Tanto en la actualidad como en el pasado, dentro del universo Prestashop disponemos de módulos que permiten integrar un Slider/Galería de imagenes para dar y tirar, incluso el famoso “Sliders Everywhere“, que permite crearte slider/galerías de imágenes en casi todas las posiciones de la tienda, para que la tienda, parezca una discoteca.
En esta ocasión, al igual que hicimos en el pasado, vamos hacer una reseña de otro módulo, pero esta vez la reseña será un poco más extensa.
El desarrollador del módulo, es el usuario BlobMarket de la Comunidad de Prestashop

La instalación/subida del módulo, como suele ser habitual, la realizamos desde la pestaña Módulos -> Módulos

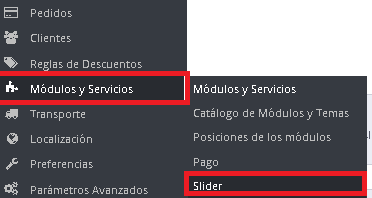
Una vez instalado el módulo, para poder administrarlo, lo hacemos desde la pestaña Módulos -> Slider

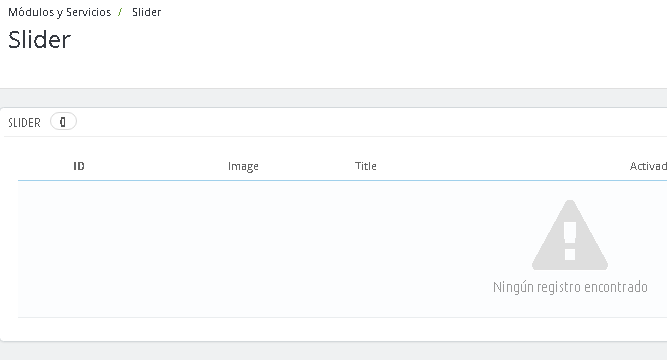
Al entrar a la configuración del Slider, vemos una pantalla donde podemos administrar (añadir/modificar/eliminar) imágenes y textos del propio slider.

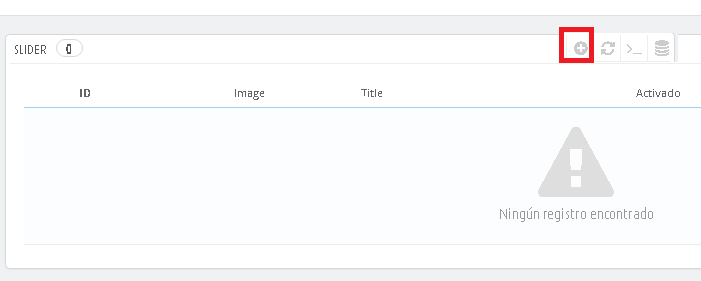
Por ejemplo, vamos añadir un nuevo elemento al Slider (pulsamos el botón “+”).
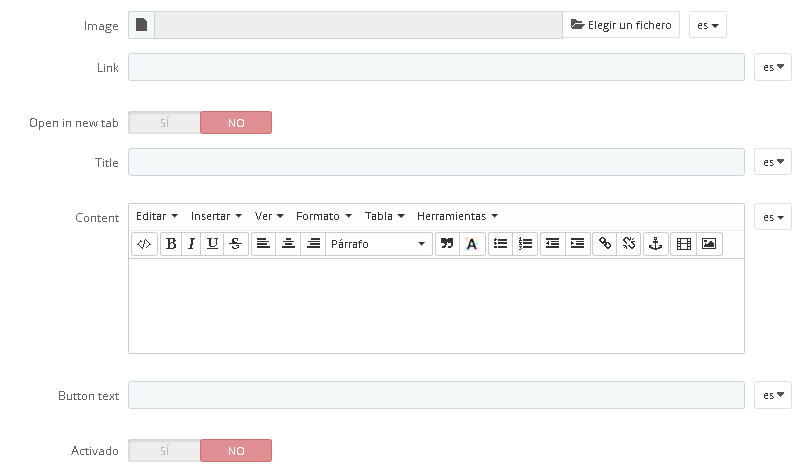
Agregando nuevo elemento en el Slider adicionalUna vez hemos pulsado el botón “+”, veremos la siguiente pantalla:

