Contenido
Introducción (leer atontados)
Traducción literal del artículo de prestacraft.com.
En el artículo no se hace uso de los overrides, lo cual no es una buena práctica, pero como he comentado es una traducción literal del artículo.
- Tras una segunda revisión del documento, la validez del documento después de bastantes meses, sigue siendo “aceptable” hasta la versión 1.7.2.4 de Prestashop
Añadir campos en la base de datos
Añadimos el campo en la tabla: ps_customer, ejecutando desde phpMyAdmin la siguiente consulta (en vuestra base de datos):
ALTER TABLE ps_customer ADD COLUMN campo_prueba VARCHAR(250);
Recuerdo que estoy usando el “prefijo ps_” porque en mi instalación de prueba el prefijo de las tablas de Prestashop es “ps_”. Quizás en vuestro caso (aunque no suele ser habitual) no es el mismo prefijo depende de cómo lo hayáis configurado en la instalación de Prestashop).

Hemos añadido en la tabla “ps_customer” un nuevo campo llamado campo_prueba de tipo varchar.
Editar ficheros para la incorporación del campo en el FrontOffice
En este ejemplo, edito directamente los ficheros originales, tal como proponen en el artículo original, pero lo ideal y óptimo es hacer un override y hacer cambios sobre el override.
Fichero:
classes/form/CustomerFormatter.php
Buscamos esta línea:
$format['email'] = (new FormField)
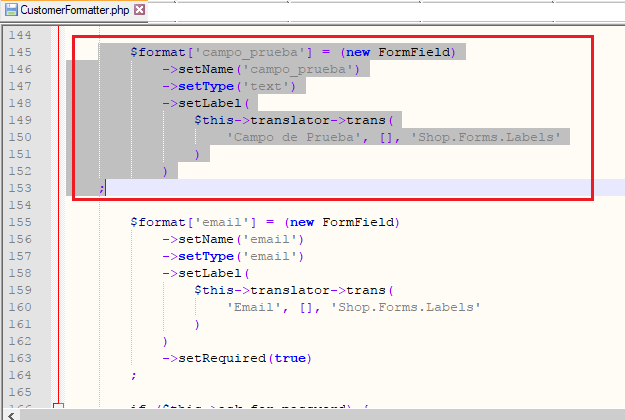
Y justo encima añadimos el siguiente código:
$format['campo_prueba'] = (new FormField)
->setName('campo_prueba')
->setType('text')
->setLabel(
$this->translator->trans(
'Campo de Prueba', [], 'Shop.Forms.Labels'
)
)
;

Fichero:
/classes/Customer.php
En la clase Customer, buscamos por ejemplo la siguiente declaración de variable:
public $id_guest;
y añadimos debajo la nuestra:
public $campo_prueba;

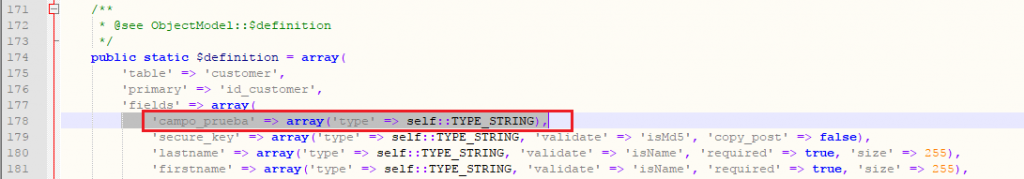
En el mismo fichero, buscamos la siguiente línea de código:
public static $definition = array( 'table' => 'customer', 'primary' => 'id_customer', 'fields' => array(
'campo_prueba' => array('type' => self::TYPE_STRING),

