En su momento estuvimos explicando cómo acceder a la configuración del módulo que muestra las redes sociales en el pie de página.
Acceder a la ubicación de la configuración módulo
Una forma sencilla, para salir del “paso” y no meternos a realizar un override de la clase del módulo
/modules/ps_socialfollow/ps_socialfollow.php
Es por ejemplo, editando directamente el fichero:
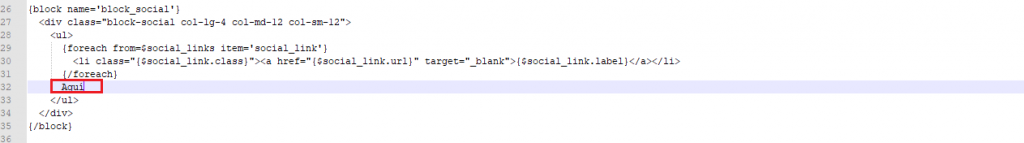
/themes/classic/modules/ps_socialfollow/ps_socialfollow.tpl
Y debajo de:
{foreach from=$social_links item='social_link'}
<li class="{$social_link.class}"><a href="{$social_link.url}" target="_blank">{$social_link.label}</a></li>
{/foreach}

Añadir:
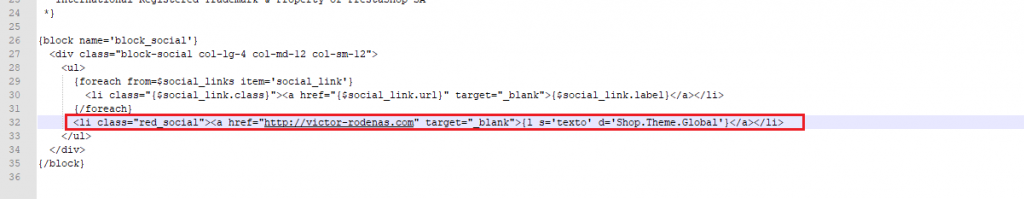
<li class="red_social"><a href="https://victor-rodenas.com" target="_blank">{l s='texto' d='Shop.Theme.Global'}</a></li>

El siguiente paso para asociar el icono, es añadir en el fichero:
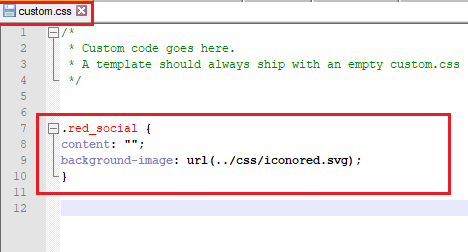
/themes/classic/assets/css/custom.css
.red_social {
content: "";
background-image: url(../css/iconored.svg);
}

Y subimos el icono que hemos generado al directorio:
/themes/classic/assets/css/
El icono tiene que tener extensión “svg”, yo me he descargado uno de ejemplo de la siguiente web: https://www.flaticon.es/

También podemos cambiar uno de los que ya existen en la actualidad.
Por ejemplo, el icono de “Facebook”

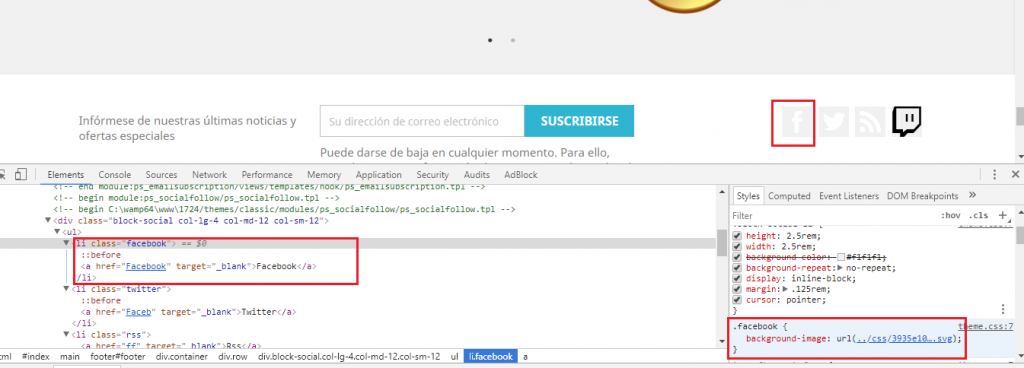
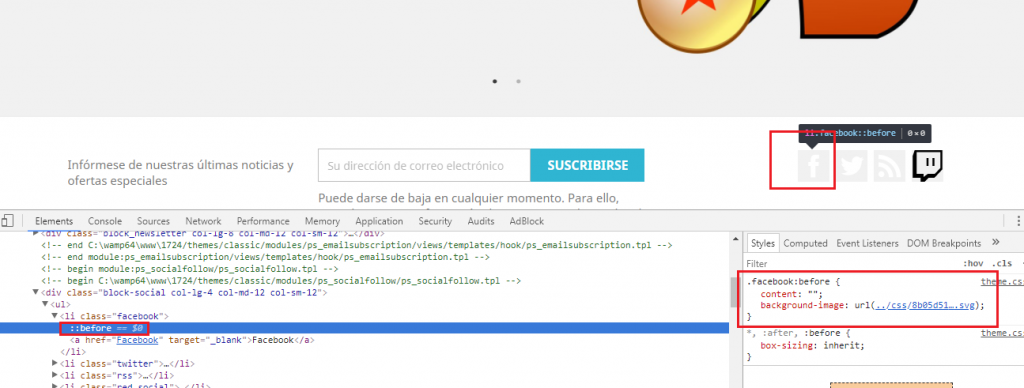
Desde Inspeccionar elemento en Chrome (F11 / botón derecho ratón -> inspeccionar), vemos que hace referencia a dos imágenes situadas en el directorio:
/themes/classic/assets/css/


Con los nombres:
3935e107ea61866e60d7946dc6a962f1.svg
8b05d51ede908907d65695558974d86f.svg
Que componen el icono de Facebook.
Evidentemente tener en cuenta que si cambiamos los iconos a pelo afectaran a todas las partes de la tienda que usen esa clase para mostrar el icono de la red social en cuestión.
Documento construido bajo Prestashop 1.7.1.0

