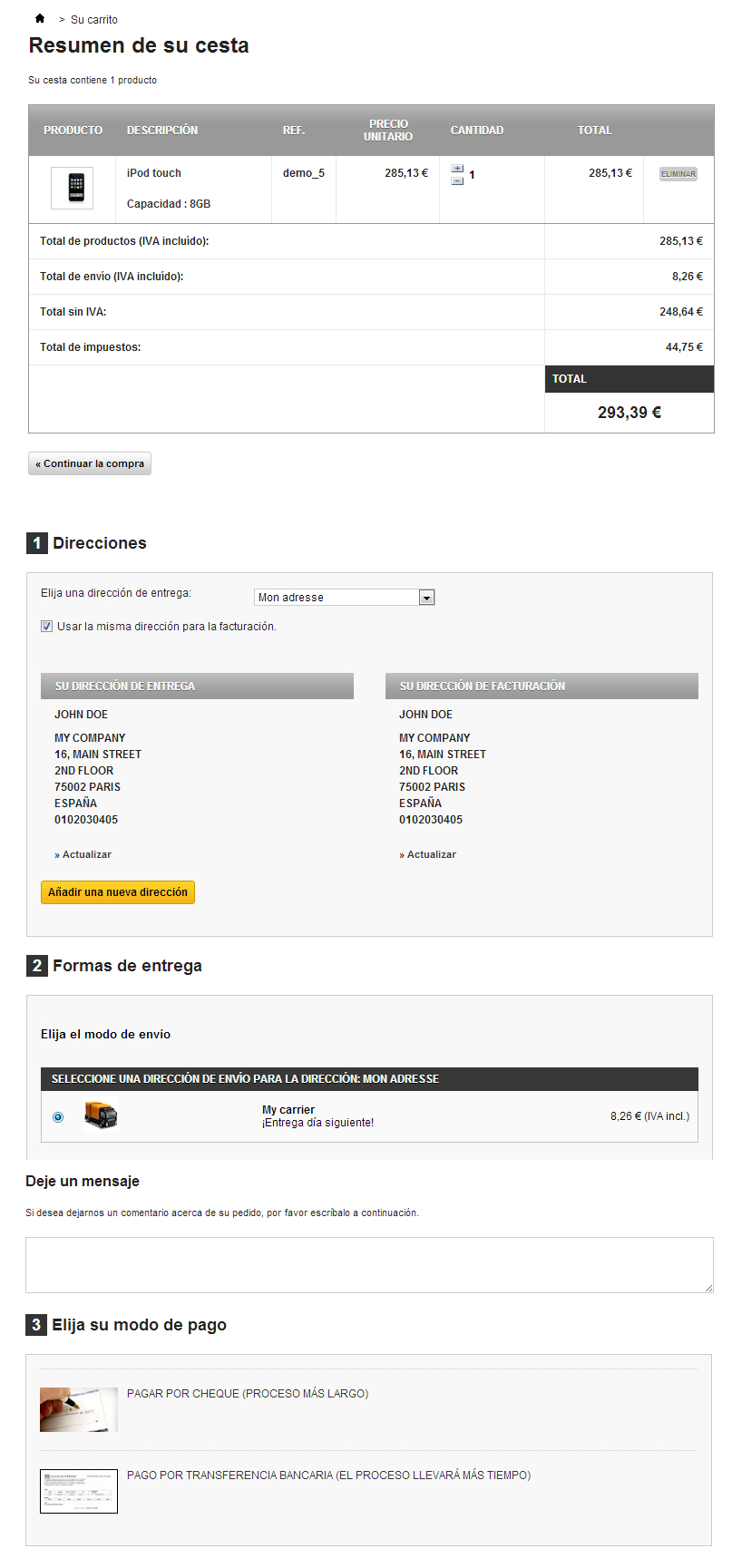
Como vemos el proceso de pedido, se hace un poco “pesado”, esto lo podemos solucionar si activamos el pedido en 1 paso, en la pestaña Preferencias -> Pedidos, en la opción que dice: Tipo de procesos de pedido
De esa manera, todo quedaría en una pantalla, tal como mostramos en la siguiente imagen:

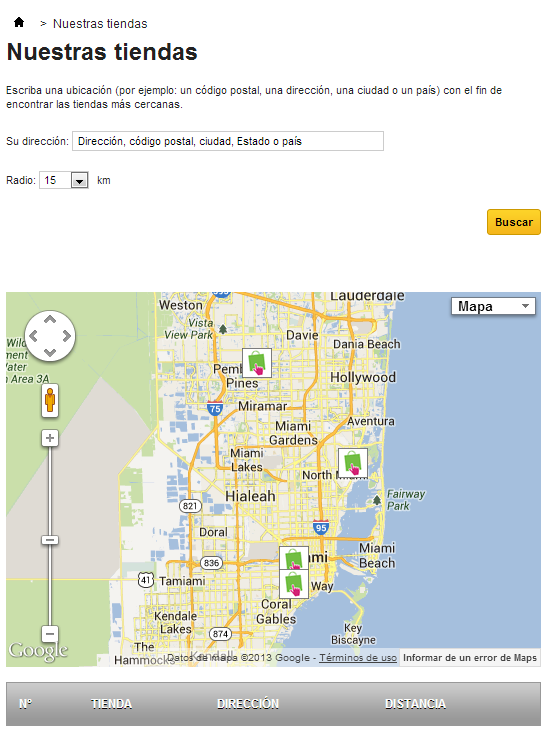
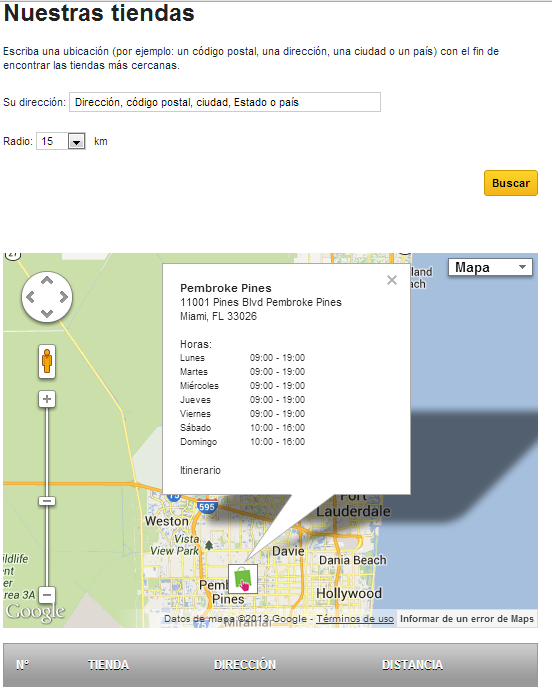
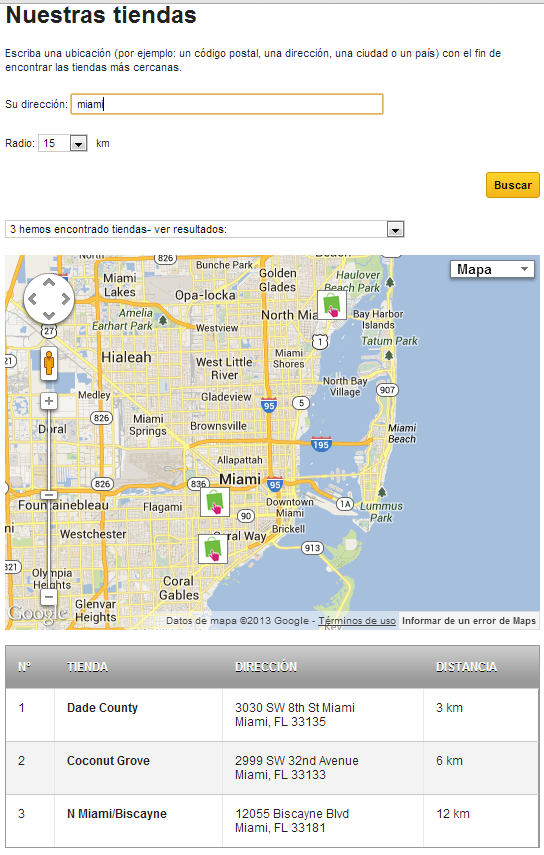
Localizador de tiendas
Una de las grandes características de Prestashop, es que podemos ver las tiendas que hemos agregado con las coordenados en la pestaña Preferencias -> Contactos de la tienda, en el Front-End.
Si en la tienda, pulsamos sobre uno de los enlaces que hace referencia este tema, se el Bloque tiendas del lateral derecho o cualquier de los enlaces llamado “Nuestras Tiendas“, que se vea en la tienda, podremos ver lo siguiente.



Como vemos, podemos hacer una búsqueda para saber cuál es la tienda más cercana, ver información de la tienda en cuestión, como la dirección, distancia, horarios, etc… (Toda esa información se introduce en la pestaña Preferencias -> Contactos de la tienda)


