Cuando intentamos en Prestashpp 1.7 ver el contenido del fichero:
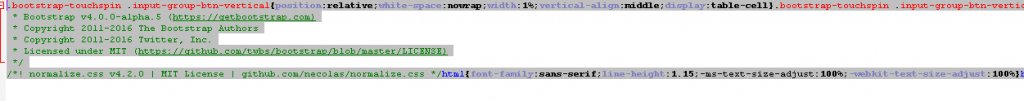
/themes/classic/assets/css/theme.css
Vemos que el contenido del fichero viene comprimido en una misma línea.

Para ver el fichero CSS descomprimido y estructurado, entre otras opciones, podemos usar las siguientes:
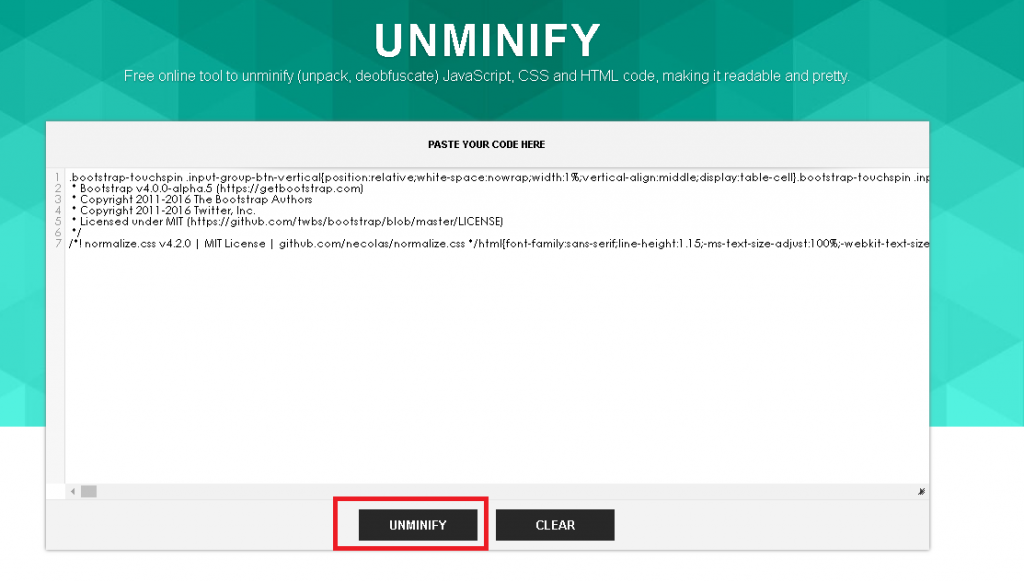
Copiar los datos del fichero y pegarlos en la web: unminify.com (y pulsamos el botón denominado “UNMINIFY“).

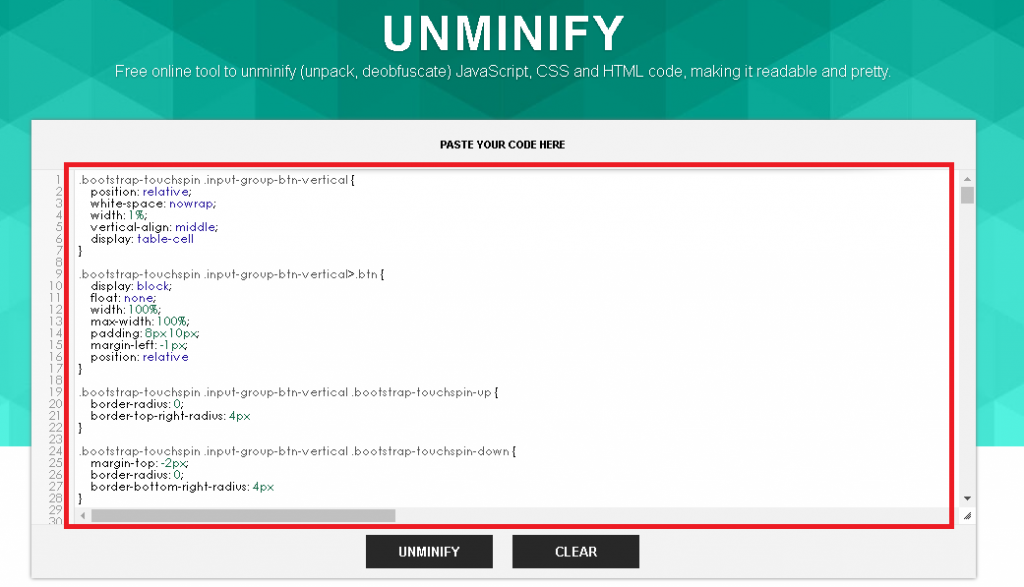
Al pulsar dicho botón, veremos los datos descomprimidos y estructurados.

