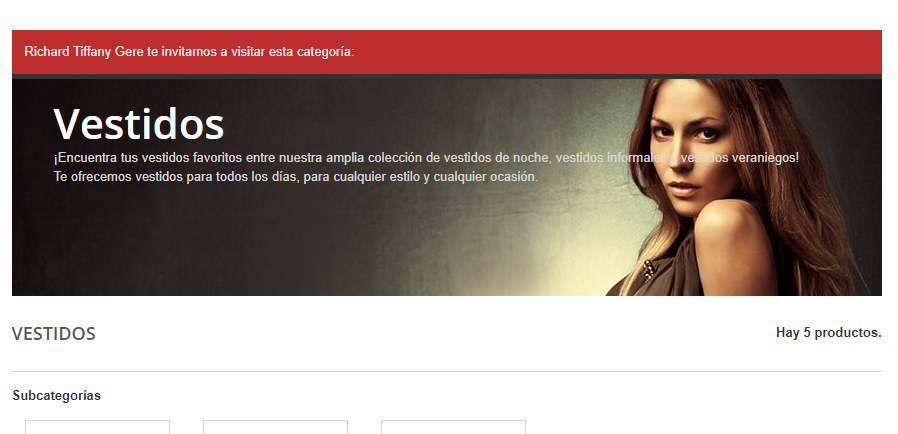
Vamos a mostrar un mensaje de bienvenida personalizado en el listado de productos por categoría para los usuarios registrados de la tienda que incluirá el nombre + apellidos del usuario y un texto adicional.
Este manual para Prestashop está construido bajo Prestashop 1.6.1.18 con la plantilla por defecto.

Editamos el fichero:
/themes/default-bootstrap/category.tpl
Y debajo de:
Continúa leyendo Personalizar mensaje de bienvenida en las categorías en Prestashop