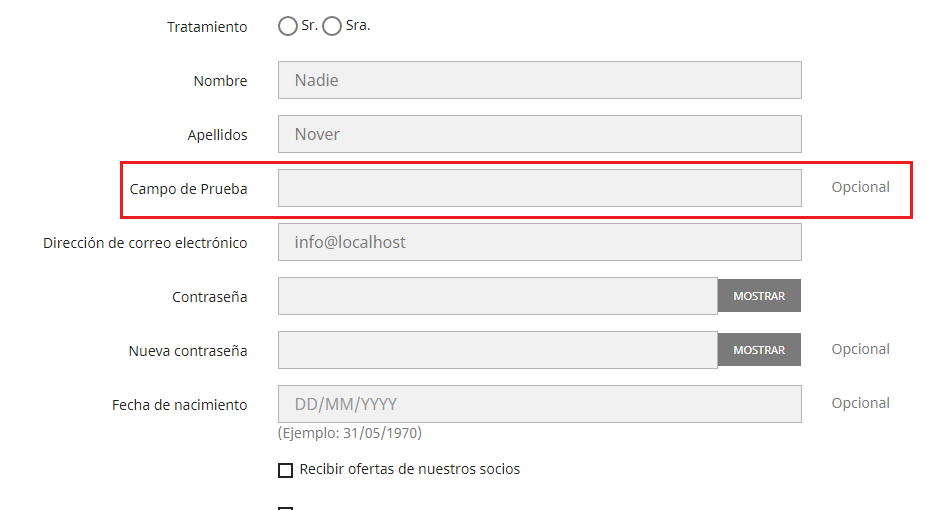
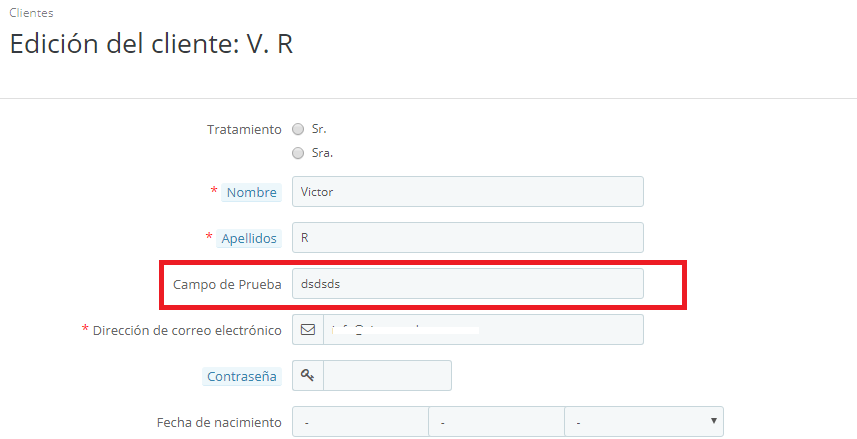
Si hemos seguido todo el proceso y accedemos con nuestro cliente desde la tienda, y por ejemplo, vamos a nuestra cuenta e intentamos editar nuestros datos:
Si intentamos escribir algún dato en el campo y lo guardamos, veremos que guarda sin ningún problema la información.
Editar ficheros para la incorporación del campo en el BackOffice (panel de administración)
Mostrar y editar el campo en la pestaña Clientes -> Clientes
Editar el campo en el panel de administración
Aunque lo ideal es hacer overrides de clases y controladores, como vamos a seguir la guía original vamos a editar directamente.
Controlador: controllers/admin/AdminCustomersController.php
Buscamos el siguiente código:
array(
'type' => 'text',
'prefix' => '<i class="icon-envelope-o"></i>',
'label' => $this->trans('Email address', array(), 'Admin.Global'),
'name' => 'email',
'col' => '4',
'required' => true,
'autocomplete' => false
),
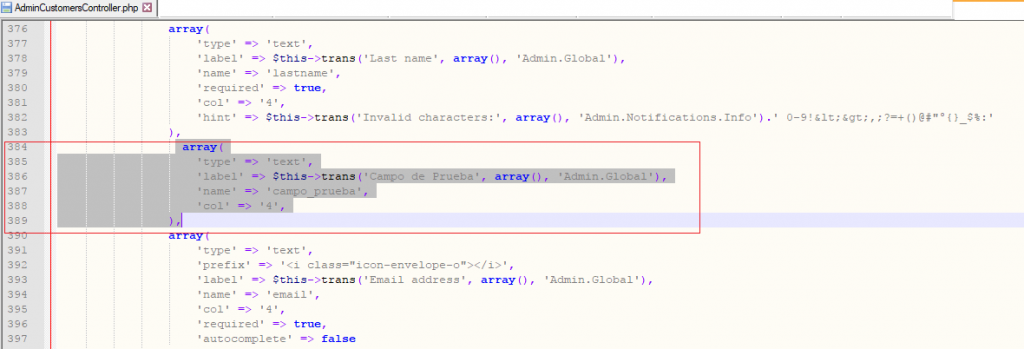
y justo encima añadimos:
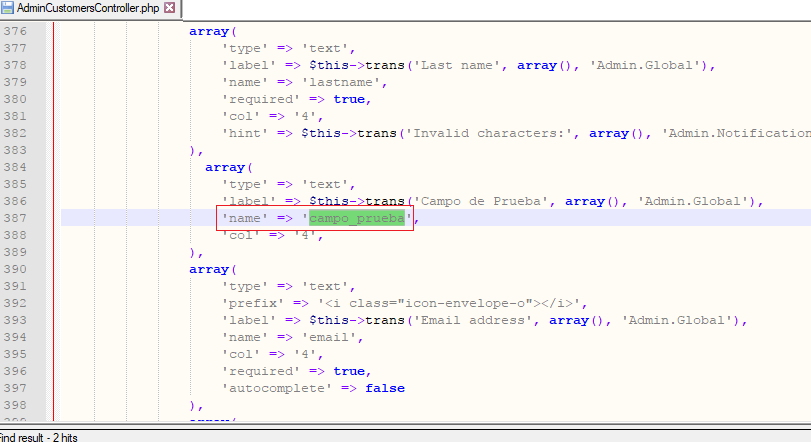
array(
'type' => 'text',
'label' => $this->trans('Campo de Prueba', array(), 'Admin.Global'),
'name' => 'campo_prueba',
'col' => '4',
),

