Por lo visto, todavía tengo seguidores ultras de mi época antigua (imagino que principalmente por mi super actividad del pasado en los foros de Prestashop). Por cierto, estoy agradecido por los comentarios que me habéis realizado en el artículo donde comento mis inicios en el mundo de Prestashop (recordar artículo).
Como dije en mi anterior artículo, en busca de nuevos horizontes me encuentro, tras los problemas que he tenido en los años anteriores, por lo tanto, no prometo mucho.
Escribir 2 artículos después de tantos años, casi es como un orgasmo, el tercero veremos a ver si es este año o dentro de 2 años.
Estaba pensando sobre si escribir un artículo sobre algún aspecto de Prestashop 1.7, o escribir una curiosidad que me haya pasado, pero por tema de confidencialidad, dejaremos las curiosidades para más tarde, donde hablaremos como se desarrollo un módulo para una empresa que tiene logo con un fondo verde que empieza por “c” y termina por “s”, donde hacíamos una llamada a un fichero en un servidor tomcat que nos devolvía los datos de respuesta hacia el módulo. Guardo documentación de aquella época y creo que es interesante liberarla con tiempo, pero por ahora lo dejaremos en standby.
Por otro lado, había pensado en escribir un tip sobre modificar o crear un módulo en Prestashop 1.7, más allá del típico hola mundo, que todo sabemos cómo es, es decir, un ejemplo completo y detallado, pero no dispongo de mucho tiempo actualmente.
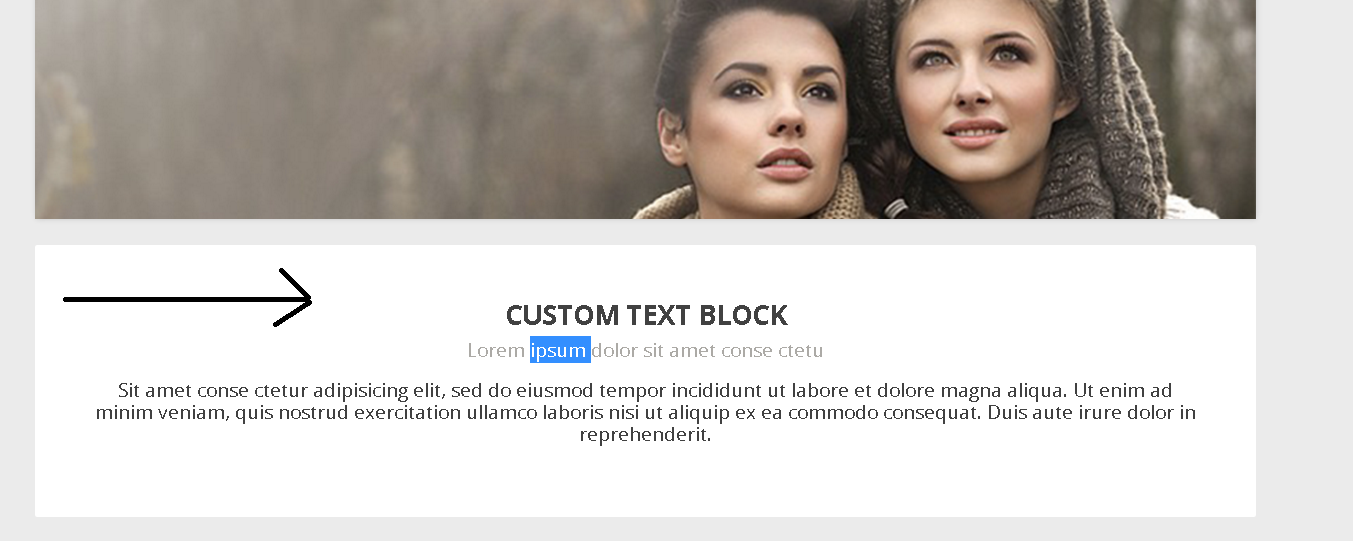
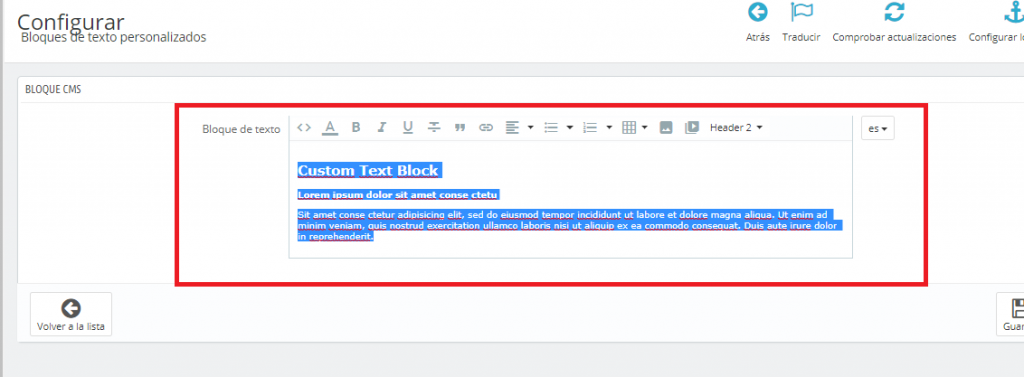
En definitiva, vamos hablar de un aspecto básico a nivel de usuario en Prestashop 1.7, que podemos apreciar en la siguiente captura:

