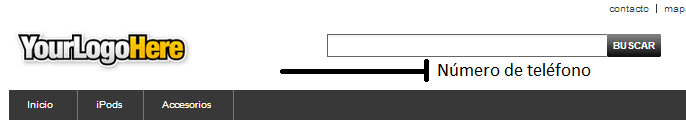
En este ejemplo, vamos a explicar cómo insertar un número de teléfono debajo del bloque de búsqueda rápida en Prestashop 1.5.

El primer paso es ir al fichero:
/modules/blocksearch/blocksearch-top.tpl
/themes/tu-plantilla/modules/blocksearch/blocksearch-top.tpl
Al final del fichero, añadimos por ejemplo lo siguiente:
<div id="telefono_cabecera"><strong>{l s='Numero de telefono: ' mod='blocksearch'}</strong> {l s='111-111-111' mod='blocksearch'}</div>
Básicamente lo que hemos añadido ha sido un div nuevo (nueva capa), con dos textos que luego podemos cambiar desde la pestaña Localización -> Traducciones -> Traducciones de los módulos, y como veis hemos agregado un “strong” al primer texto, que nos servirá para colocarlo en negrita.
Ahora ajustamos el css, añadiendo en el fichero:
/themes/tu-plantilla/css/global.css
El siguiente código:
#telefono_cabecera {
position: relative;
left: 351px;
top: 76px;
font-size: 14px;
}
Aquí, hemos aumentado el tamaño de la fuente del texto (font-size) que se encuentra dentro del div el cual en este caso tiene asignado el id:
#telefono_cabecera
Después hemos asignado una position:relative, y hemos metido una especie de “margen” para moverlo hacia la derecha (left) y añadimos un margen superior sobre la position:relative (top) para bajar el texto hacia abajo.
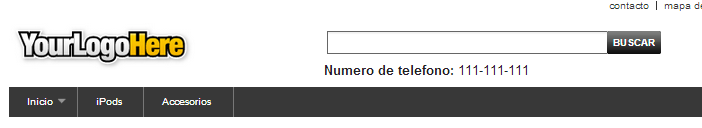
El resultado final, será el que mostramos en la siguiente imagen:

Esta guía, ha sido realizada bajo la plantilla por defecto de Prestashop 1.5.4.1