Otra opción es usar el editor Sublime con un plugin que tenemos disponible llamado “CSS Unminifier”
- Descargamos e instalamos Sublime (sublimetext.com)
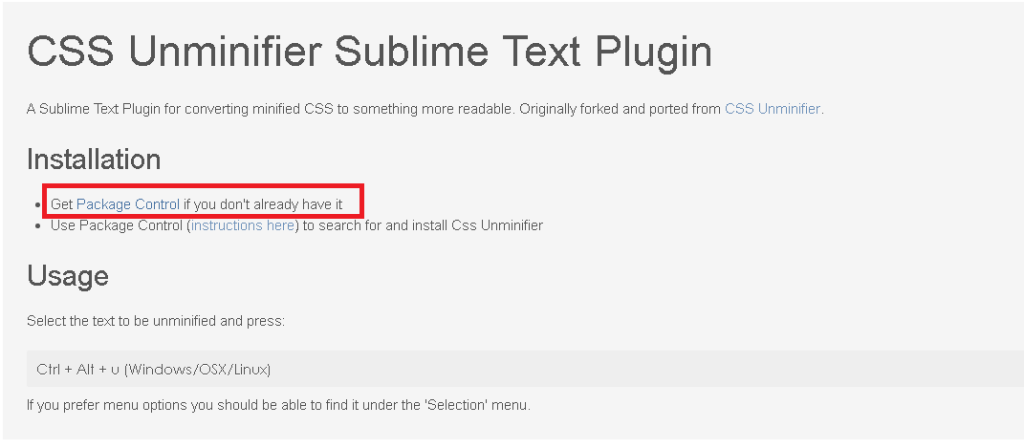
- Descargamos el plugin “CSS Unminifier” de aquí: https://packagecontrol.io/packages/CSS%20Unminifier

Instrucciones para descargar el Plugin Pulsamos en “Get Package Control if you don’t already have it”
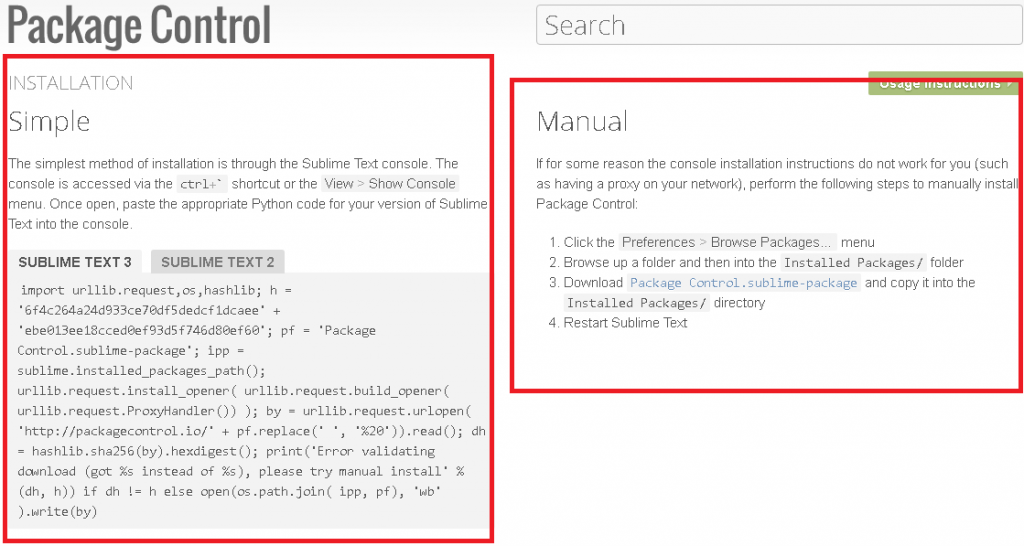
Nos ofrece dos formas de instalar el plugin en Sublime

Formas de instalar el plugin Nosotros vamos a trabajar con la opción “Manual“.
Abrimos Sublime, y nos vamos a la pestaña Preferences -> Package Control

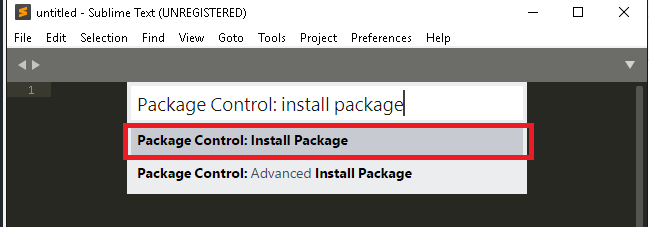
Package Control En la siguiente ventana elegimos la opción “Install Package”

Install Package Una vez seleccionado la opción de “Install Package” accedemos al buscador de plugin para instalar.

