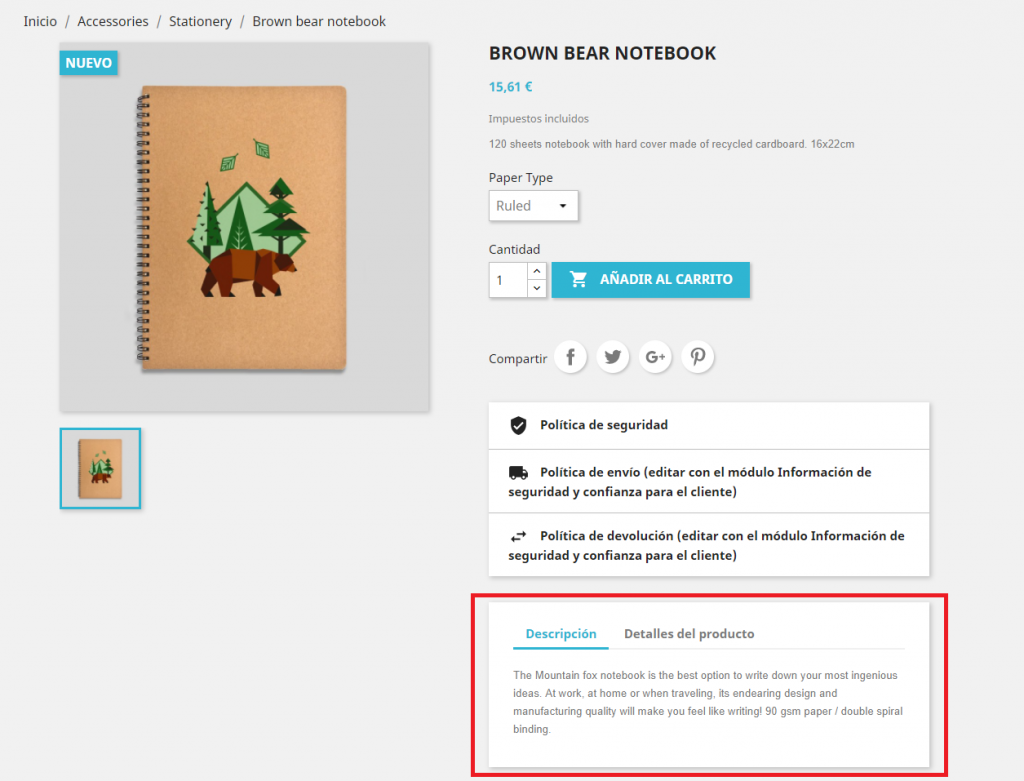
En Prestashop 1.7 (al menos hasta Prestashop 1.7.2.4) las pestañas donde entre otros datos se muestra la descripción larga del producto se ven “reducidas”.

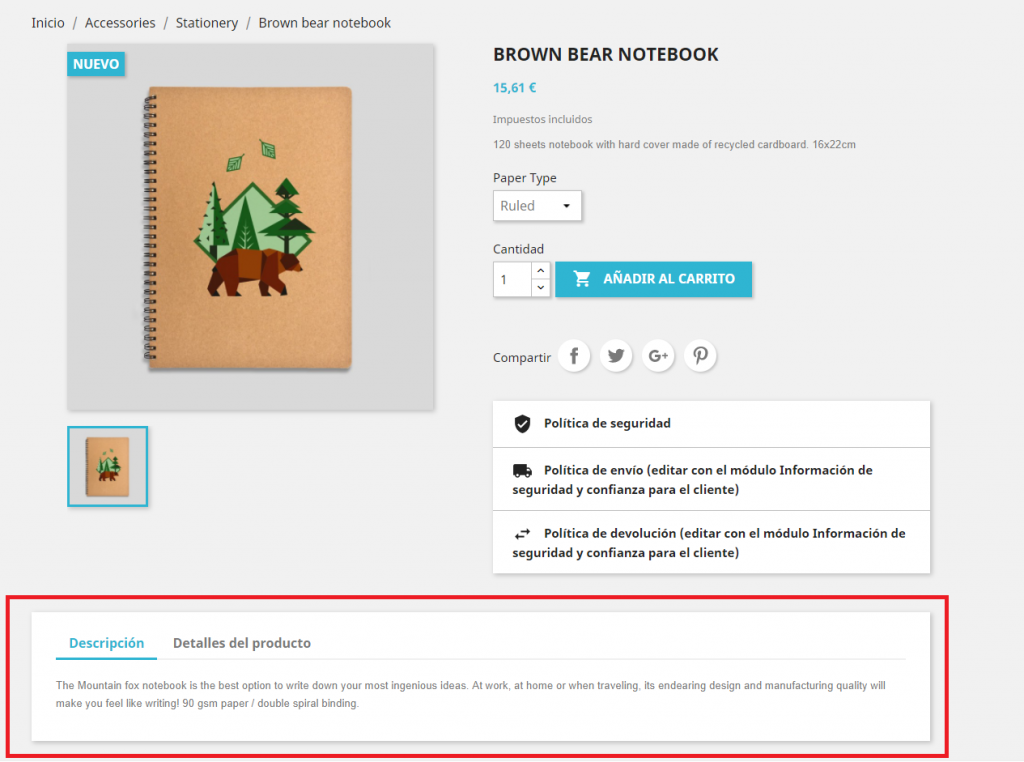
La idea es mostrar las pestañas con todo el ancho disponible de la ficha del producto.

Vamos al fichero:
/themes/classic/templates/catalog/product.tpl
Y el bloque -> {block name=’product_tabs’} … {/block} lo dejamos justo encima del bloque de -> {block name=’product_accessories’} … {/block}
Realmente lo que hemos realizado es sacar el {block name=’product_tabs’} del <div class=”col-md-6″>
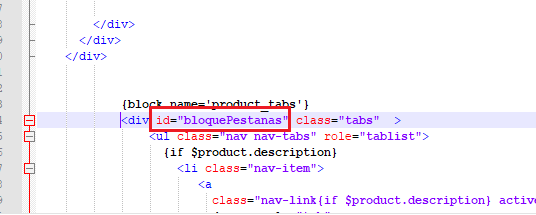
También vamos a cambiar está linea:
<div class="tabs">
por
<div id="bloquePestanas" class="tabs" >

Esto es debido, a que vamos a darle un margen inferior para que los módulos que aparezcan debajo del bloque de las pestañas no queden pegados.
Ahora, vamos al fichero:
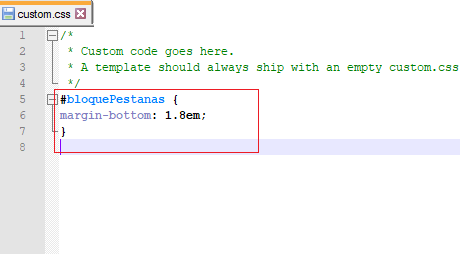
/themes/classic/assets/css/custom.css
Y añadimos:
#bloquePestanas {
margin-bottom: 1.8em;
}

Podéis descargar los ficheros modificado aquí: Descargar ficheros
Es posible, que entre variantes de la misma rama de Prestashop 1.7, existan diferencias (y no precisamente pequeñas), estos cambios, por ejemplo, son válidos en Prestashop 1.7.2.4, si usas una versión superior, incluso dentro de la misma rama, es recomendable que veas los cambios con detenimiento, por si existieran cambios en el fichero origen.
PD: No se te olvide limpiar la caché de Prestashop => Borrar caché

