
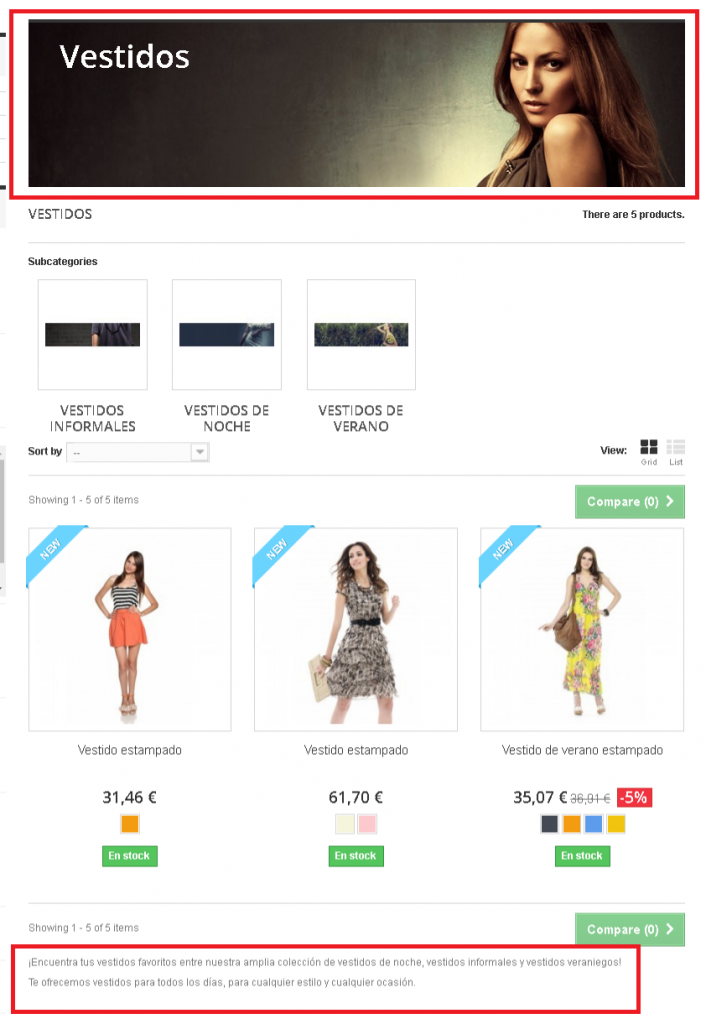
Para que la descripción de la categoría quede al final del listado de productos, dejando en la parte superior del listado solo el nombre de la categoría y la imagen.

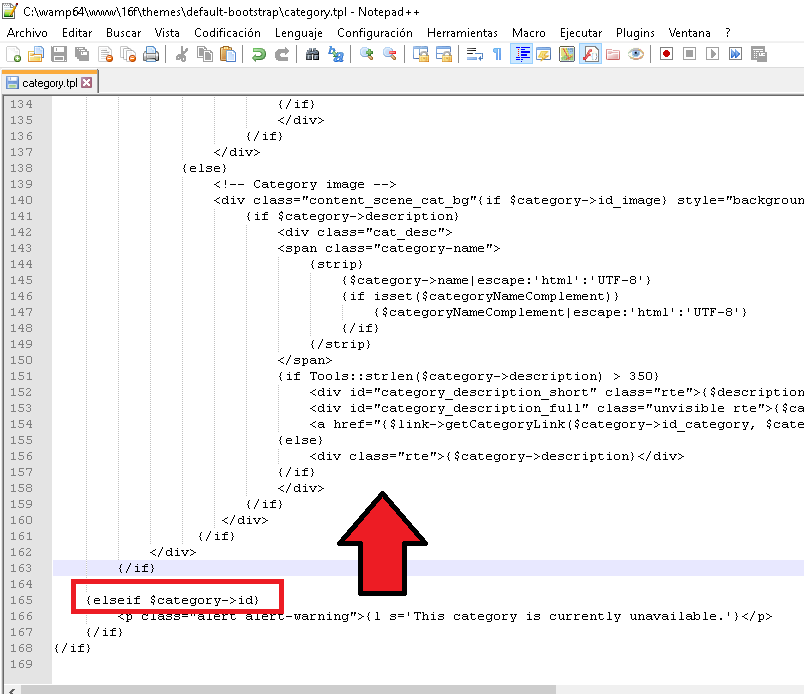
Editamos el fichero: “/themes/default-bootstrap/category.tpl” (En este ejemplo, estamos trabajando con la plantilla por defecto)
Buscamos la siguiente línea:
{if $category->description}
<div class="cat_desc rte">
{if Tools::strlen($category->description) > 350}
<div id="category_description_short">{$description_short}</div>
<div id="category_description_full" class="unvisible">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div>{$category->description}</div>
{/if}
</div>
{/if}
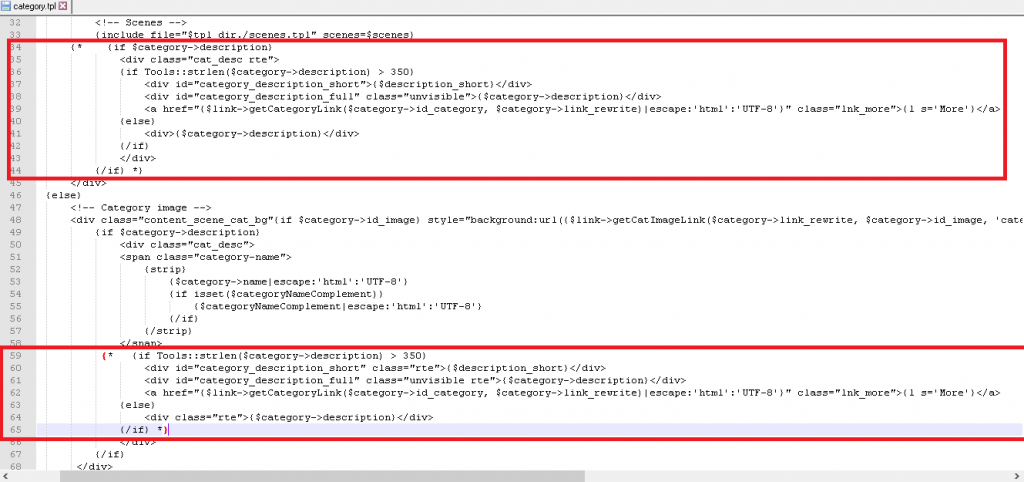
La comentamos (comentar código en Smarty) dejándolo así:
{*
{if $category->description}
<div class="cat_desc rte">
{if Tools::strlen($category->description) > 350}
<div id="category_description_short">{$description_short}</div>
<div id="category_description_full" class="unvisible">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div>{$category->description}</div>
{/if}
</div>
{/if} *}
En el mismo fichero (no es el mismo código anterior), buscamos también esta línea de código:
{if Tools::strlen($category->description) > 350}
<div id="category_description_short" class="rte">{$description_short}</div>
<div id="category_description_full" class="unvisible rte">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div class="rte">{$category->description}</div>
{/if}
Y la comentamos (Comentar código en Smarty):
{* {if Tools::strlen($category->description) > 350}
