Suponiendo que hayamos configurado en la pestaña Preferencias -> Pedidos la opción:
Activar el pedido express para cuentas de invitado

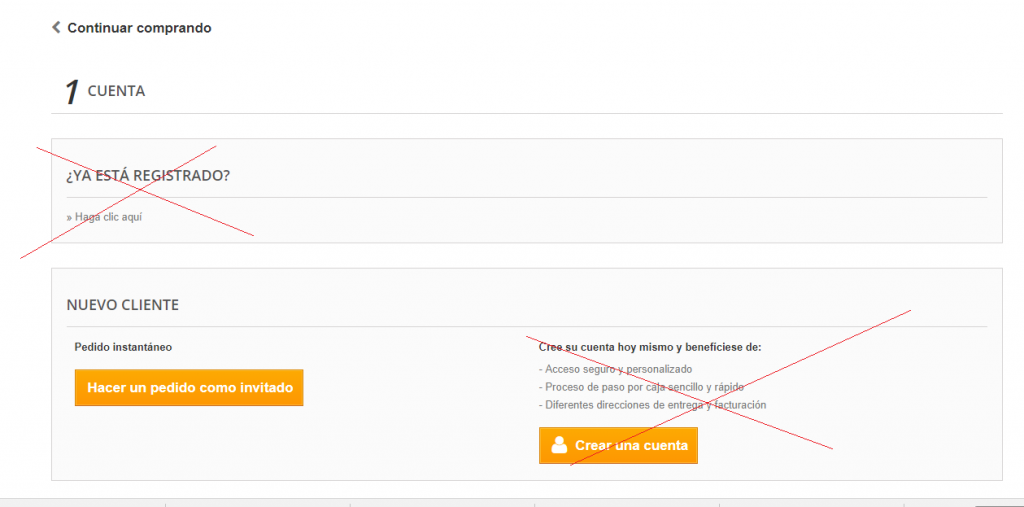