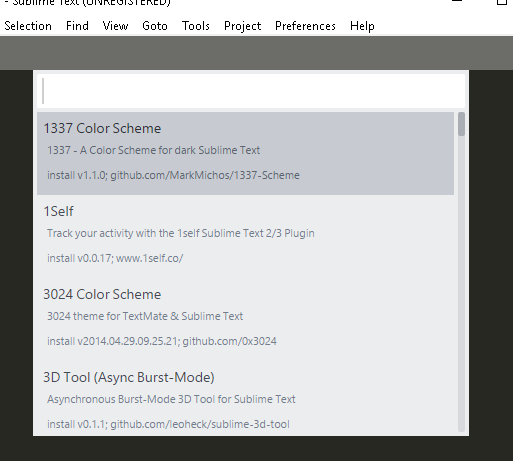
Buscador de Plugin Buscamos el plugin -> CSS Unminifier

Instalando Plugin Lo seleccionamos y automáticamente se instalara.
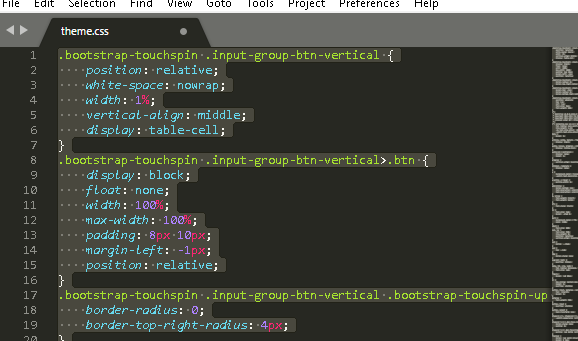
- Abrimos (editamos) el fichero CSS (/themes/classic/assets/css/theme.css) con Sublime
- Una vez hemos abierto el fichero con Sublime, dentro del mismo editor, seleccionamos el contenido del fichero a descomprimir

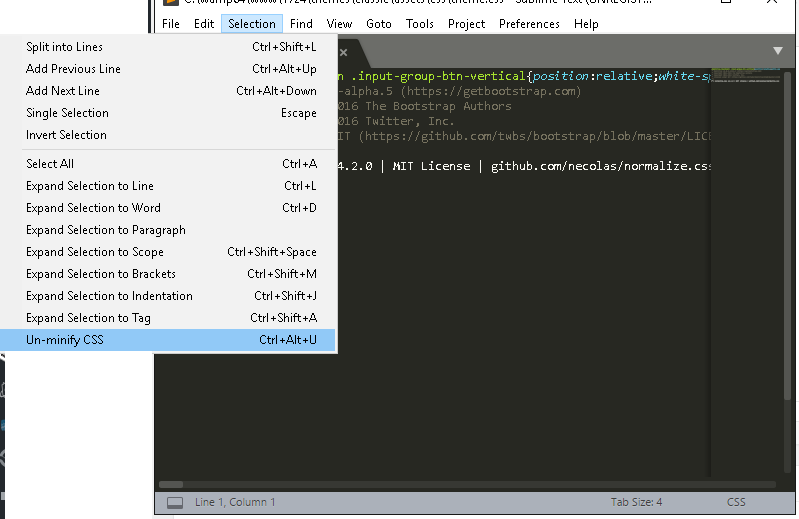
Seleccionar todo A continuación, nos vamos a la opción Selection -> Un-minify CSS

Descomprimir CSS Una vez pulsada dicha opción veremos el contenido del fichero descomprimido y estructurado.
No se os olvide, después de hacer los cambios pertinentes, volverlo a comprimir (minify) desde las mismas herramientas que hemos comentado, o desde otras:
- https://cssminifier.com/
- https://www.minifier.org/
- https://csscompressor.com/
* En mi opinión, no tiene sentido tocar el theme.css, cuando podemos crear nuestras reglas en el fichero custom.css