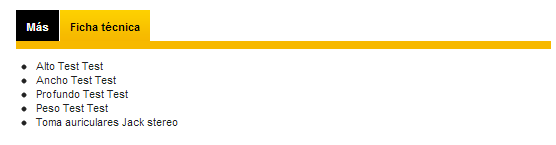
Por defecto, en Prestashop, cuando vemos en la ficha del producto la ficha técnica, el valor de la característica no aparece separado con un guion, ni con ningún otro signo.

Como vemos por ejemplo en la imagen, aparece “Alto”, después un espacio y después el valor de la característica.
Para colocar un “guion” de separador, debemos ir al fichero:
/themes/default/product.tpl
Buscamos la siguiente línea:
<li><span>{$feature.name|escape:'htmlall':'UTF-8'}</span> {$feature.value|escape:'htmlall':'UTF-8'}</li>
Y la dejamos así:
<li><span>{$feature.name|escape:'htmlall':'UTF-8'}</span> -{$feature.value|escape:'htmlall':'UTF-8'}</li>
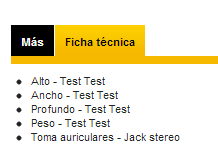
En este caso, hemos establecido un guion como separador, de esta manera la ficha técnica en Prestashop, se verá como mostramos en la siguiente imagen:

Igual que hemos puesto un guion de separador, podríamos haber puesto otro signo, como, por ejemplo:
<li><span>{$feature.name|escape:'htmlall':'UTF-8'}</span> | {$feature.value|escape:'htmlall':'UTF-8'}</li>

Si por ejemplo quisiéramos que el separador tuviera un color “especial”, lo podríamos dejar así:
<li><span>{$feature.name|escape:'htmlall':'UTF-8'}</span> <span class="chfirvel">-</span> {$feature.value|escape:'htmlall':'UTF-8'}</li>
Y luego añadir el color de la clase “chfirvel”, por ejemplo, en el fichero:
/themes/default/css/product.css
.chfirvel {
color: #d73532;
font-weight: bold;
font-size: 16px;
}
En este caso asignamos un color (una especie de rojo) al separador (color: #d73532), el tamaño de la fuente a 16px (font-size: 16px), y en negrita (font-weight: bold).
Por ejemplo, en este caso lo veremos así:

Este documento ha sido creado bajo Prestashop 1.5.4.1
* Es posible que en futuras versiones de Prestashop, esta opción la podamos configurar desde el panel de administración, pero por el momento lo comentado es lo que tenemos.