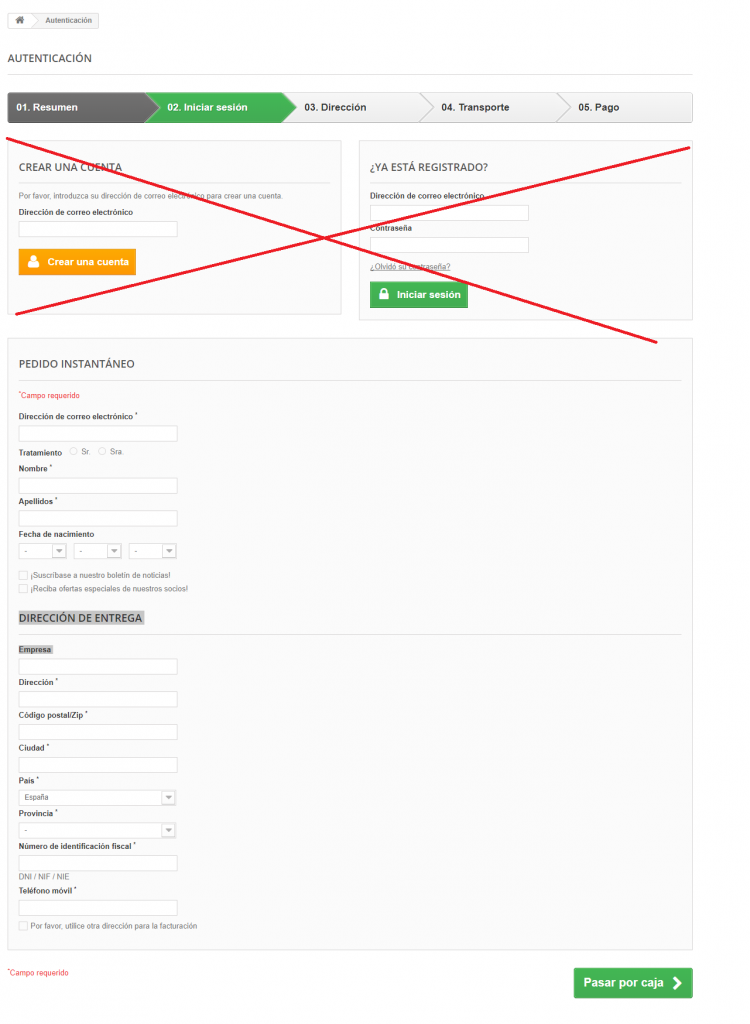
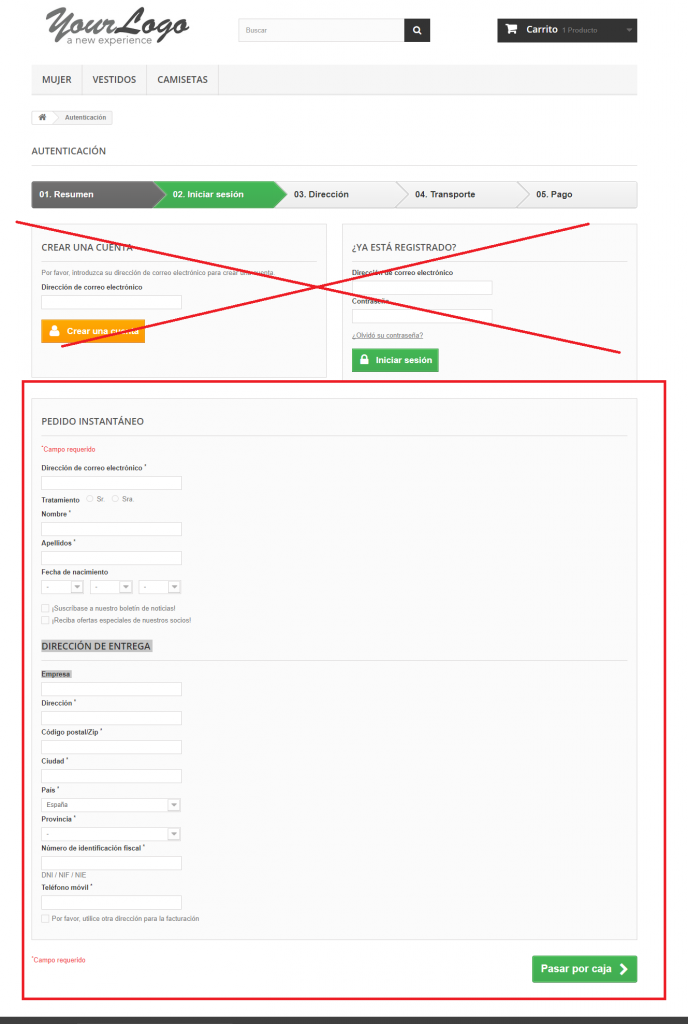
Y queremos evitar que en el pedido el usuario se pueda registrar.