- Image -> Campo donde vamos a subir la imagen
- Link -> Enlace que se abrirá cuando vayamos a pulsar la imagen 🙂
- Open in new Tab -> Si activamos la opción el enlace que asignemos se abrirá en una nueva ventana
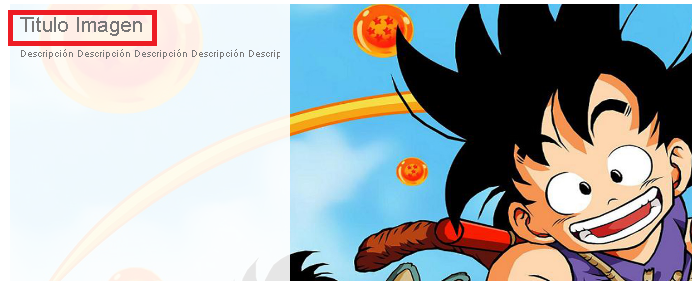
- Title -> Servirá tanto para el campo “alt” de la imagen, como para el título del elemento.
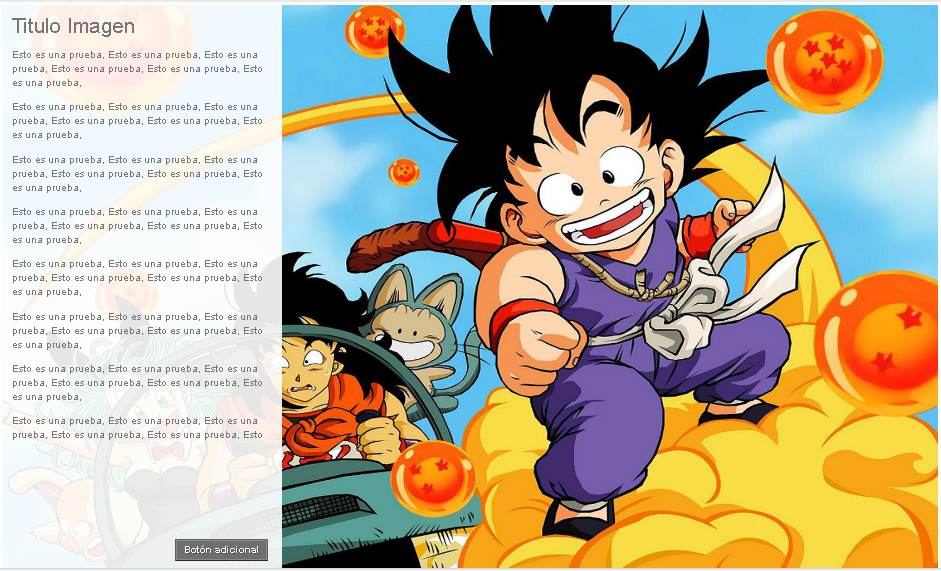
- Content -> Descripción que se mostrara luego junto con la imagen en la tienda.
- Button text -> Botón que se mostrara debajo de la descripción del slider (al pulsarlo nos lleva al enlace que hemos definido en la opción ‘Link’ que hemos mencionado)
- Activado -> SI/NO (La misma opción creo que ya lo dice por si mismo, nos sirve para desactivar/activar el elemento del slider)
Básicamente, este sería el proceso de añadir una imagen al slider.
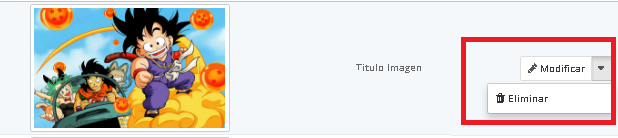
Si tenemos varios elementos en el Slider, cuando estemos en la configuración del módulo, independientemente de acceder a su ficha de modificación o eliminarlos.

Podemos activarla/desactivarla desde el mismo listado:

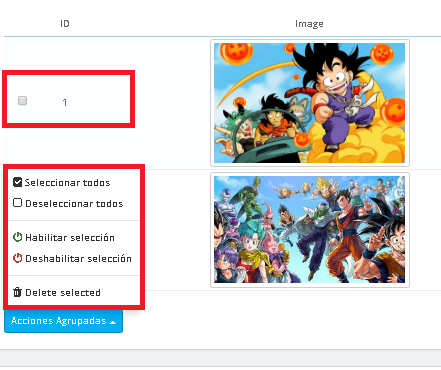
Eliminar / Desactivar (Activar) también lo podemos hacer de forma masiva:

Podemos ordenar los elementos.

Por cierto, el módulo al instalarlo, nos avisa diciendo que se instala en el pie de página el típico mensaje de “Desarrollado por XXX“, y que podemos quitarlo sin problemas desde la pestaña Módulos -> Posiciones en el bloque “DisplayFooter”.

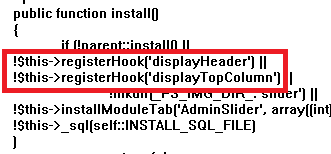
Aunque por lo que he visto en el módulo ahora (al menos en la versión que yo he probado no lo hace) y viendo el código (solo para avanzados), veo que lo instala simplemente en el displayHeader que es donde se suelen cargar los css/jss de los módulos y en el displayTopColumn que es donde veis el slider.

Un módulo “sencillo” que puede servirnos de utilidad.
¿Dónde podemos descargar este módulo que insertar un slider adicional?
https://www.prestashop.com/forums/topic/325516-module-gratuit-slider-2-slideshow-responsive-pour-prestashop-16/
Enlace alternativo de una versión antigua del módulo por si falla el enlace fuente en algún momento.
Review basado en Prestashop 1.6.1.12 con la versión “2.0” del módulo.
Si este módulo para añadir un slider adicional en Prestashop no te convence, te recomiendo la siguiente alternativa (no siendo gratuita, pero con soporte y actualizaciones):