Para intentar optimizar Prestashop 1.5, debemos ir al a pestaña “Parámetros Avanzados -> Rendimiento” del panel de administración, tal como mostramos en la siguiente imagen:
Una vez pulsado en la pestaña “Parámetros avanzados -> Rendimiento“, veremos una pantalla, donde veremos diversas opciones, en este caso vamos a intentar explicar dos bloques básicos paso a paso.
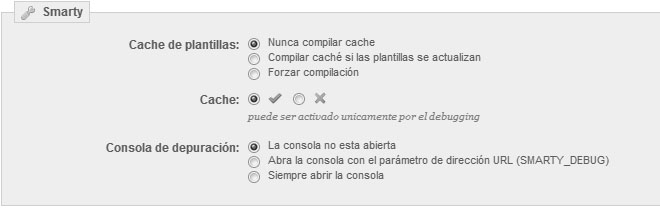
Bloque 1 -Smarty
Mi recomendación es dejarlo como lo mostramos en la imagen, es decir:
Cache de plantillas -> Nunca compilar cache. (Lógicamente, si estamos haciendo cambios en la plantilla y queremos que se apliquen, pues deberemos cambiar la opción)
Cache Smarty -> SI.
Consola de depuración -> NO.
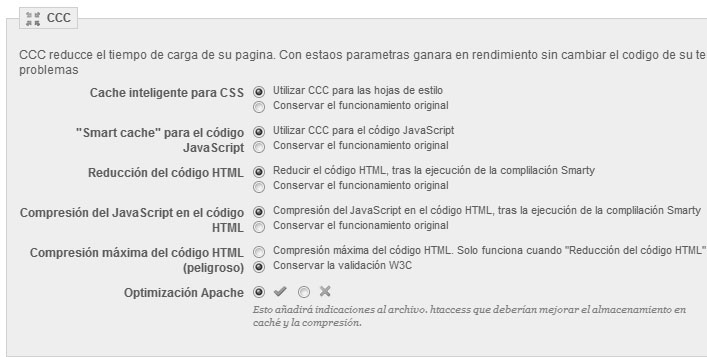
Bloque 2 – CCC
Mi recomendación es dejarlo como lo mostramos en la imagen, es decir:
Cache inteligente para CSS -> Utilizar CCC para hojas de estilo
“Smart Cache” para el código JavaScript ->Utilizar CCC para el código Javascript
Reducción del código HTML -> Reducir el código HTML, tras la ejecución de la compilación Smarty
Compresión máxima del código HTML (Peligroso) -> Conservar validación W3C (Esta ultima la dejamos asi, por que puede hacer que la plantilla que estemos usando no se vea bien)
Optimización Apache -> SI
Por otro lado es cierto que existen otros muchos bloques para optimizar la tienda en la pestaña Parámetros Avanzados -> Rendimiento, como la elección de la cache (Memcached, Sistema de Archivos, Xcache, ……), Servidores Media ect…, pero esta guía era solo para indicar los más básicos.
*Documento actualizado para nuevas versiones de Prestashop en el siguiente enlace: Optimizar Prestashop