
Si queremos ocultar los colores de las combinaciones de los productos en los listados, para dejar la visualización de los mismos solo disponibles en la ficha del producto, disponemos de varias opciones que pasamos a comentar.
1 – Podemos editar el fichero:
/themes/default-bootstrap/css/product_list.css
Buscar la siguiente línea de código CSS:
ul.product_list .color-list-container {
margin-bottom: 12px;
}
Y añadir un “display:none” para ocultar el bloque.
ul.product_list .color-list-container {
margin-bottom: 12px;
display:none;
}
2 – Otra forma, es editar el fichero:
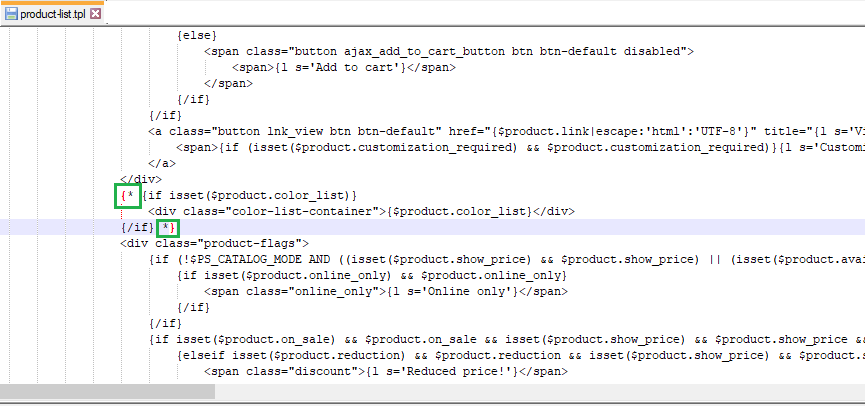
/themes/default-bootstrap/product-list.tpl
Buscar el siguiente código:
{if isset($product.color_list)}
<div class="color-list-container">{$product.color_list}</div>
{/if}
Y comentar el código (comentar código en Smarty)
{* {if isset($product.color_list)}
<div class="color-list-container">{$product.color_list}</div>
{/if} *}

Si optas por la última opción y no visualizas los cambios, no se te olvide limpiar la caché en la pestaña Parámetros Avanzados -> Rendimiento

Documento actualizado hasta Prestashop 1.6.1.18 con la plantilla por defecto.
Actualización del artículo:
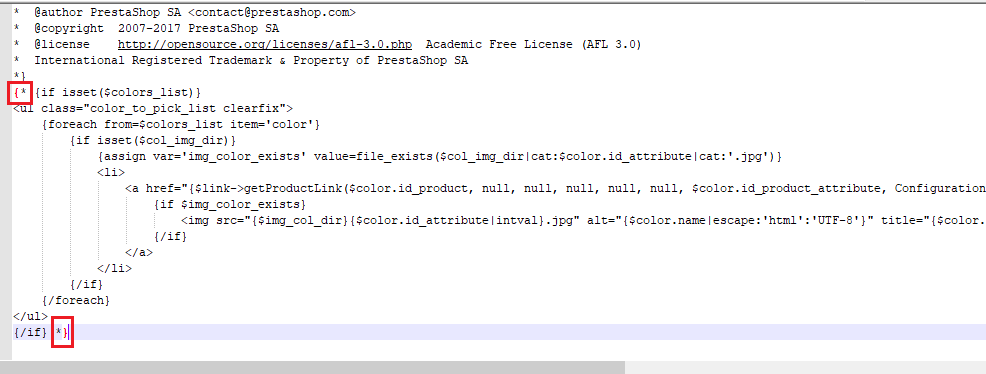
También fichero: /themes/default-bootstrap/product-list-colors.tpl
Buscar el siguiente código:
<ul class="color_to_pick_list clearfix">
{foreach from=$colors_list item='color'}
{if isset($col_img_dir)}
{assign var='img_color_exists' value=file_exists($col_img_dir|cat:$color.id_attribute|cat:'.jpg')}
<li>
<a href="{$link->getProductLink($color.id_product, null, null, null, null, null, $color.id_product_attribute, Configuration::get('PS_REWRITING_SETTINGS'), false, true)|escape:'html':'UTF-8'}" id="color_{$color.id_product_attribute|intval}" class="color_pick"{if !$img_color_exists && isset($color.color) && $color.color} style="background:{$color.color};"{/if}>
{if $img_color_exists}
<img src="{$img_col_dir}{$color.id_attribute|intval}.jpg" alt="{$color.name|escape:'html':'UTF-8'}" title="{$color.name|escape:'html':'UTF-8'}" width="20" height="20" />
{/if}
</a>
</li>
{/if}
{/foreach}
</ul>
{/if}
Y comentarlo (comentar código en Smarty)
{* <ul class="color_to_pick_list clearfix">
{foreach from=$colors_list item='color'}
{if isset($col_img_dir)}
{assign var='img_color_exists' value=file_exists($col_img_dir|cat:$color.id_attribute|cat:'.jpg')}
<li>
<a href="{$link->getProductLink($color.id_product, null, null, null, null, null, $color.id_product_attribute, Configuration::get('PS_REWRITING_SETTINGS'), false, true)|escape:'html':'UTF-8'}" id="color_{$color.id_product_attribute|intval}" class="color_pick"{if !$img_color_exists && isset($color.color) && $color.color} style="background:{$color.color};"{/if}>
{if $img_color_exists}
<img src="{$img_col_dir}{$color.id_attribute|intval}.jpg" alt="{$color.name|escape:'html':'UTF-8'}" title="{$color.name|escape:'html':'UTF-8'}" width="20" height="20" />
{/if}
</a>
</li>
{/if}
{/foreach}
</ul>
{/if} *}