<div id="category_description_short" class="rte">{$description_short}</div>
<div id="category_description_full" class="unvisible rte">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div class="rte">{$category->description}</div>
{/if} *}

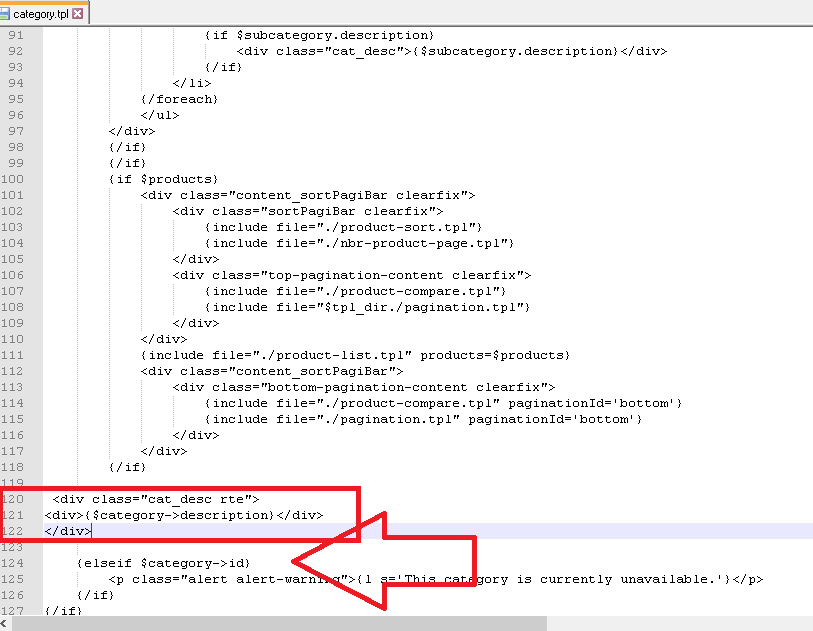
Ahora en el mismo fichero, buscamos la siguiente línea:
{elseif $category->id}
Y justo encima de esa línea, añadimos el siguiente código:
<div class="cat_desc rte">
<div>{$category->description}</div>
</div>
Si queremos mostrar directamente la descripción completa (sin cortar)
Y si lo dejamos así:
{if $category->description}
<div class="cat_desc rte">
{if Tools::strlen($category->description) > 350}
<div id="category_description_short">{$description_short}</div>
<div id="category_description_full" class="unvisible">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div>{$category->description}</div>
{/if}
</div>
{/if}
Lo veremos con el “leer más”
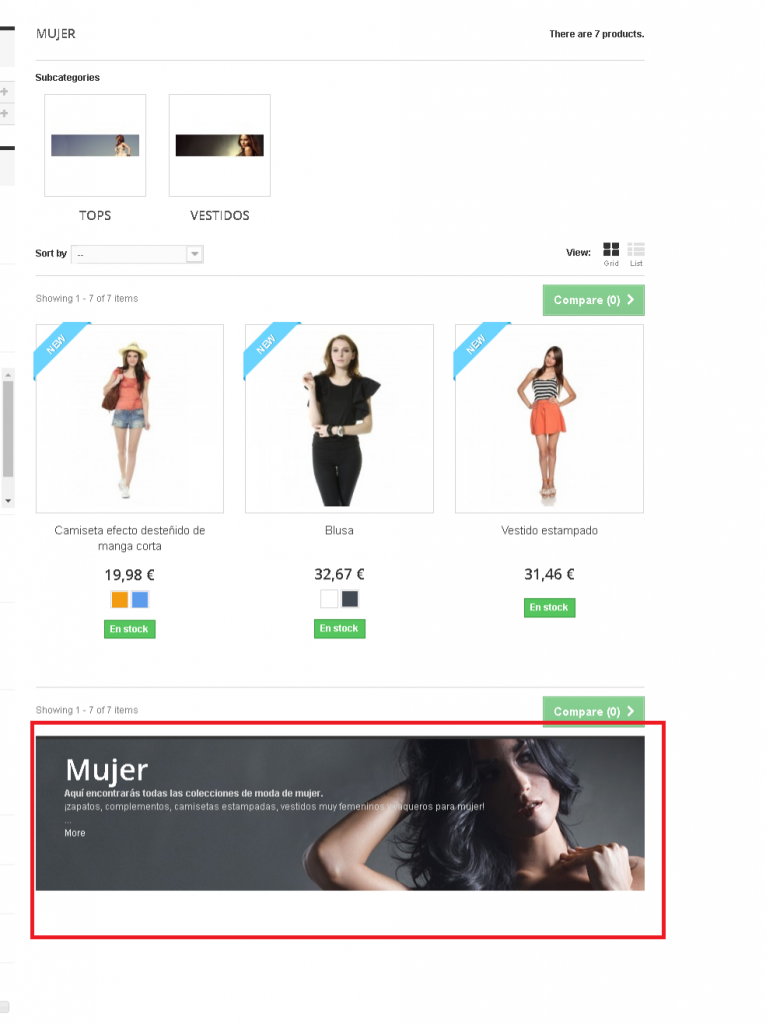
En nuestro ejemplo, hemos dejado que se muestre completa:

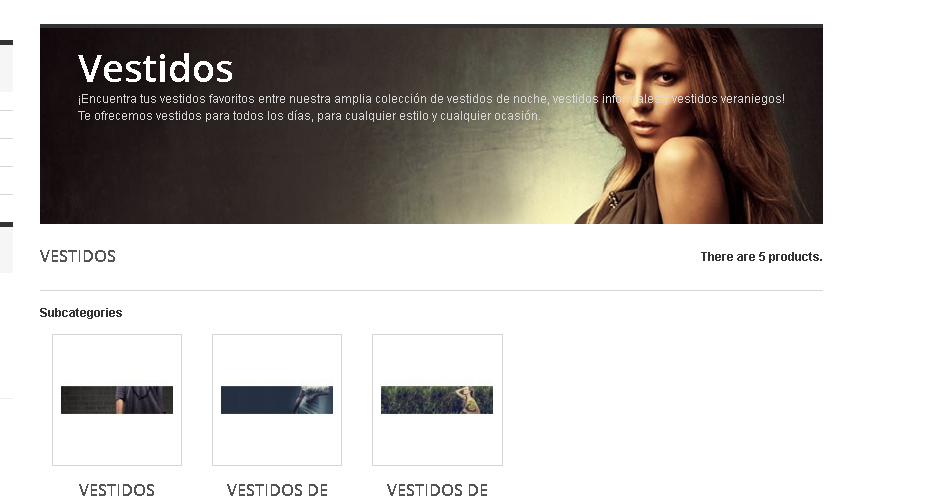
¿Pero y si queremos directamente mostrar el bloque tal como se veía inicialmente en la cabecera de las categorías con el título, imagen y descripción de la categoría?
Depende comentar el código que hemos comentado inicialmente en el tutorial, buscamos este código:
{if $scenes || $category->description || $category->id_image}
<div class="content_scene_cat">
{if $scenes}
<div class="content_scene">
<!-- Scenes -->
{include file="$tpl_dir./scenes.tpl" scenes=$scenes}
{if $category->description}
<div class="cat_desc rte">