Permitiendo solo la compra como “Invitado”

Editamos el fichero:
/themes/default-bootstrap/authentication.tpl
Y comentamos el siguiente código (comentar código en Smarty):
<div class="row">
<div class="col-xs-12 col-sm-6">
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="create-account_form" class="box">
<h3 class="page-subheading">{l s='Create an account'}</h3>
<div class="form_content clearfix">
<p>{l s='Please enter your email address to create an account.'}</p>
<div class="alert alert-danger" id="create_account_error" style="display:none"></div>
<div class="form-group">
<label for="email_create">{l s='Email address'}</label>
<input type="email" class="is_required validate account_input form-control" data-validate="isEmail" id="email_create" name="email_create" value="{if isset($smarty.post.email_create)}{$smarty.post.email_create|stripslashes}{/if}" />
</div>
<div class="submit">
{if isset($back)}<input type="hidden" class="hidden" name="back" value="{$back|escape:'html':'UTF-8'}" />{/if}
<button class="btn btn-default button button-medium exclusive" type="submit" id="SubmitCreate" name="SubmitCreate">
<span>
<i class="icon-user left"></i>
{l s='Create an account'}
</span>
</button>
<input type="hidden" class="hidden" name="SubmitCreate" value="{l s='Create an account'}" />
</div>
</div>
</form>
</div>
<div class="col-xs-12 col-sm-6">
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="login_form" class="box">
<h3 class="page-subheading">{l s='Already registered?'}</h3>
<div class="form_content clearfix">
<div class="form-group">
<label for="email">{l s='Email address'}</label>
<input class="is_required validate account_input form-control" data-validate="isEmail" type="email" id="email" name="email" value="{if isset($smarty.post.email)}{$smarty.post.email|stripslashes}{/if}" />
</div>
<div class="form-group">
<label for="passwd">{l s='Password'}</label>
<input class="is_required validate account_input form-control" type="password" data-validate="isPasswd" id="passwd" name="passwd" value="" />
</div>
<p class="lost_password form-group"><a href="{$link->getPageLink('password')|escape:'html':'UTF-8'}" title="{l s='Recover your forgotten password'}" rel="nofollow">{l s='Forgot your password?'}</a></p>
<p class="submit">
{if isset($back)}<input type="hidden" class="hidden" name="back" value="{$back|escape:'html':'UTF-8'}" />{/if}
<button type="submit" id="SubmitLogin" name="SubmitLogin" class="button btn btn-default button-medium">
<span>
<i class="icon-lock left"></i>
{l s='Sign in'}
</span>
</button>
</p>
</div>
</form>
</div>
</div>
Dejándolo de este modo:
{* <div class="row">
<div class="col-xs-12 col-sm-6">
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="create-account_form" class="box">
<h3 class="page-subheading">{l s='Create an account'}</h3>
<div class="form_content clearfix">
<p>{l s='Please enter your email address to create an account.'}</p>
<div class="alert alert-danger" id="create_account_error" style="display:none"></div>
<div class="form-group">
<label for="email_create">{l s='Email address'}</label>
<input type="email" class="is_required validate account_input form-control" data-validate="isEmail" id="email_create" name="email_create" value="{if isset($smarty.post.email_create)}{$smarty.post.email_create|stripslashes}{/if}" />
</div>
<div class="submit">
{if isset($back)}<input type="hidden" class="hidden" name="back" value="{$back|escape:'html':'UTF-8'}" />{/if}
<button class="btn btn-default button button-medium exclusive" type="submit" id="SubmitCreate" name="SubmitCreate">
<span>
<i class="icon-user left"></i>
{l s='Create an account'}
</span>
</button>
<input type="hidden" class="hidden" name="SubmitCreate" value="{l s='Create an account'}" />
</div>
</div>
</form>
</div>
<div class="col-xs-12 col-sm-6">
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="login_form" class="box">
<h3 class="page-subheading">{l s='Already registered?'}</h3>
<div class="form_content clearfix">
<div class="form-group">
<label for="email">{l s='Email address'}</label>
<input class="is_required validate account_input form-control" data-validate="isEmail" type="email" id="email" name="email" value="{if isset($smarty.post.email)}{$smarty.post.email|stripslashes}{/if}" />
</div>
<div class="form-group">
<label for="passwd">{l s='Password'}</label>
<input class="is_required validate account_input form-control" type="password" data-validate="isPasswd" id="passwd" name="passwd" value="" />
</div>
<p class="lost_password form-group"><a href="{$link->getPageLink('password')|escape:'html':'UTF-8'}" title="{l s='Recover your forgotten password'}" rel="nofollow">{l s='Forgot your password?'}</a></p>
<p class="submit">
{if isset($back)}<input type="hidden" class="hidden" name="back" value="{$back|escape:'html':'UTF-8'}" />{/if}
<button type="submit" id="SubmitLogin" name="SubmitLogin" class="button btn btn-default button-medium">
<span>
<i class="icon-lock left"></i>
{l s='Sign in'}
</span>
</button>
</p>
</div>
</form>
</div>
</div>
*}
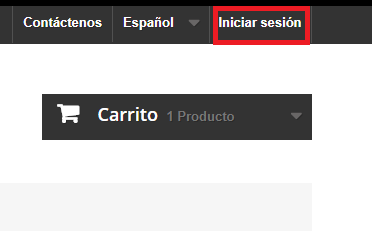
Por otro lado, si habéis ocultado la zona de registro/login, no tiene sentido tener activado el módulo que vemos en la parte superior de la tienda para iniciar sesión.

