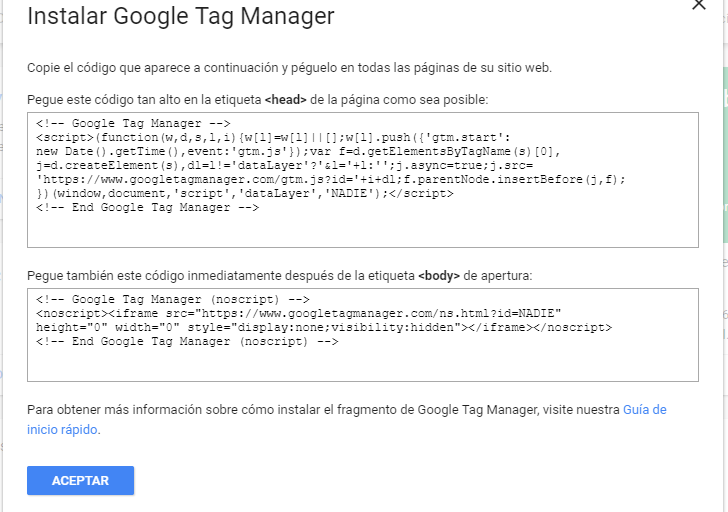
En Google Tag Manager, nos suelen proporcionar el siguiente código (lógicamente en vuestro caso varia el ID).

Existen varias formas para añadir el código en vuestra tienda, en este ejemplo, vamos a proponer añadirlo mediante un módulo + modificación de ficheros:
Para ello, vamos a descargar el siguiente módulo: Descargar Módulo
Lo subimos e instalamos desde la pestaña módulos -> módulos y servicios: (Manual sobre subida e instalación de módulos en Prestashop)
Ahora vamos a editar “2” ficheros del módulo, uno que añade el código en el “head” y otro que añade el código en el inicio del “body”
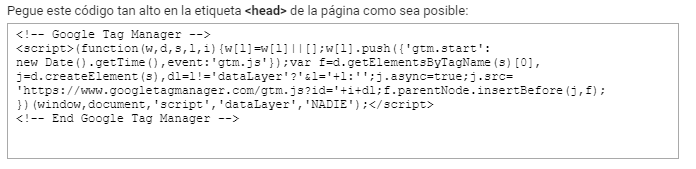
El primero “bloque de código” (el que nos comenta Google que se tiene que encontrar dentro de las etiquetas <head></head>)

Lo añadimos en el fichero:
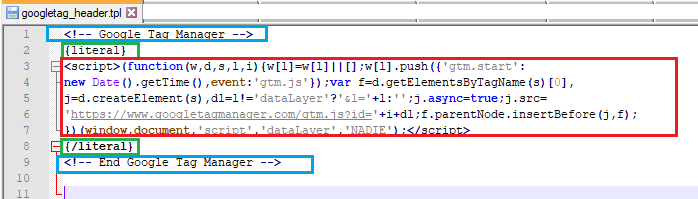
/modules/googletag/googletag_header.tpl
Excepto el “comentario” (<!– Google Tag manager –> <!– Google Tag Manager–>) el resto del código lo encerramos dentro de las etiquetas {literal} {/literal}

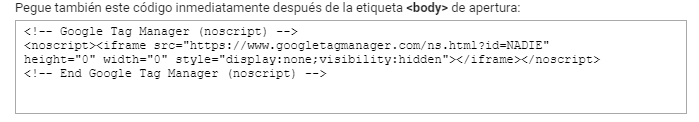
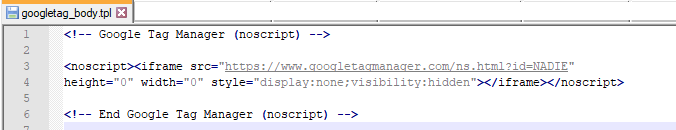
El segundo bloque (el que tienes que estar encerrado al inicio de la etiqueta <body>) lo copiamos y pegamos en el fichero:

/modules/googletag/googletag_body.tpl
En principio no es necesario encerrar la parte de (<noscript><iframe…..></iframe></noscript>) en {literal} {/literal}

Recordar que si habéis instalado el módulo previamente, limpiar tras modificar los ficheros, la caché en la pestaña Parámetros Avanzados -> Rendimiento