{if Tools::strlen($category->description) > 350}
<div id="category_description_short">{$description_short}</div>
<div id="category_description_full" class="unvisible">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div>{$category->description}</div>
{/if}
</div>
{/if}
</div>
{else}
<!-- Category image -->
<div class="content_scene_cat_bg"{if $category->id_image} style="background:url({$link->getCatImageLink($category->link_rewrite, $category->id_image, 'category_default')|escape:'html':'UTF-8'}) right center no-repeat; background-size:cover; min-height:{$categorySize.height}px;"{/if}>
{if $category->description}
<div class="cat_desc">
<span class="category-name">
{strip}
{$category->name|escape:'html':'UTF-8'}
{if isset($categoryNameComplement)}
{$categoryNameComplement|escape:'html':'UTF-8'}
{/if}
{/strip}
</span>
{if Tools::strlen($category->description) > 350}
<div id="category_description_short" class="rte">{$description_short}</div>
<div id="category_description_full" class="unvisible rte">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div class="rte">{$category->description}</div>
{/if}
</div>
{/if}
</div>
{/if}
</div>
{/if}
lo comentamos (comentar código en Smarty)
{* {if $scenes || $category->description || $category->id_image}
<div class="content_scene_cat">
{if $scenes}
<div class="content_scene">
<!-- Scenes -->
{include file="$tpl_dir./scenes.tpl" scenes=$scenes}
{if $category->description}
<div class="cat_desc rte">
{if Tools::strlen($category->description) > 350}
<div id="category_description_short">{$description_short}</div>