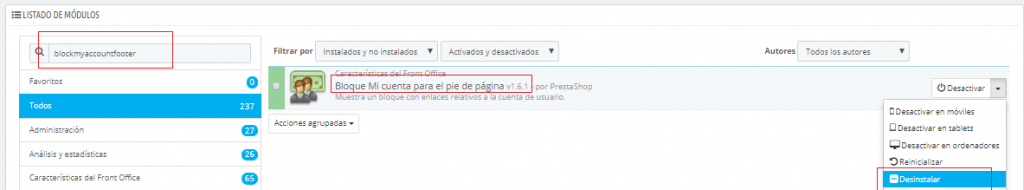
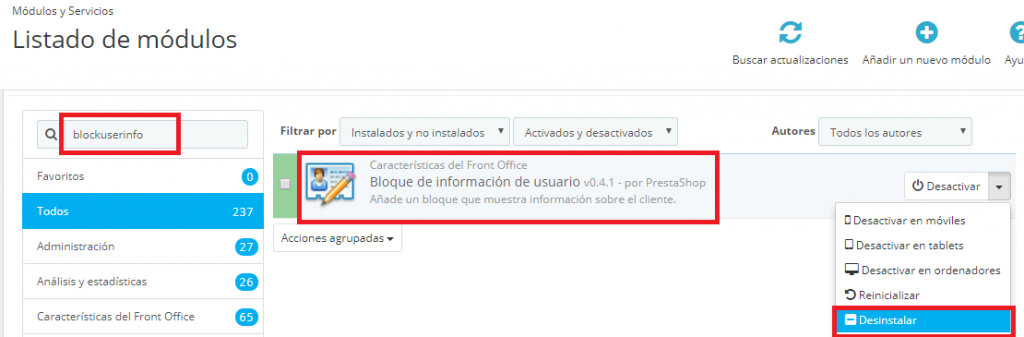
Si vamos a la pestaña Módulos -> Módulos, podemos buscar el módulo y desinstalarlo:

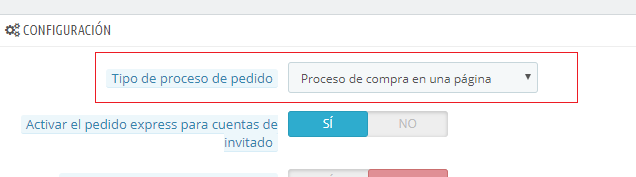
Si en la pestaña Preferencias -> Pedidos en “Tipo de proceso de pedido” tuviéramos señalado: “Proceso de compra en una página”

Tendríamos que comentar las líneas pertinentes en el fichero:
/themes/default-bootstrap/order-opc-new-account.tpl
/themes/default-bootstrap/order-opc-new-account-advanced.tpl
Os subo los tres ficheros: Descargar ficheros con el código pertinente comentado.
Recordar que comentamos con {* *} en Smarty lo que queremos que no se visualice.
Mas cosas, vemos que por ejemplo en el pie de página tenemos un “Bloque Mi cuenta”.
Si queremos ocultar solo algunos enlaces de ese bloque, editamos el fichero:
/themes/default-bootstrap/modules/blockmyaccountfooter/blockmyaccountfooter.tpl
Y comentamos lo que no queremos que se vea.
Si quieres quitar directamente el bloque, podemos desinstalar el módulo desde la pestaña módulos -> módulos.