¿Dónde podemos cambiar este texto?
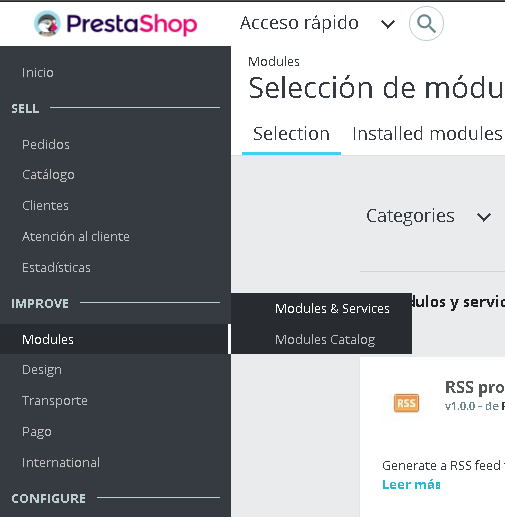
Para cambiar el texto que vemos debajo del slider en Prestashop 1.7, vamos simplemente a la pestaña módulos -> módulos y servicios del panel de administración.

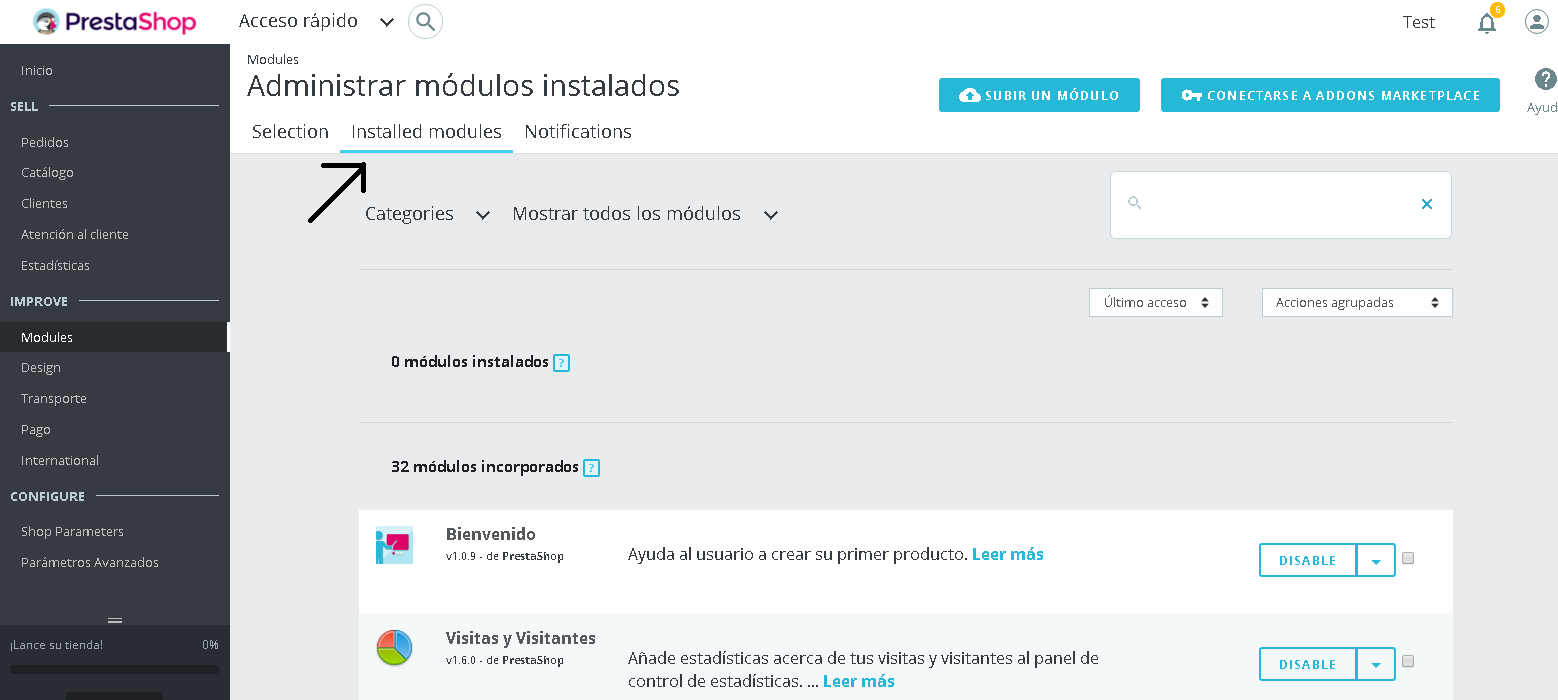
Seleccionamos el bloque “Módulos instalados” (actualmente no se encuentra traducida la pestaña, pero quedara traducida en un futuro cercano).

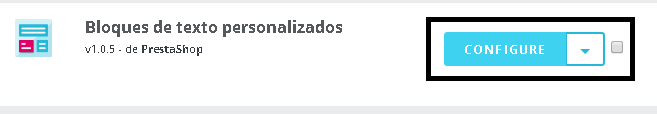
Y buscamos en la cajita de texto (la de búsqueda de módulos) el módulo “ps_customtext” y pulsamos en “Configurar”

Por cierto, el módulo traducido al Español, se llama “Bloques de texto personalizados“, pero si buscáis en el buscador el módulo con el nombre “ps_customtext” (correspondiente al nombre interno) lo vais a encontrar seguro, así que no os preocupéis, ya que no tiene perdida.
Cuando accedes a su configuración, vemos el típico editor para meter contenido.

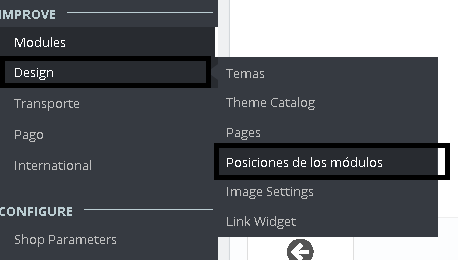
Por cierto, para ver las posiciones (hooks) disponibles en las tiendas y los módulos asignados a las mismas, en Prestashop 1.7, lo podemos ver desde pestaña “Diseño” -> “Posiciones de los módulos” (recuerdo que en el pasado, lo hacíamos en la pestaña módulos => posiciones). Vuelvo a recordar, que es posible que terminen cambiando la traducción de la pestaña y se termine llamando de diferente forma.