<div id="category_description_full" class="unvisible">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div>{$category->description}</div>
{/if}
</div>
{/if}
</div>
{else}
<!-- Category image -->
<div class="content_scene_cat_bg"{if $category->id_image} style="background:url({$link->getCatImageLink($category->link_rewrite, $category->id_image, 'category_default')|escape:'html':'UTF-8'}) right center no-repeat; background-size:cover; min-height:{$categorySize.height}px;"{/if}>
{if $category->description}
<div class="cat_desc">
<span class="category-name">
{strip}
{$category->name|escape:'html':'UTF-8'}
{if isset($categoryNameComplement)}
{$categoryNameComplement|escape:'html':'UTF-8'}
{/if}
{/strip}
</span>
{if Tools::strlen($category->description) > 350}
<div id="category_description_short" class="rte">{$description_short}</div>
<div id="category_description_full" class="unvisible rte">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div class="rte">{$category->description}</div>
{/if}
</div>
{/if}
</div>
{/if}
</div>
{/if} *}
Y ahora (donde habíamos puesto la descripción de la categoría (evidentemente eso ya no lo hacemos), es decir encima de:
{elseif $category->id}
Añadimos:
{if $scenes || $category->description || $category->id_image}
<div class="content_scene_cat">
{if $scenes}
<div class="content_scene">
<!-- Scenes -->
{include file="$tpl_dir./scenes.tpl" scenes=$scenes}
{if $category->description}
<div class="cat_desc rte">
{if Tools::strlen($category->description) > 350}
<div id="category_description_short">{$description_short}</div>
<div id="category_description_full" class="unvisible">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div>{$category->description}</div>
