Aporte del usuario Shacker de la Comunidad de Prestashop
Permite mostrar las imágenes de la tienda en blanco y negro, de manera que cuando pasemos el ratón sobre las imágenes (efecto hover) las volvamos a ver en color.
La instalación y subida del módulo desde la pestaña módulos -> módulos

Las opciones de configuración que ofrece el módulo son las siguientes:

CSS para aplicar el colorear -> Debemos indicar la clase o ID que haga referencia a las imágenes para que aplique el efecto.
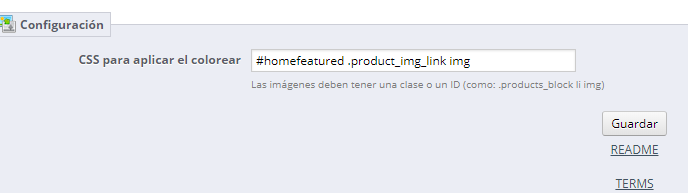
Por ejemplo, solo quiero que se aplique a las imágenes del módulo de productos destacados, pues añado:
#homefeatured .product_img_link img

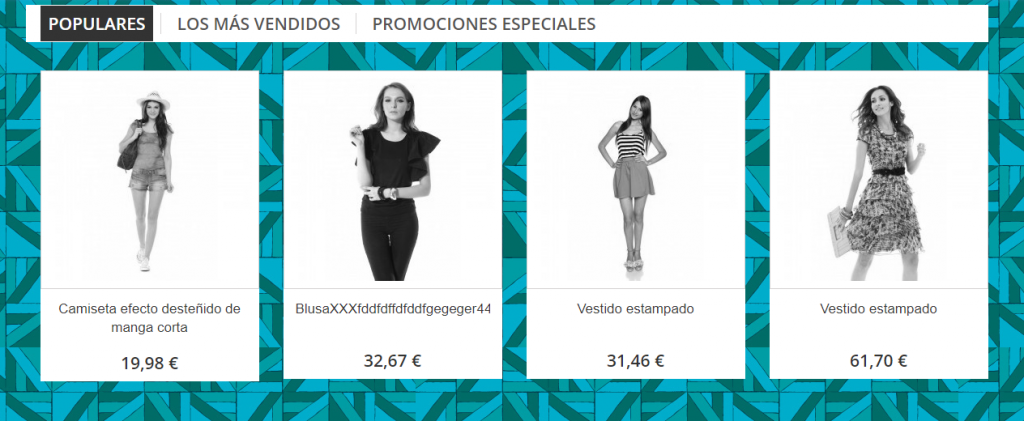
Una vez hemos configurado el módulo de la forma que mejor nos convenga, veremos el efecto del siguiente modo:
Por defecto -> Imágenes en blanco y negro

Al pasar el ratón sobre la imagen podemos ver la imagen en color:

¿Dónde puedo descargar la última versión del módulo y preguntar dudas?
https://www.prestashop.com/forums/topic/185810-modulo-colorize-multistore-v11imagenes-a-escala-de-gris-y-viceversa-ps-1216/
Descarga alternativa de una versión antigua del módulo por si el enlace hacia el foro falla.
Documento construido bajo Prestashop 1.6

