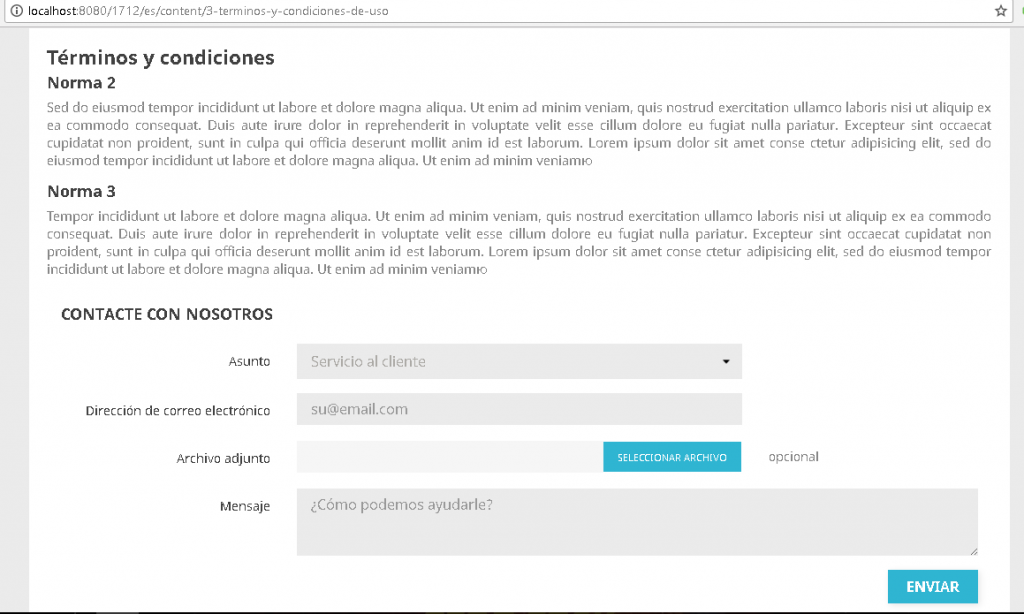
Gracias al nuevo sistema de widget que nos ofrece Prestashop 1.7, podemos mostrar el formulario de contacto que trae por defecto Prestashop 1.7 en las páginas de contenidos que tengamos en la pestaña Diseño -> Páginas

Continúa leyendo Formulario de contacto en los contenidos en Prestashop 1.7