Recomendaciones a la hora de configurar tu servidor en Prestashop.
Para acceder a las recomendaciones, debéis pinchar en las siguientes imágenes (dependiendo de la versión de Prestashop que uses).
Para Prestashop 1.6

Para Prestashop 1.7

Recomendaciones a la hora de configurar tu servidor en Prestashop.
Para acceder a las recomendaciones, debéis pinchar en las siguientes imágenes (dependiendo de la versión de Prestashop que uses).
Para Prestashop 1.6

Para Prestashop 1.7

En este TIP de Prestashop, comentaremos los hooks/posiciones disponibles en la página de confirmación del pedido en Prestashop 1.7
Si accedemos al fichero: “/themes/classic/templates/checkout/order-confirmation.tpl” vemos disponibles los siguientes hooks (en la página de confirmación del pedido) Continúa leyendo Hooks de la página de confirmación del pedido en Prestashop 1.7
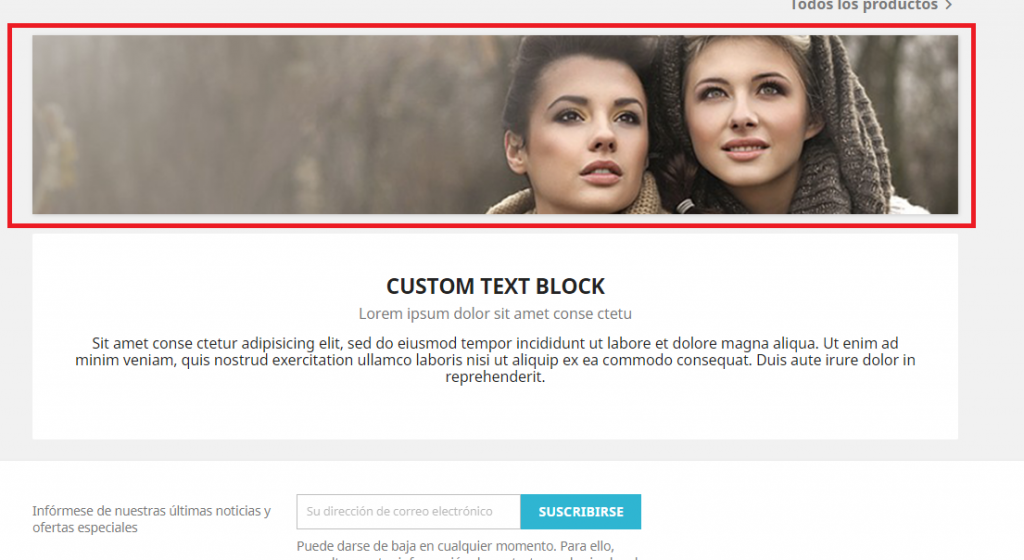
En este pequeño documento, vamos a cambiar de localización del módulo de banner que se muestra en la página principal para colocarlo en la cabecera de la tienda.

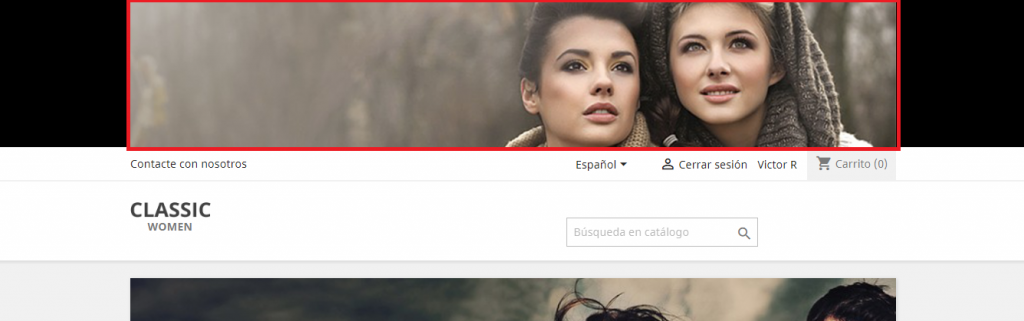
La idea es dejar ese banner en la cabecera de la tienda.

