Es una traducción del artículo de Vekia de la Comunidad de Prestashop donde nos comenta la posibilidad de mostrar los bloques de página principal referentes a Productos Destacados, Nuevos Productos, Promociones, etc.. de la misma forma que se visualiza en Prestashop 1.6.

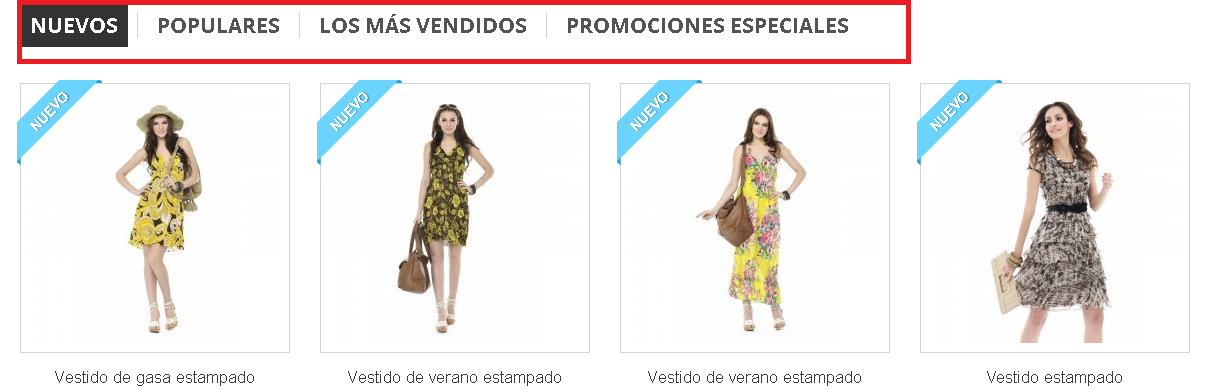
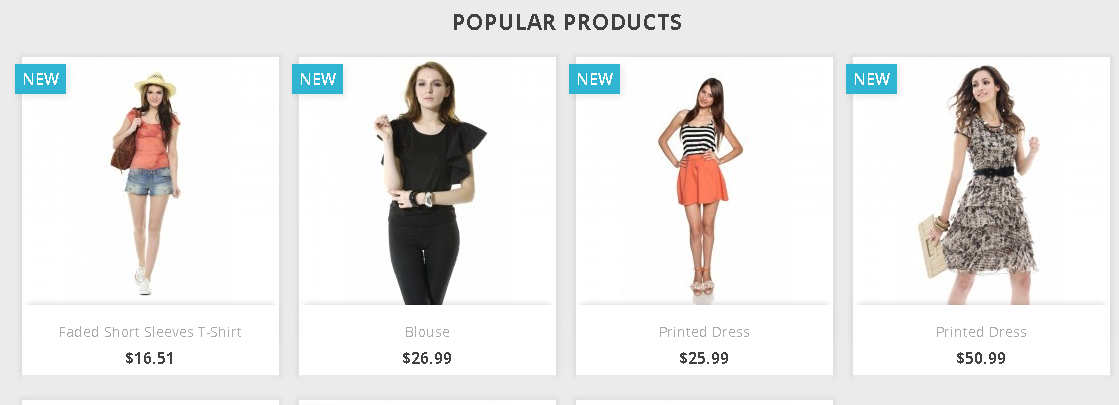
En Prestashop 1.7 (al menos en la versión 1.7.0.3) los bloques de Nuevos, Populares, etc.. no se visualizan en formato de pestañas.

Vekia, nos propone las siguientes modificaciones, para conseguir que se vean en el mismo formato que lo veíamos en Prestashop 1.6
Paso 1 – Crear Hooks
Nos proporciona su módulo, creador de “Hooks”, que podemos descargarlo gratuitamente desde aquí: Descargar Módulo
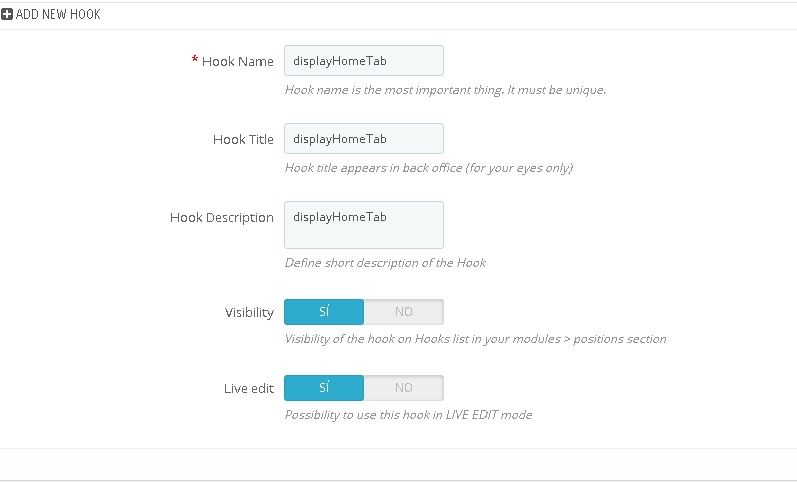
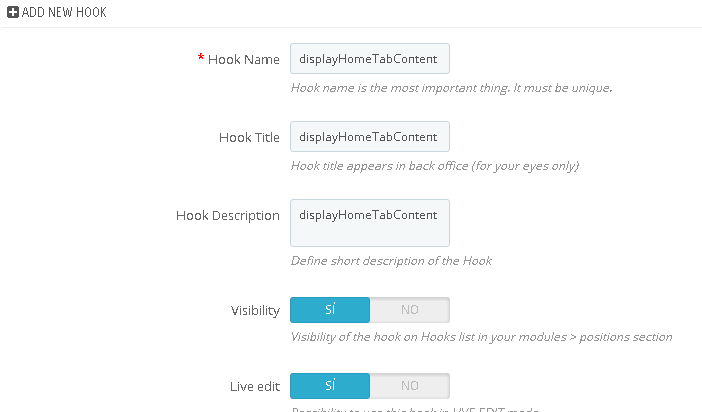
Con este módulo vamos a crear dos “hooks”:
displayHomeTab y displayHomeTabContent


Paso 2 – Editar Fichero TPL