Para los que tengan curiosidad el módulo queda instalado en los hooks:
displayHeader y displayAfterBodyOpeningTag
En el displayHeader estamos cargando el fichero: googletag_header.tpl y en el displayAfterBodyOpeningTag estamos cargando el fichero: googletag_body.tpl
De esta forma, evitamos tener que modificar los ficheros:
/themes/classic/templates/_partials/head.tpl
/themes/classic/templates/layouts/layout-both-columns.tpl
Este documento ha sido testeado y actualizado para funcionar en Prestashop 1.7 hasta la versión 1.7.3.0
Otra alternativa (no gratuita) para añadir el código de Google Tag Manager, pero que tiene soporte y actualizaciones:
Actualización del artículo, si no os detecta la etiqueta o aparece el error:
“<script> tag must not be included in a <main>”
Revisar, que en el fichero =>
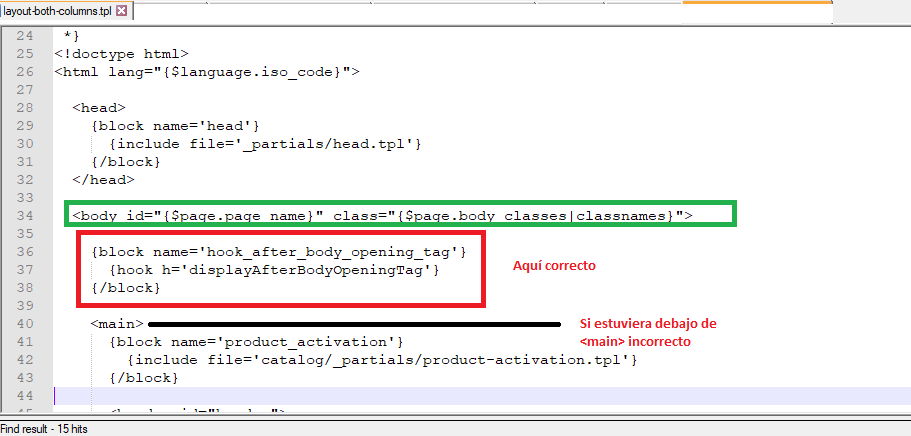
/themes/tuPlantilla/templates/layouts/layout-both-columns.tpl
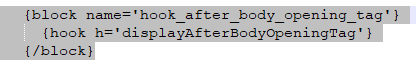
La impresión del bloque, donde se imprime el hook displayAfterBodyOpeningTag

Se encuentre justo debajo de la etiqueta de apertura del body. Me he encontrado con algunos clientes, que tenían en su plantilla el bloque debajo de <main> y no, eso no es correcto. Debe encontrarse justo debajo de la etiqueta body.



Buenas,
Gracias por el modulo y la info.
No se si esta desatendido o el enlace esta roto pero no se puede descargar.
Gracias y un saludo
Han pasado casi 2 meses desde tu comentario (no lo había visto), yo no veo problemas al descargar el módulo (es decir el enlace sigue estando activo).
Hi,
Thank you for your module.
It helps! I Wish you the best.
Regards
Hey man,
Your module works fine, thanks for it and for the really useful guide!
All the best
Muchas gracias por el módulo y la información tan bien explicada.
OK SU 1.7.5.0
Sos crack Perro London. Me salvaste el día, mil gracias!
Magnifico aporte y muy bien esplicado. Muchas gracias
Mil gracias por la info
Un millón de gracias, al principio me confundí un poco pero luego funciono de maravilla.
Tremendo aporte doble like, en serio me salvaste de comprar módulos costosos para un tema tan simple como este y que debido a la gran cantidad de plantillas para Prestashop muchas veces los archivos no se encuentran en donde deben, funciono de maravilla. Gracias
Hola, tras activar el módulo y entrar en la web fuera del backoffice, da error 500. Mi versión de PrestaShop: 1.7.6.5
Saludos.
Ya está solucionado lo del error 500, se me había olvidado poner las etiquetas {literal} {/literal}. Ahora funciona perfectamente, gracias.
Funciona bien, deben estar pendiente de colocar los {literal}{/literal}
Muchas gracias por el aporte, cómo se llama la fiera que aparece en la foto?, muchos saludos… mil gracias nuevamente.
Gracias por el tutorial, he fallado al poner la primera vez el código, se me había pasado poner el {literal} {/literal} pero viendo los comentarios me he dado cuenta.
Como siempre haciéndonos más fácil el trabajo.
Muchas gracias por el módulo!!
Usado en la versión 1.7.6.7 y funciona perfecto
Victor muchas gracias por el módulo, como se llama el Perrito?
Saludos!
Muchas gracias.
Muy buen módulo!
Funciona, gracias mil Victor
Hola, Instalado y testado en la versión 1.7.7.2 y funciona perfecto.
Muchas gracias!
Listo! 🙂 Al final lo he conseguido volviéndome un poco loca… haciendo un tutorial previo de Filezilla… uf…. novata total.
Mil gracias!!!