En esta ocasión, vamos hablar de un aporte desarrollado por el usuario Tuni-Soft de la Comunidad de Prestashop, que nos permite cargar nuestros propios ficheros *.css y *.js para luego cargarlos tanto en la tienda como en el mismo panel de administración.
La instalación y subida del módulo, sin problemas, desde la pestaña módulos -> módulos
El módulo, no ofrece ninguna configuración adicional y funciona de la siguiente forma:
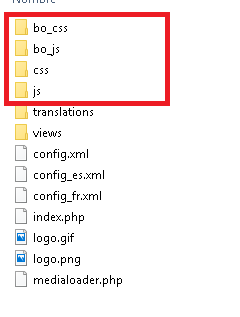
En el directorio del módulo:
“/modules/medialoader/”
No debemos fijar en las siguientes 4 carpetas:

- css -> Aquí metemos los ficheros CSS que luego cargaran en la tienda
- js -> Aquí metemos los ficheros JS que luego cargaran en la tienda
- bo_css -> Aquí metemos los ficheros CSS que cargaran en el panel de administración de tu tienda
- bo_js -> Aquí metemos los ficheros JS que cargaran en el panel de administración de tu tienda
A nivel de código el módulo simplemente se instala en dos “hooks” en el displayHeader (hook donde cargan JS y CSS en el front-office) y en el displayBackOfficeHeader (hook donde cargan los JS y CSS en el back-office (panel)) y luego dentro de la función de los hooks, lo que hace es buscar dentro de los directorios que hemos comentado anteriormente y hacer uso de la función addCSS (para añadir los CSS) y de la función addJSS (para añadir los JS). (Si tenéis interés revisar el fichero medialoader.php)
¿Dónde puedo descargar este aporte para poder cargar mis ficheros JS y CSS en Prestashop?
https://www.prestashop.com/forums/topic/386184-free-medialoader-module-load-your-js-and-css-files-easily/
Enlace alternativo de una versión antigua del módulo por si falla el enlace fuente.
Por cierto, ¿Recordáis que también podíamos usar contentbox para cargar nuestros ficheros JS y CSS en la sección “Load Files on HTML Header ?
Documento construido bajo Prestashop 1.6.1.14 y la versión “1.1.0” del módulo.





Parece útil el módulo, no obstante lo he instalado, he subido en la ruta del módulo /css un archivo xxx.css, y no lo carga el sistema ¿puedes saber a qué se debe?
¿En qué versión de Prestashop has instalado el módulo?
Yo lo estuve probando en su momento y funcionaba, al menos hasta la versión 1.6 de Prestashop.
Fíjate en la pestaña módulos -> posiciones y fíjate si el módulo aparece anclado en el hook displayHeader y el hook DisplayBackOfficeHeader por si las moscas.