{/if}
</div>
{/if}
</div>
{else}
<!-- Category image -->
<div class="content_scene_cat_bg"{if $category->id_image} style="background:url({$link->getCatImageLink($category->link_rewrite, $category->id_image, 'category_default')|escape:'html':'UTF-8'}) right center no-repeat; background-size:cover; min-height:{$categorySize.height}px;"{/if}>
{if $category->description}
<div class="cat_desc">
<span class="category-name">
{strip}
{$category->name|escape:'html':'UTF-8'}
{if isset($categoryNameComplement)}
{$categoryNameComplement|escape:'html':'UTF-8'}
{/if}
{/strip}
</span>
{if Tools::strlen($category->description) > 350}
<div id="category_description_short" class="rte">{$description_short}</div>
<div id="category_description_full" class="unvisible rte">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div class="rte">{$category->description}</div>
{/if}
</div>
{/if}
</div>
{/if}
</div>
{/if}

Realmente, lo que hemos realizado es copiar el código que ya tenia Prestashop y cambiarlo de ubicación. (Antes hemos comentado el código, porque no quería cortarlo, quería dejar comentado el código que íbamos a cambiar de ubicación, por si en un futuro quieres dejarlo como estaba originalmente, para que te acuerdes de donde estaba el código originalmente)
De esta manera veremos el bloque con el titulo, descripción e imagen de la siguiente forma:

Fichero modificado (Mensaje actualizado) -> (Valido en la 1.6.1.14 aquí: Descargar)
Recordar que tenéis que limpiar la cache en la pestaña Parámetros Avanzados -> Rendimiento para que se apliquen los cambios.