Vemos que en el fichero: /themes/classic/templates/_partials/header.tpl (versión 1.7.2.4 de Prestashop) disponemos de la siguiente línea de código:
{block name='header_banner'}
<div class="header-banner">
{hook h='displayBanner'}
</div>
{/block}

Y la vamos a dejar del siguiente modo (hemos encerrado la impresión del hook -> displayBanner dentro de un div con clase container):
Continúa leyendo Banner de la página principal en la cabecera en Prestashop 1.7
Hace tiempo que no me paso por el blog francés de h-hennes, y a que resaltar que últimamente tiene unos artículos interesantes, donde traduciré parte de unos de los artículos que podéis ver de forma completa en su mismo blog y que me ha parecido que os puede interesar.
En este pequeño TIP rápido que es solo recomendado para aquellas personas que hayan tocado el desarrollo de módulos orientados a métodos de pago en versiones anteriores de Prestashop, comentare algunos aspectos básicos que se introducen como novedad en Prestashop 1.7 respecto a Prestashop 1.6.
A los módulos que gestionan los sistemas de pago, a que indicarles que usan la clase: PaymentOption (antiguamente esto no se hacía)
Continúa leyendo Creación de un módulo de pago en Prestashop 1.7
MiniTIP de desarrollo para indicar en el código de un módulo que el módulo en cuestión no puede instalarse sin que se haya instalado un determinado módulo previamente.
Para acceder a este “MiniTIP” de desarrollo, tenéis que pinchar la siguiente imagen:

En su momento estuvimos comentado a grosso modo las novedades y opciones básicas de la gestión de módulos desde el panel en Prestashop 1.7
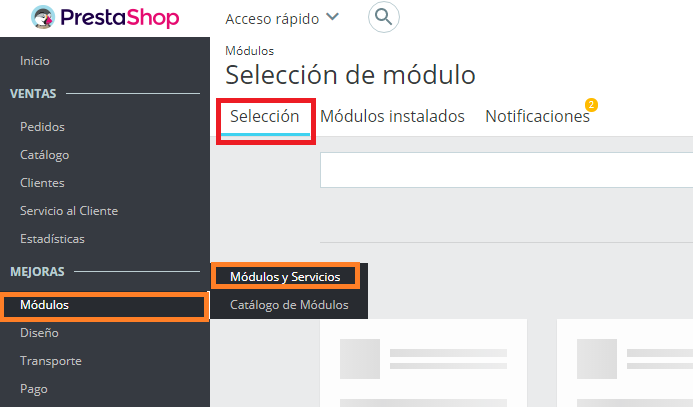
Recordamos que cuando accedemos a la gestión de módulos en Prestashop 1.7 desde la pestaña Módulos -> Módulos y servicios.
Inicialmente accedemos por defecto a la pestaña “Selección“.

La idea es acceder por defecto a la opción/pestaña “Módulos Instalados” cuando vayamos acceder a la gestión de módulos desde Módulos -> Módulos y servicios.

Continúa leyendo Cambiar pestaña por defecto de la zona de módulos en Prestashop 1.7
Es una chorrada, pero me lo pregunto un compañero por telegram y como es sencillo, además de que existen diferencias en las rutas de ficheros y en las líneas de código en esta versión de Prestashop respecto a versiones anteriores, lo explicare de forma simple.
Muestro una pequeña captura, para que nos situemos.

Para eliminar el título de la categoría cuando estamos viendo la categoría en Prestashop 1.7 y suponiendo que estemos trabajando con la plantilla por defecto, una de las posibles opciones es editar el fichero:
/themes/classic/templates/catalog/listing/category.tpl
Tener en cuenta, que si vuestra plantilla no es la que lleva Prestashop por defecto, no estaremos hablando de la carpeta “classic“, sino de la carpeta de vuestra plantilla.
Dentro de: Continúa leyendo Eliminar el título de la categoría en Prestashop 1.7