En algunos post del foro, hace varios años fui comentando casos parecidos…
Llegado un momento, es posible que cuando vayamos a visualizar los métodos de pago, a la hora de elegir cual queremos para completar la compra, veamos que el ancho es diferente en cada uno de los bloques y no queda muy bien estéticamente.
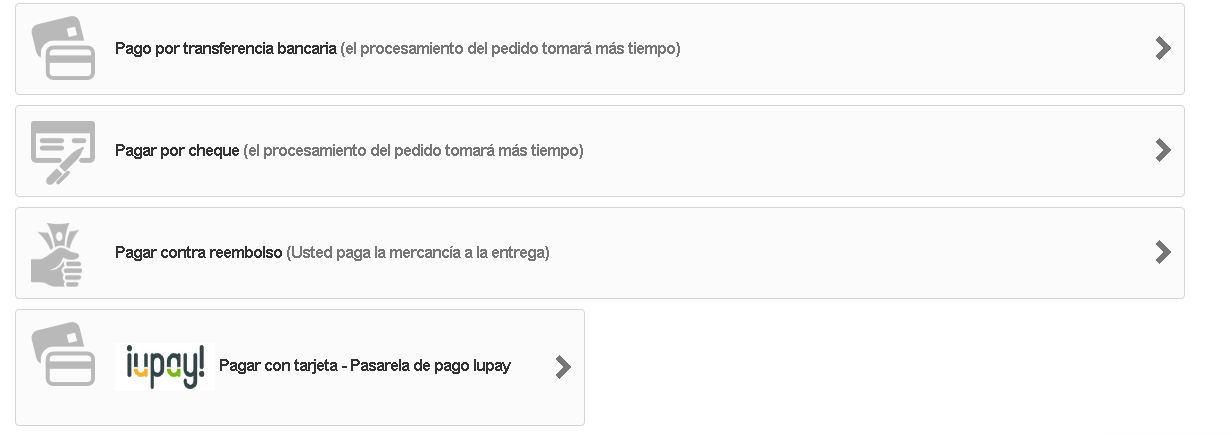
En este ejemplo, tenemos instalado 4 módulos, que son, el Módulos de Contrareembolso, de Transferencia Bancaria, de Contra-Reembolso (Estos vienen por defecto en Prestashop) y el módulo de iupay (versión 2.8.3) descargado de la web de Redsys

En esta imagen, vemos que la anchura del módulo de “iupay” no es la misma que la del resto de módulos.
La solución es la siguiente (en este caso).
1º Hacer override del tpl del módulo de esa parte en tu plantilla.
Copiar el fichero:
“/modules/iupay/views/templates/hook/payment.tpl”
En:
“/themes/default-bootstrap/modules/iupay/views/templates/hook/” (La estructura de directorios del módulo la tenéis que crear en vuestra plantilla.)
2º Modificar: “/themes/default-bootstrap/modules/iupay/views/templates/hook/payment.tpl”

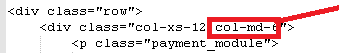
Cambiar en el fichero la siguiente instrucción:
<div class="col-xs-12 col-md-6">
por
<div class="col-xs-12">
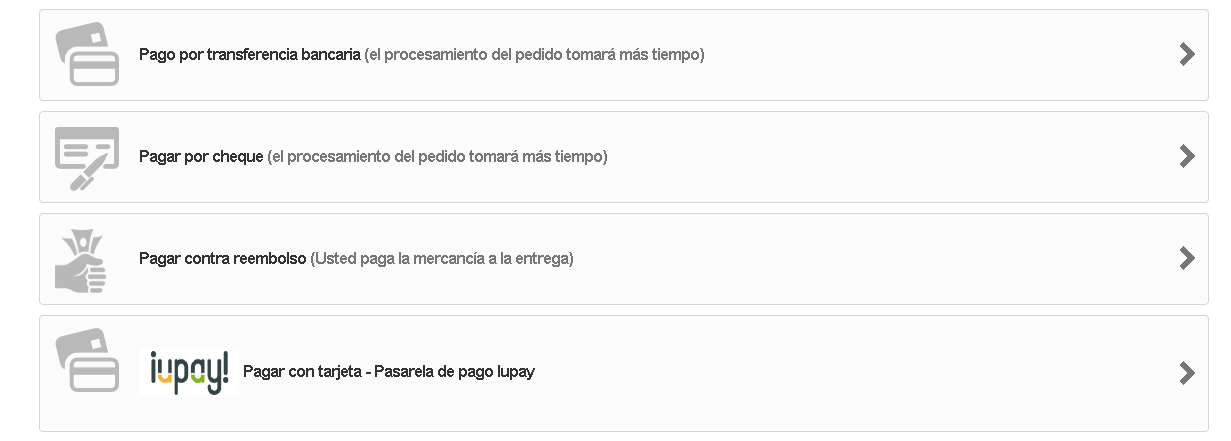
Finalmente quedara de la siguiente forma:

Esto es solo un ejemplo, es posible que en vuestro caso sea debido a otro problema, tenéis que fijaros en la estructura de otros módulos, como por ejemplo el de transferencia bancaria:
/themes/default-bootstrap/modules/bankwire/views/templates/hook/payment.tpl
Y adaptar la estructura básica al vuestro.
Guía basada en Prestashop 1.6 con la plantilla por defecto.