Un poco ridículo me siento sacando un artículo tan básico, prometo sacar alguno interesante que trate sobre creación, o modificación de código y que sirva realmente de utilidad para usuarios avanzados.
En definitivo, lo veo un módulo bastante útil, parecido (por no decir igual) al que usábamos en versiones anteriores, denominado “editorial”, al fin y al cabo podemos meter contenido, que puede servir tanto para mostrarle información al cliente, como para mejorar el posicionamiento web (seo) de la tienda.
Actualización del artículo (1)
Un artículo, por si queréis mover el módulo de posición => Revisar información





Como no vas a tener seguidores ultras!!
No sabes las veces que me quitaste ese estrés informático que no te deja dormir, que me salvaste el pellejo.
Luego ya nadie ha aportado tanto como tú en el foro. Esa es la verdad.
Mis últimos post nadie los contestó. Pero en este caso, nadie de verdad, vamos, que ni dios!
Bienvenido y mucha suerte!!!
Como modificar Elaborado por Prestashop del Footer en la version 1.7
Intenta con esta guía de la 1.7.0.2 para quitar/modificar el copyright en la 1.7 de Prestashop: https://victor-rodenas.com/2016/12/13/cambiar-copyright-del-pie-de-pagina-en-prestashop-1-7/
Hola! Todavía hay poca información de la versión 1.7 y no encuentro como puedo cambiar el nombre de mi tienda ¿tu sabes como?
En nombre de la tienda lo puedes cambiar en la pestaña Parametros Avanzados -> Información de Contactos de la tienda
Y una vez dentro pulsa en Contactos de la tienda y abajo fijate donde dice Nombre Tienda (Shop Name)
Te adjunto dos pantallazos para que no te pierdas.
Imagen 01
https://victor-rodenas.com/wp-content/uploads/2017/03/CambiarNombreTiendaPS17_1.png
Imagen 02
https://victor-rodenas.com/wp-content/uploads/2017/03/CambiarNombreTiendaPS17_2.png
Estas imágenes estan basados en la versión 1.7.0.5 de Prestashop.
—-
De todos modos, yo por el momento y viendo como esta de verde la versión 1.7 de Prestashop, te recomendaría tirar por el momento por la 1.6 de Prestashop, pero vamos eso ya es decisión tuya.
Muchisimas gracias!
Es que voy a montar una tienda desde cero muy básica con muy pocos productos y me gusta más esta versión por lo limpia que es.
De todas formas gracias por el consejo, lo mismo sino consigo tirar para adelante pues borro y empiezo con la 1.6. Gracias por compartir tus conocimientos!
Buenas crack !! el subtitulo en gris, entre el titulo y el parrafo, sabes que etiqueta lleva? es que hice un copiar/pegar de un texto y lo ha puesto todo en formato H3/H2 etc… pero no encuentro para poder ponerlo en gris como el texto por defecto de la plantilla
Hola Alex, perdón por la tardanza.
Te explico, un poquito ese aspecto (si no lo has solucionado ya)
El subtitulo que mencionas tiene asignado una clase en el CSS
Te adjunto pantallazo
Opción 1 -> Añadir en el fichero /themes/classic/assets/css/custom.css
(No toques el theme.css, mejor añadir estilos propios en el custom.css al menos en las variantes actuales de Prestashop 1.7)
Esta línea:
[code]
#custom-text p .dark {
color: nuevo codigo_color;
}
[/code]
(Limpia la cache del navegador.. recuerda..)
Opción 2 Quitar la clase .dark” de ese “texto”, para eso te vas a la pestaña módulos, y en la configuración del módulo en cuestión.
Adjunto Imagen
En el editor del texto, pulsa en el icono <> y quitas class=”dark”
Adjunto pantallazos
a mim funcionou e fica o quadrado branco e já sbri as pastas todas e não encontrei
Muito obrigado, funcionou mas ficou quadrado branco e não já abri pastas e não acho.
Alguém pode ajudar????
Muchas gracias me estaba volviendo loca para encontrar el texto de la página de inicio. Sigue así un saludo.
Victor gracias por estos posts para principiantes, me han sido muy útiles!