Visualizar campo en el panel de administración
Vuelvo a recordar, que lo ideal es siempre hacer un override de los ficheros, depende editar el original, pero como estamos siguiendo la guía original editamos el original.
Para ver el campo en la ficha del cliente en el panel de administración, editamos el fichero:
/carpeta_administración/themes/default/template/controllers/customers/helpers/view/view.tpl
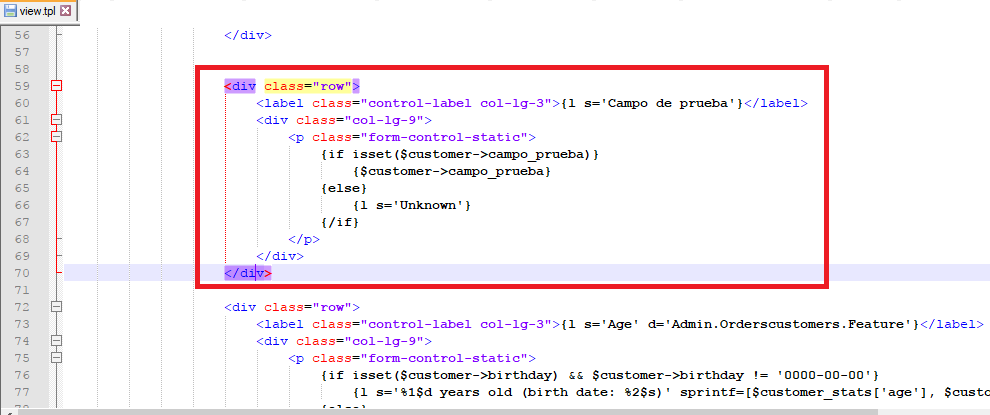
Buscamos el siguiente código:
<div class="row">
<label class="control-label col-lg-3">{l s='Age' d='Admin.Orderscustomers.Feature'}</label>
<div class="col-lg-9">
<p class="form-control-static">
{if isset($customer->birthday) && $customer->birthday != '0000-00-00'}
{l s='%1$d years old (birth date: %2$s)' sprintf=[$customer_stats['age'], $customer_birthday] d='Admin.Orderscustomers.Feature'}
{else}
{l s='Unknown' d='Admin.Orderscustomers.Feature'}
{/if}
</p>
</div>
</div>
<div class="row">
<label class="control-label col-lg-3">{l s='Campo de prueba'}</label>
<div class="col-lg-9">
<p class="form-control-static">
{if isset($customer->campo_prueba)}
{$customer->campo_prueba}
{else}
{l s='Unknown'}
{/if}
</p>
</div>
</div></div>

