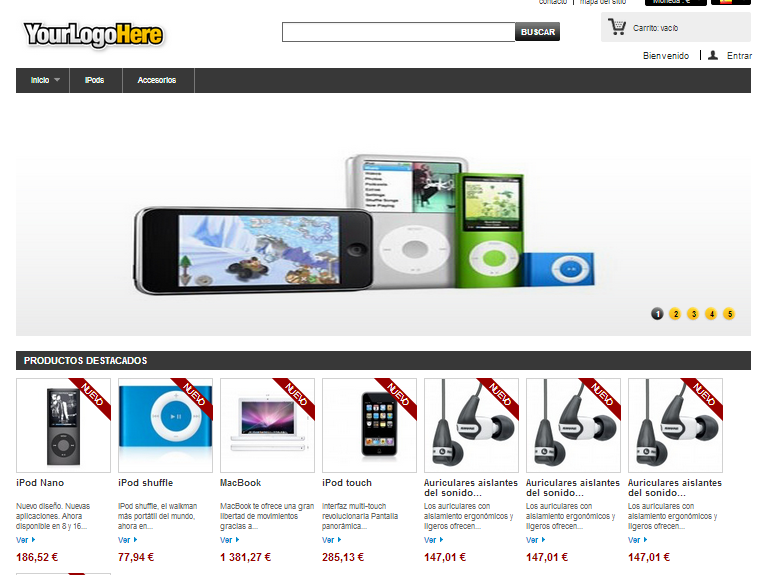
En esta tutorial para Prestashop, vamos a explicar cómo podemos dejar solo la columna central en la página principal en Prestashop, eliminando la columna derecha e izquierda, dejando solo la central.

El primer paso, será ir al fichero:
/themes/default/header.tpl
Donde buscamos el siguiente código:
<div class="column grid_2 alpha" id="left_column">{$HOOK_LEFT_COLUMN}</div>
Y lo dejamos así:
{if $page_name!='index'}
<div class="column grid_2 alpha" id="left_column">{$HOOK_LEFT_COLUMN}</div>
{/if}
De esta manera ocultaremos la columna izquierda de la página principal de Prestashop.
Ahora, vamos a ocultar la columna derecha, para ello vamos a ir al fichero:
/themes/default/footer.tpl
Buscamos el siguiente código:
<div class="column grid_2 omega" id="right_column">{$HOOK_RIGHT_COLUMN}</div>
Y la dejamos así:
{if $page_name!='index'}
<div class="column grid_2 omega" id="right_column">{$HOOK_RIGHT_COLUMN}</div>
{/if}
De esta manera eliminamos la columna derecha en la página principal.
El siguiente paso, como hemos eliminado tanto la columna derecha, como la columna izquierda, ahora tenemos que ampliar la columna central en la página principal.
Para eso, vamos añadir el siguiente código:
#index #center_column {
width: 980px;
}
en el fichero:
/themes/default/css/global.css
Documento construido bajo Prestashop 1.5 y la plantilla por defecto.
* Actualización del artículo:
Para gestionar las columnas en la pagina principal en las nuevas versiones de Prestashop: Añadir o quitar columnas en Prestashop 1.7





excelente lo estuve buscando como hacer mucho tiempo
te agradezco mucho
ahora el modulo productos destacados se a descuadrado un poco podria sugerirte hacer una guia sobre esto en todo caso muchas gracias
Estimado Camilo, revise usted este enlace: https://victor-rodenas.com/2013/05/23/guia-configuracion-del-modulo-de-productos-destacados-en-prestashop-1-5/