En la pestaña Módulos -> Módulos -> Módulos Instalados, si buscamos el módulo:
ps_imageslider / carrusel de imágenes
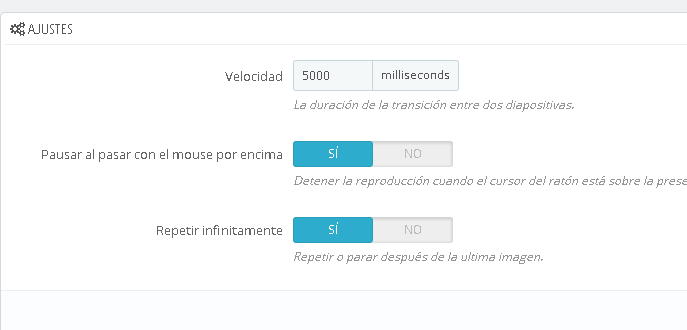
Vemos que no tenemos ninguna opción de configuración para ajustar la altura del contenedor del slider en Prestashop 1.7 (al menos en Prestashop 1.7.1.0 con la versión 2.0 del módulo)

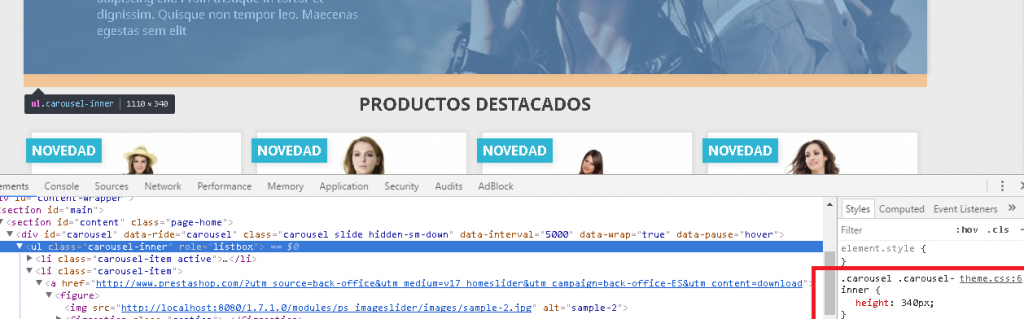
Desde firebug / inspeccionar elemento, vemos que es debido a que la instrucción:

.carousel .carousel-inner tiene limitada el “height” (altura) a 340px;
Podríamos ir directamente al fichero:
Continúa leyendo Cambiar altura del slider en Prestashop 1.7