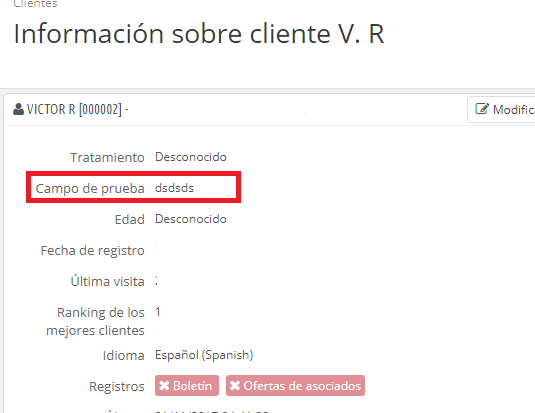
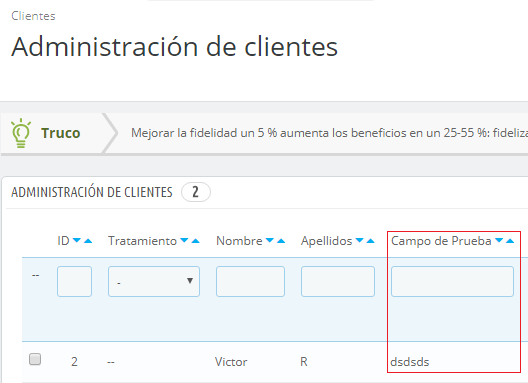
Si vamos a ver la ficha del cliente desde el panel de administración, veremos que ahora se muestra el campo.
Añadir campo en el listado de clientes del panel de administración
Como vuelvo a repetir, recordar que editar los ficheros originales no es lo optimo, lo ideal es hacer override, pero como en la guía original editan los ficheros originales, la traducción es igual.
Editamos el fichero:
/controllers/admin/AdminCustomersController.php
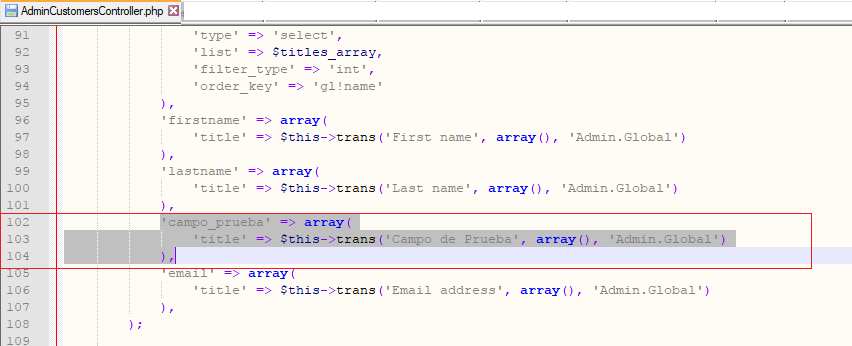
Buscamos el siguiente código:
'email' => array(
'title' => $this->trans('Email address', array(), 'Admin.Global')
),
Y justo encima añadimos:
'campo_prueba' => array(
'title' => $this->trans('Campo de Prueba', array(), 'Admin.Global')
),

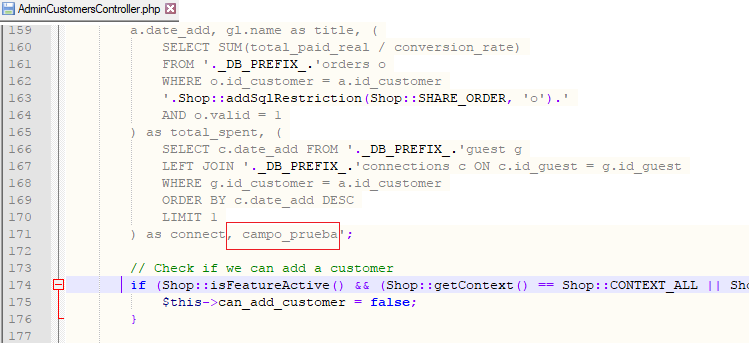
as connect
y justo después añadimos: